
Автор статьи: Надежда Чернышева, руководитель отдела веб-разработки компании SEO.RU
- Как улучшить CLS — устойчивость верстки?
- Как улучшить LCP — скорость загрузки основного контента?
- Как уменьшить FID — время ожидания до начала взаимодействия?
Core Web Vitals — группа новых факторов ранжирования, которые Google запускает в мае 2021 года. Ранее мы рассказывали об этом в отдельном материале.
Читайте по теме: Core Web Vitals от Google: что это такое и как повлияет на SEO в 2021 году
Для вступления быстро повторим самое основное. В Core Web Vitals входят 3 параметра:
- CLS (Cumulative Layout Shift) — стабильность верстки и элементов. Сдвиг блоков по макету нужно свести к минимуму.
- LCP (Largest Contentful Paint) — скорость загрузки основного контента, то есть самого большого элемента на странице. В идеале должна быть менее 2,5 секунд.
- FID (First Input Delay) — время ожидания до того момента, когда можно начинать взаимодействовать с сайтом (кликать по ссылкам и элементам). Лучше всего, когда это время — менее 100 мс.
В статье мы расскажем о способах, с помощью которых можно улучшить каждый из этих показателей.
Как улучшить CLS — устойчивость верстки?
Сначала нужно отметить, CLS и LCP косвенно связаны между собой. Когда мы улучшаем показатель LCP, часто бывает, что показатель CLS, наоборот, падает. Это связано с тем, что мы начинаем «откладывать» загрузку стилей и скриптов вниз страницы, давая прогрузится в первую очередь всему контенту. Поэтому на доли секунды мы видим нестилизованную страницу:

Затем стили подгружаются, и открывается нормальная стилизованная страница:

Такая ситуация считается сдвигом макета, то есть элементы нестабильны во время загрузки страницы. А это означает, что параметр CLS ухудшается. Чтобы такого не происходило, нужно основные стили сайта добавлять в head в <style></style>:

Для уточнения покажем фрагмент кода — как это выглядит, когда кода меньше, но можно прочитать его содержание:

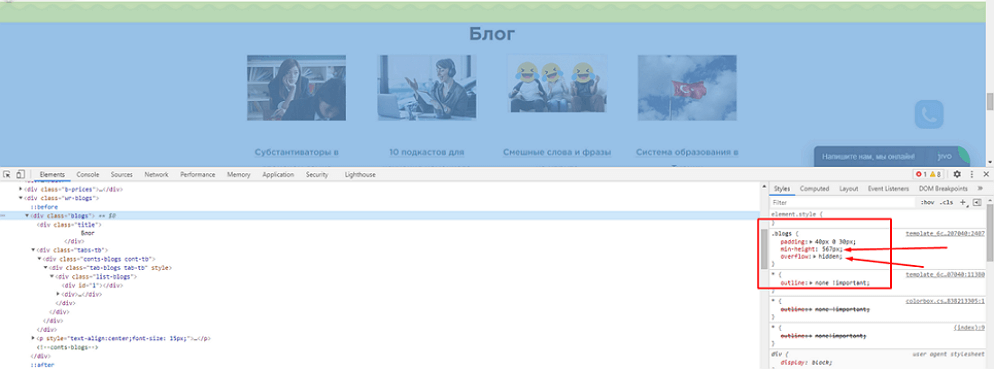
CLS можно улучшать и другими способами. Один из них — прописывать высоту блока для адаптивности элементов. Лучше всего прописывать минимальную высоту min-height для блоков, в которых не сразу подгружается контент:

Это поможет уменьшить сдвиг и сделать элементы более устойчивыми. Вариант не самый лучший, но вполне рабочий и имеет место быть.
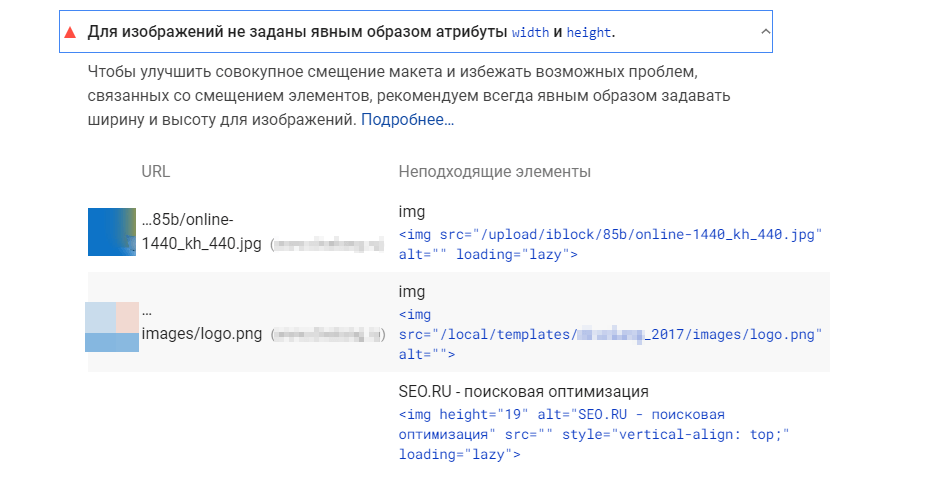
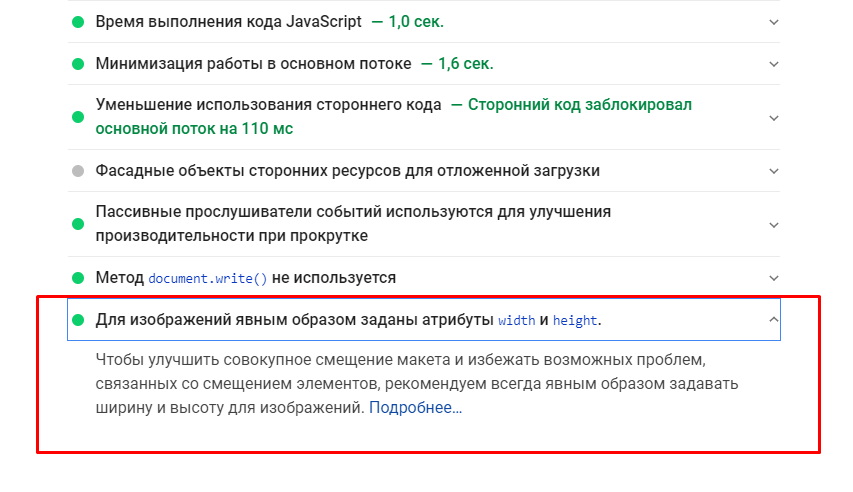
Другой способ уменьшить сдвиги по макету — указывать для изображения и видео атрибуты высоты и ширины. Проверить, какие изображения или видео не проходят тест, можно в PageSpeed Insights:

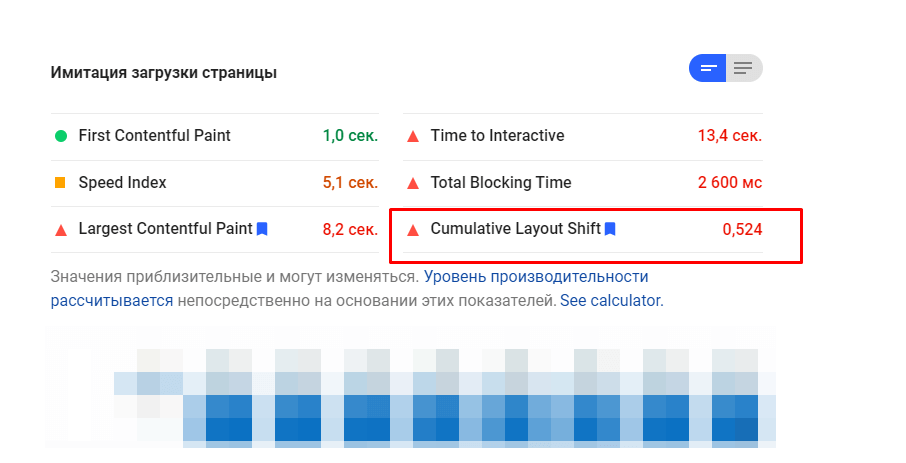
Изначально для этого сайта показатель CLS был таким:

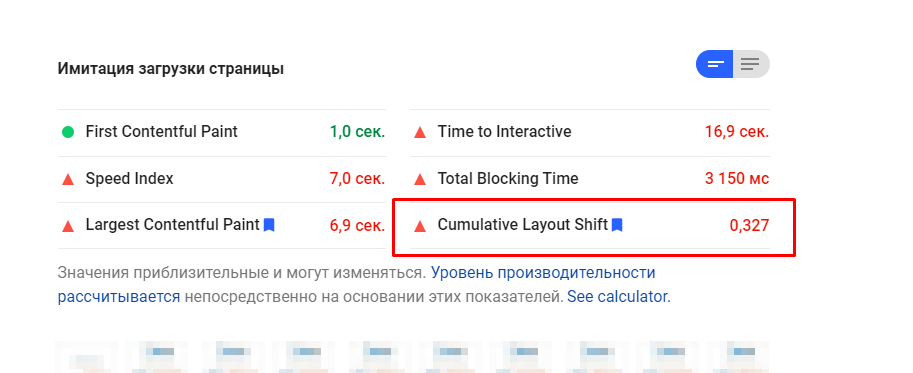
После внесения изменений CLS немного улучшился:

Проверяем в PageSpeed Insights — рекомендация выполнена:

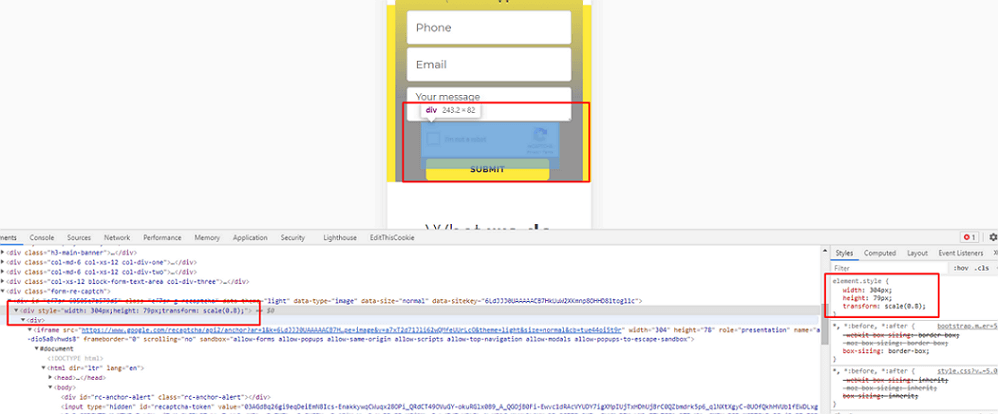
Когда используются абсолютные величины width и height, для повышения CLS можно еще использовать transform:transform: scale(). Это поможет избежать смещения по макету и сохранить адаптивность сайта:

Как улучшить LCP — скорость загрузки основного контента?
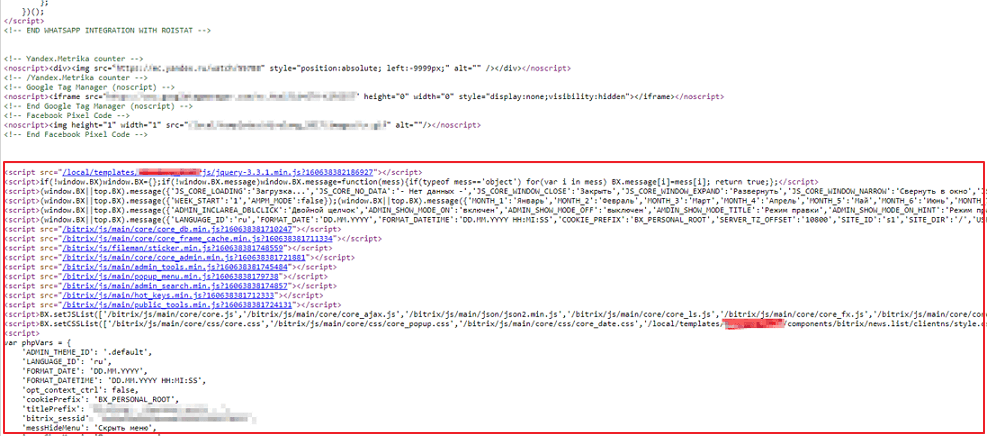
Чтобы улучшить этот показатель, сначала нужно отложить загрузку CSS и JS, оставив для первой загрузки только критические стили. Скрипты JS переносим в футер:

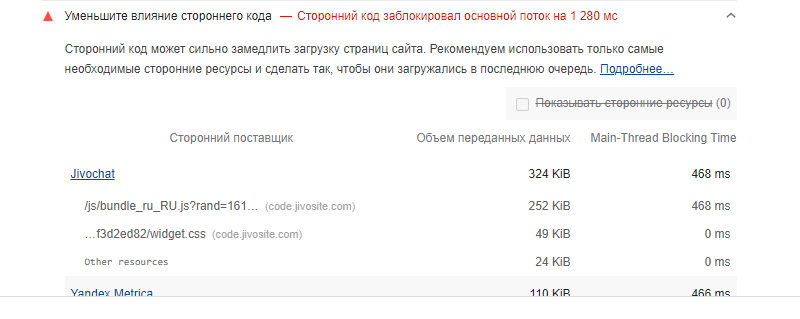
Затем проверяем (опять же в PageSpeed Insights), какие сторонние ресурсы нагружают сайт — например, Jivosite:

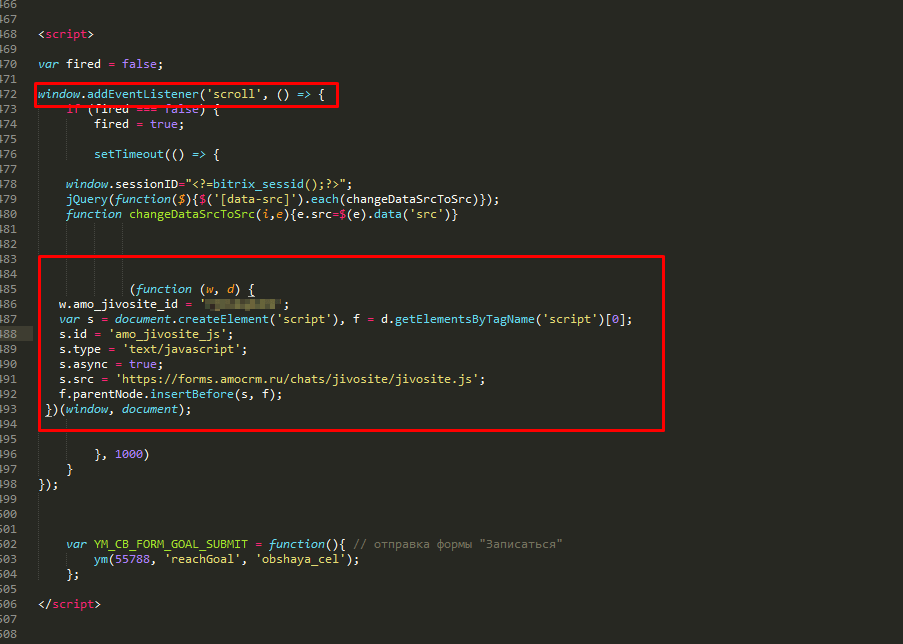
Поэтому откладываем его на скроллинг:

Теперь во время загрузки страницы Google не увидит Jivosite, а пользователь при первом скроллинге — увидит.
Помимо этого, можно улучшить показатель LCP с помощью подгрузки некоторых блоков при скроллинге. Это можно сделать за счет стилей, а можно — за счет скриптов. В этом случае в HTML у нас оправляется только строка вида <div id="hidden-block"></div>, а при скроллинге скриптом добавляется нужный контент.
Условный пример JS:
window.addEventListener('scroll', () => {
function loadContent(hidden-block) {
if (document.getElementById(hidden-block)) {
document.getElementById(hidden-block).innerHTML =
"<h2>Загрузка контента</h2><p style="color:red";>Тут можно любой контент</p>";
}
}});
Как уменьшить FID — время ожидания до начала взаимодействия?
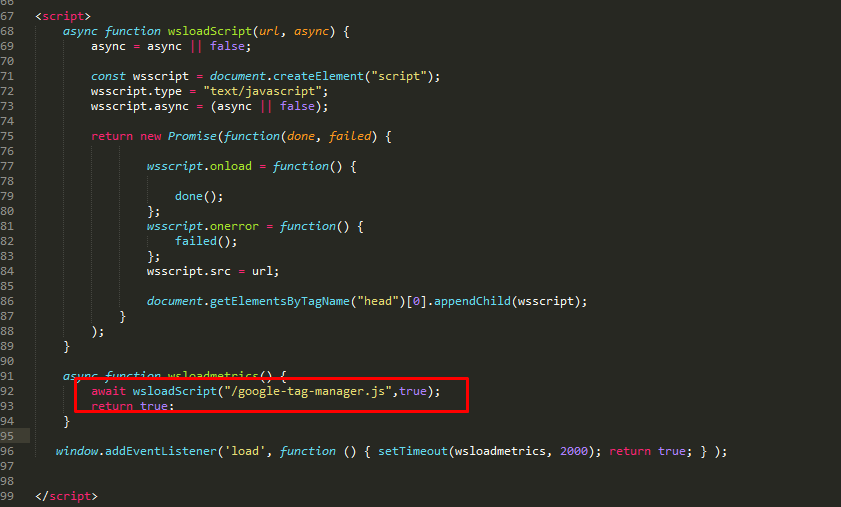
Чтобы улучшить показатель FID, нужно уменьшить использование стороннего кода. Счетчики Яндекс.Метрики и Google Analytics нужны для корректного сбора статистических данных, поэтому добавляем их в отдельный JS-файл, пишем в JS функцию, которая будет асинхронно подгружать сторонние ресурсы:

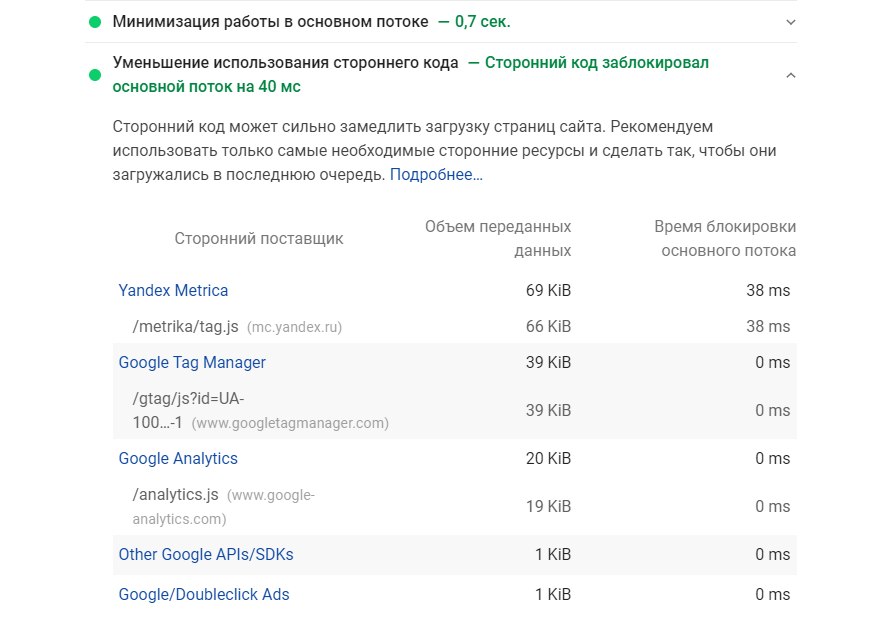
И наслаждаемся результатом проверки в PageSpeed Insights:

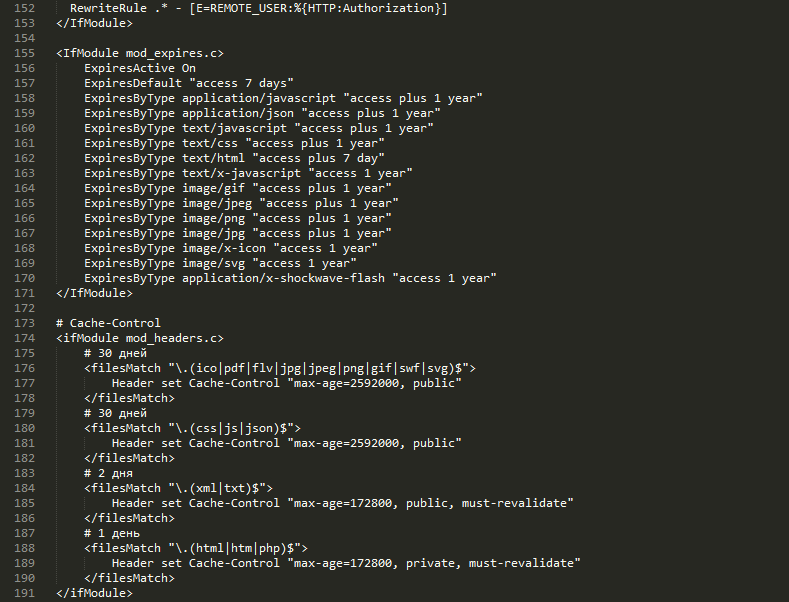
Еще один действенный способов уменьшить FID — использовать кеширование. Кеширование настраиваем на сервере:

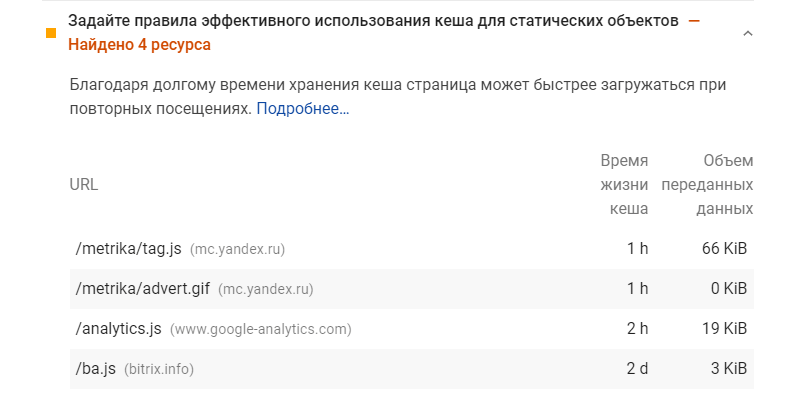
В данном примере настроили кеширование для всех ресурсов, которые грузятся с сайта, за исключением Я.Метрики и Google Analytics:

Он помогут повышать FID, но с ними не рекомендуется ничего делать, чтобы не нарушить сбор информации по посещаемости и конверсиям.










