При знакомстве с веб-площадкой SEO-специалист в первую очередь обращает внимание на файлы sitemap и robots.txt. Они дают поисковым системам краткую актуальную информацию о веб-ресурсе и инструкции по его индексированию.
Рассказываем, что такое sitemap, какими способами этот файл можно создать и чем они отличаются, а также показываем примеры генерации в популярных CMS.
- Что такое файл sitemap и зачем он нужен?
- Требования поисковых систем
- Как создать sitemap: способы и их сравнение
- Генерация sitemap в Битрикс
- Генерация sitemap в OpenCart
- Генерация sitemap в WordPress
Что такое файл sitemap и зачем он нужен?
Sitemap — файл в формате .xml или .txt, содержащий информацию об организации контента, который подлежит индексированию поисковыми системами. В переводе на русский язык и другими словами его называют картой сайта. Не стоит путать с картой, предназначенной для упрощения навигации и повышения удобства пользования ресурсом, оформленной при помощи HTML и CSS.
Sitemap важен для продвижения сайта в поисковых системах, поскольку определяет:
- местонахождение страниц ресурса;
- время последнего обновления страниц;
- частоту обновления страниц;
- важность одних страниц относительно других.
В карте указываются не только страницы. Иногда в нем размещают информацию об изображениях, которые, например, загружаются с помощью JavaScript и их индексирование затруднено. Или видео, если нужно показать в выдаче поисковика определенное превью и описание, а также новостях (работает только с Google Новости).
Требования поисковых систем
У каждого поисковика свои требования к карте сайта. Мы собрали требования воедино, чтобы вы сделали одну карту сразу для всех поисковых систем:
- Формат файла — .xml. Можно использовать и .txt, но Яндекс рекомендует .xml.
- Размер в несжатом виде — 50 Мб. Это максимальный размер для Яндекса и Google.
- Кодировка — UTF-8.
- Максимальное количество страниц в одном файле — 50 000. Если на веб-ресурсе больше страниц, то нужно создать несколько файлов, один из которых будет картой карт.
После создания вы можете проверить sitemap в панелях вебмастеров. Там система покажет ошибки и расскажет как их устранить, чтобы не создать трудностей для внутренней оптимизации.
Как создать sitemap: способы и их сравнение
Есть несколько способов создания карты сайта:
- при помощи генераторов;
- внутренними возможностями CMS.
Рассмотрим, как работает первый способ, и выясним, почему лучше выбрать второй.
Генераторы sitemap
Онлайн-генераторы работают по принципу поисковых роботов: вы отдаете им главную страницу веб-ресурса, они ходят по ссылкам, индексируют страницы и формируют карту сайта.
Какие преимущества у этого способа создания? Нет привязки к системе управления контентом (можно создать карту сайта для любой площадки, в том числе и для статичного HTML-проекта). Больше плюсов нет. А минусов несколько:
- Обновление. Если на веб-площадке произошли изменения, то вам нужно делать карту заново.
- Полнота. Если на ресурсе есть страницы, на которые нет ссылок, то не факт, что генератор доберется до них.
Поэтому обычно программисты даже на самописных CMS делают возможность генерации и изменения карты сайты изнутри.
Внутренние возможности CMS
Все современные CMS:
- обновляют карту сайта автоматически после добавления и/или редактирования контента;
- автоматически уведомляют поисковые системы об изменениях в файле sitemap.xml;
- позволяют управлять параметрами карты сайта: устанавливать частоту обновления и приоритетность страниц из удобного интерфейса.
Только система управления контентом знает, где находится весь контент и как к нему добраться. Поэтому рекомендуем использовать внутренние возможности CMS.
Поскольку карта сайта — это рекомендованный поисковыми системами способ оповещения их о появлении страницы, а не обязательный, создатели систем управления контента не включают генерацию карты в ядро системы. Для создания может потребоваться специальный плагин. Мы выбрали три самые популярные CMS в России и на их примере покажем, как генерировать sitemap.
Генерация sitemap в Битрикс
Последние версии Битрикс поставляются в коробке с модулем «Поисковая оптимизация», который подразумевает автоматическую генерацию карты сайта. Покажем, как создать карту сайта на Битрикс, и рассмотрим настройки.
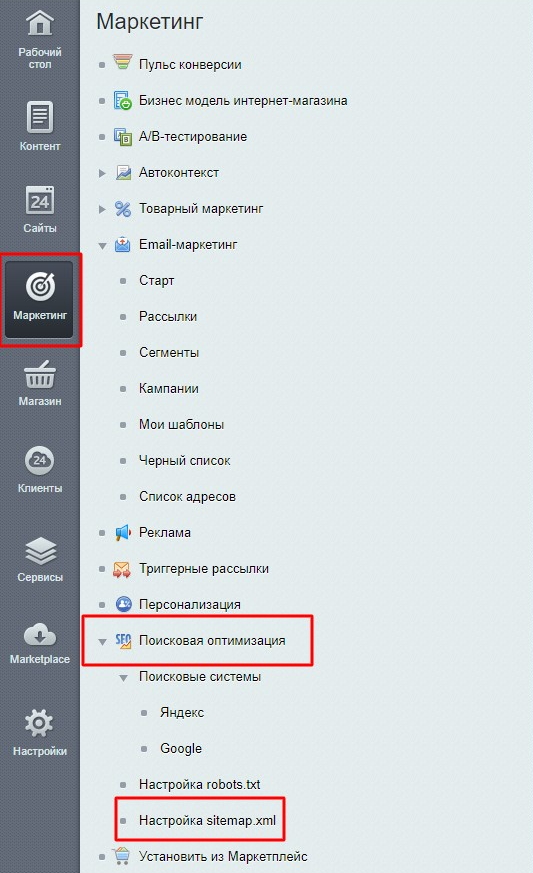
Чтобы попасть в настройки, кликните на «Маркетинг», далее ищите модуль «Поисковая оптимизация», а в нем жмите на «Настройка sitemap.xml»:

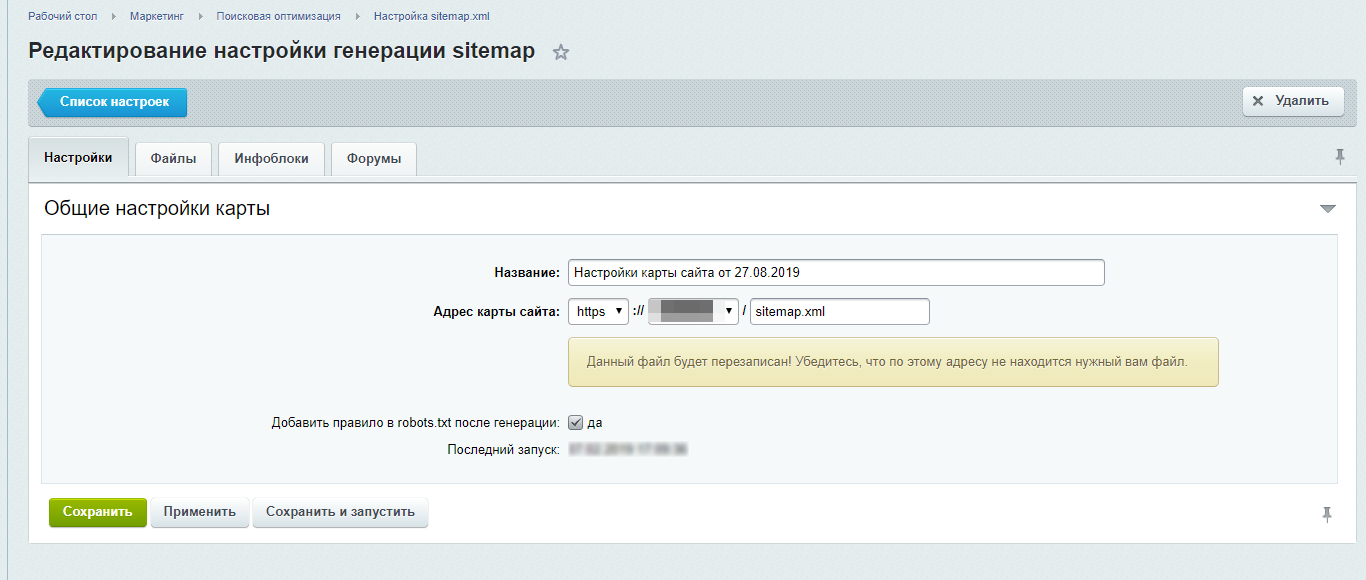
Далее с помощью кнопки «Добавить» выберите ресурс, для которого нужно создать карту сайта. После выбора вы должны увидеть форму настройки:

Выбирайте любое название, не забудьте указать правильный протокол и поставить галочку напротив условия «Добавить правило в robots.txt после генерации», если в robots.txt еще не указана ссылка на карту сайта.
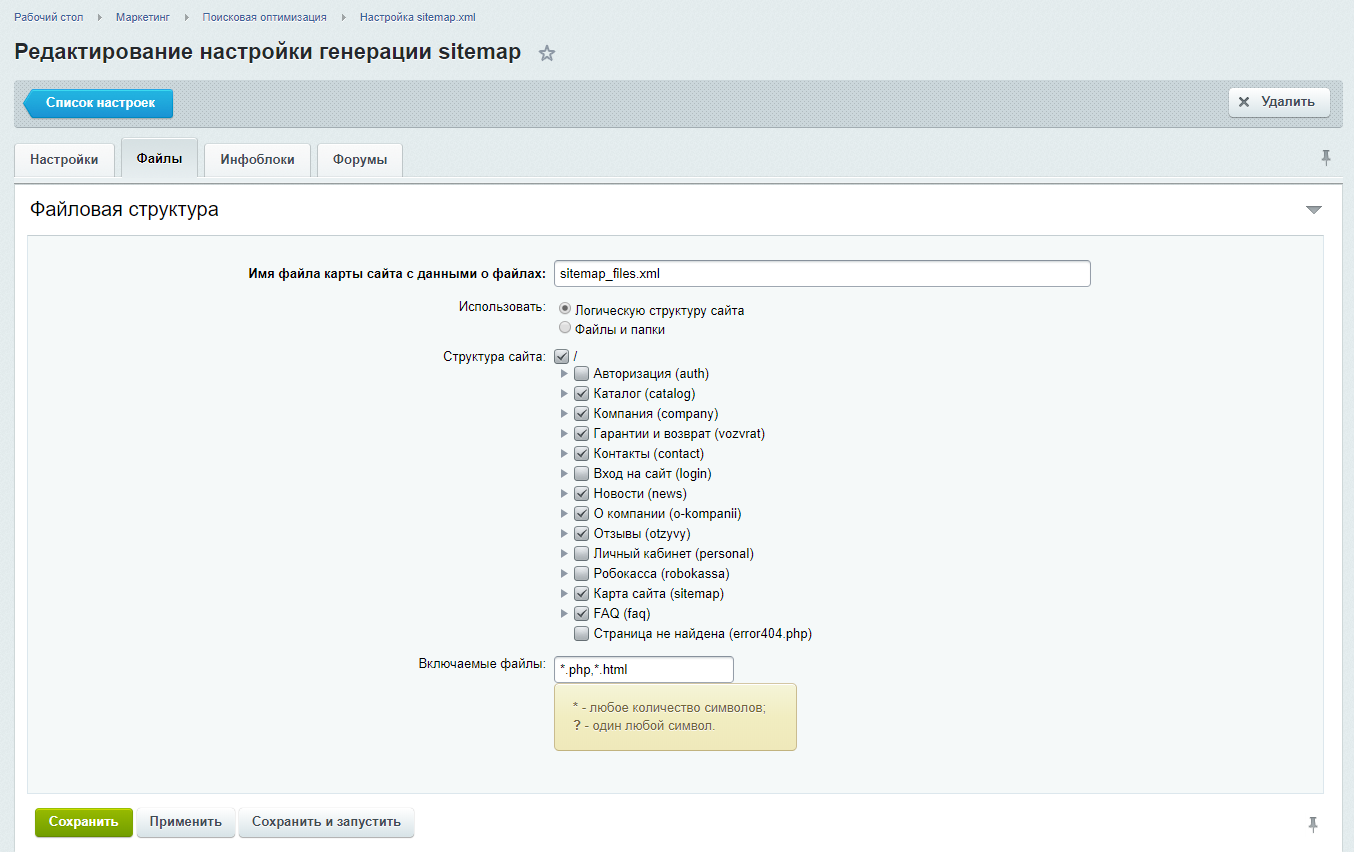
На вкладке «Файлы» можно отметить разделы веб-ресурса, которые нужно проиндексировать:

Не забывайте, что служебные разделы (страницы авторизации, личный кабинет и корзина) не должны индексироваться, а значит включать их в файл не надо.
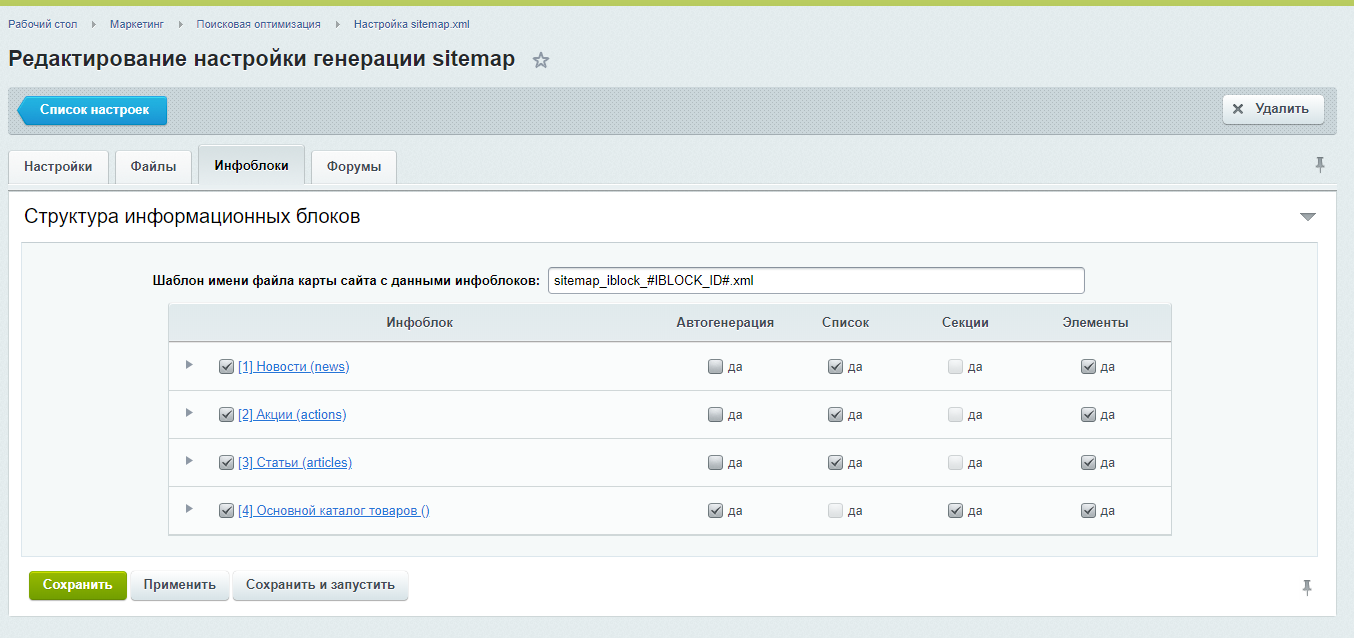
На вкладке «Инфоблоки» настраиваем индексацию по следующим опциям:
- Автогенерация — автоматическое обновление карты при добавлении, редактировании или удалении инфоблока.
- Список – добавление в карту сайта индексной страницы инфоблока.
- Секции – индексация разделов инфоблока.
- Элементы – индексация всех элементов инфоблока.

На вкладке «Форумы» задаются правила индексации форумов. После внесения всех настроек нажмите «Сохранить и запустить», чтобы разместить карту в корне сайта.
Генерация sitemap в OpenCart
OpenCart имеет встроенное решение генерации карты сайта. Интересный момент заключается: она генерируется «на лету» при каждом обращении к скрипту. То есть она всегда содержит самую актуальную информацию о страницах интернет-ресурса.
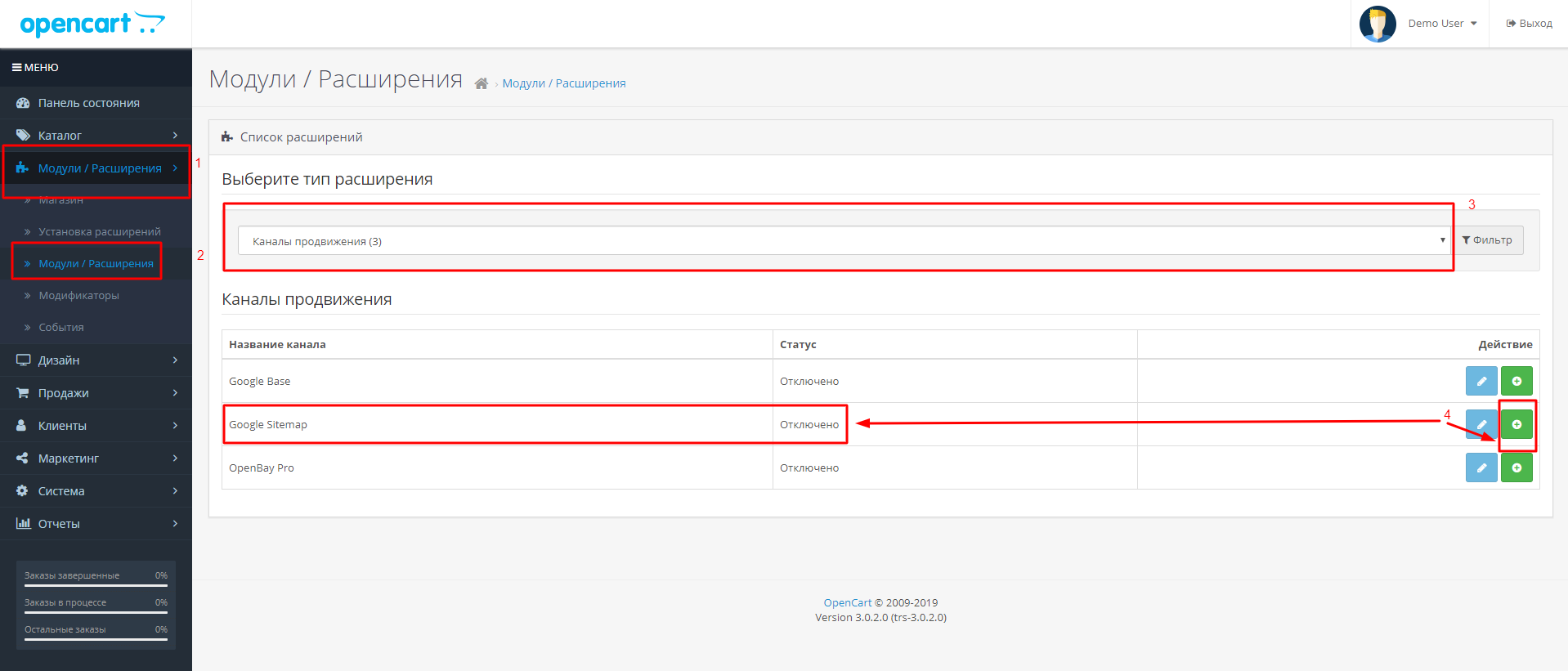
Чтобы перейти к настройкам встроенной карты сайта перейдите на вкладку «Модули», далее кликните на «Каналы продвижения». Там увидите модуль Google Sitemap и иконку настроек.

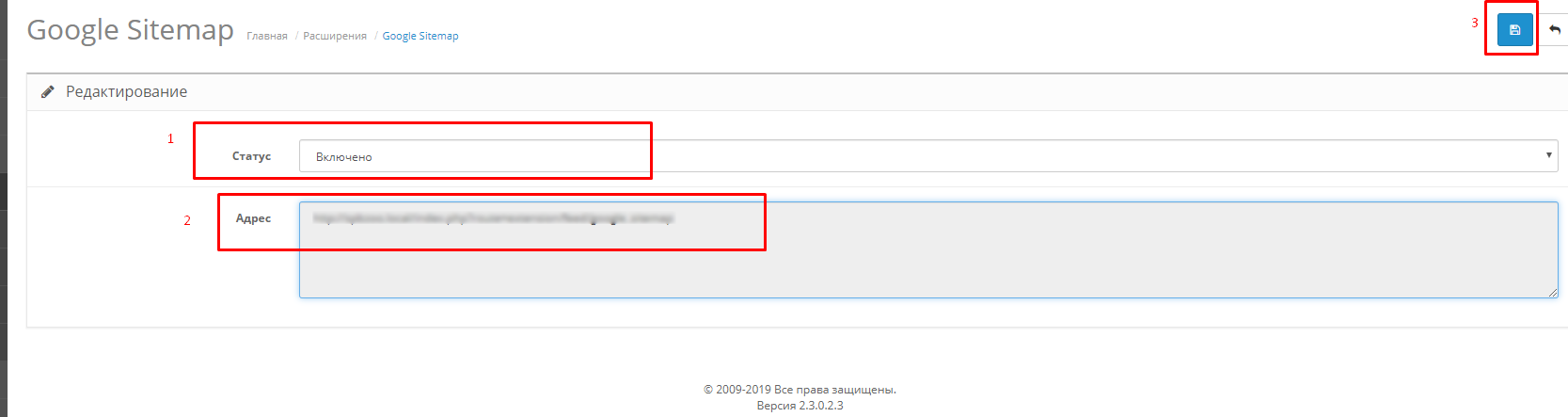
Далее установите статус «Включено» и скопируйте ссылку отправки в вебмастерку Google.

Поскольку OpenCart — зарубежная разработка, у него есть один недостаток для наших реалий — тег image, который не валиден в Яндексе. Для устранения этой ошибки вы можете установить модуль Yandex Sitemap, который отличается от стандартного только тегом image.
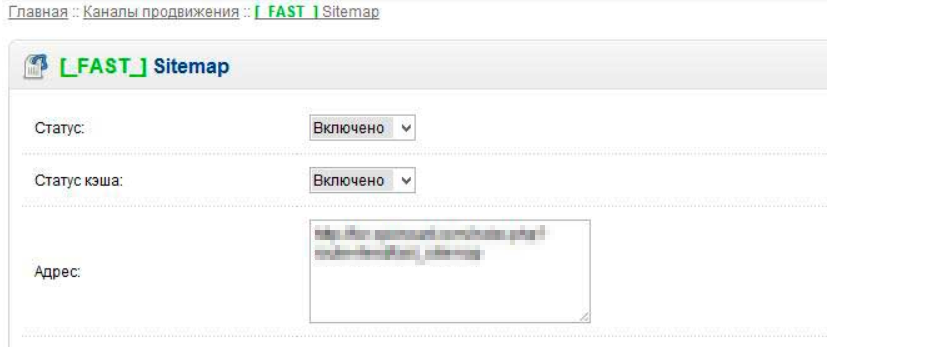
Также есть интересный модуль – «[_FAST_] Sitemap». Для его установки:
- Скачайте из официальной директории и разархивируйте модуль к себе на компьютер.
- Из папки upload загрузите все в корень сайта.
- Перейдите в «Дополнения», затем — в «Каналы продвижения» и установите модуль.

- Зайдите в настройки модуля и включите кэширование.
- Скопируйте ссылку для Google и Яндекс.
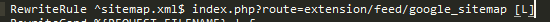
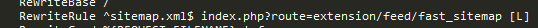
- Перейдите в файл .htaccess и замените эту строчку:

на эту

Если первой строки не было, то просто вставляем новую. Сохраняем изменения и можем наблюдать карту сайта, добавив после адреса /sitemap.xml.
Генерация sitemap в WordPress
Для генерации карты сайта в WordPress потребуется установить плагин. Плагинов множество, и вы можете поэкспериментировать и выбрать для себя наиболее удобный.
Обычно вебмастера используют комплексные SEO-плагины, которые помимо сотни других функций могут и генерировать sitemap. Самые известные из них:
- Yoast SEO:
- All In One SEO Pack;
- The SEO Framework.
Есть несколько узконаправленных плагинов: Google XML Sitemaps, Sitemap Generator и другие.
Рассмотрим создание карты сайта на примере Yoast SEO. Плагин генерирует карту сразу после установки, эта функция включена по умолчанию.
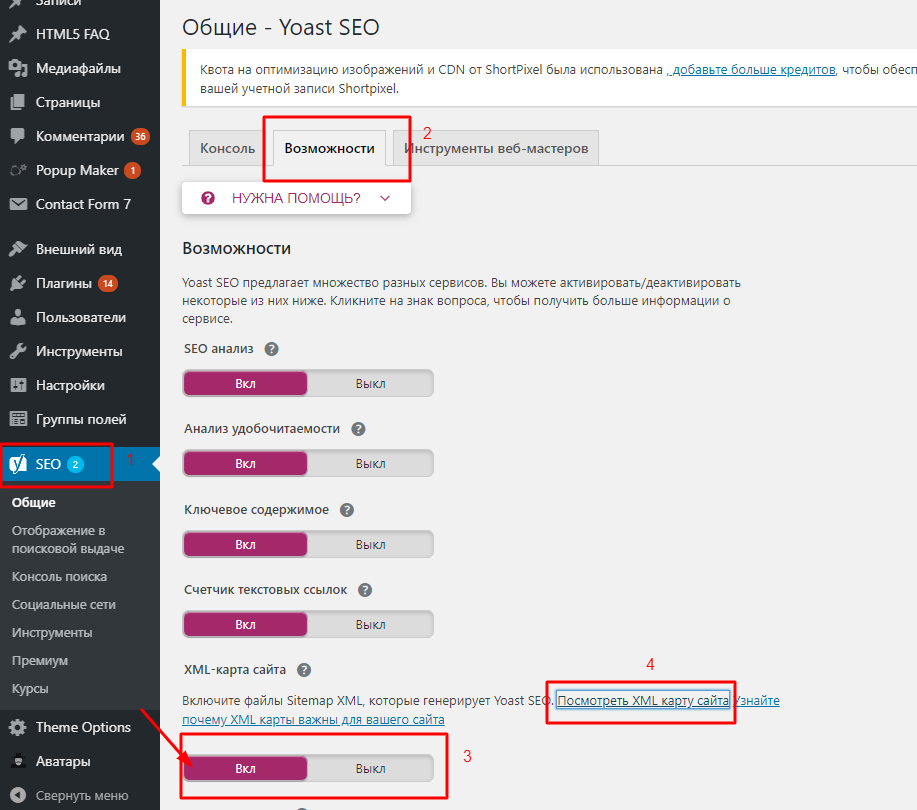
Чтобы ее отключить или изменить настройки, вы можете пройти на вкладку SEO, где увидите XML Sitemaps. В разных версиях WordPress эти настройки отображаются по-разному.
В Yoast SEO до версии WordPress 4.9.10:

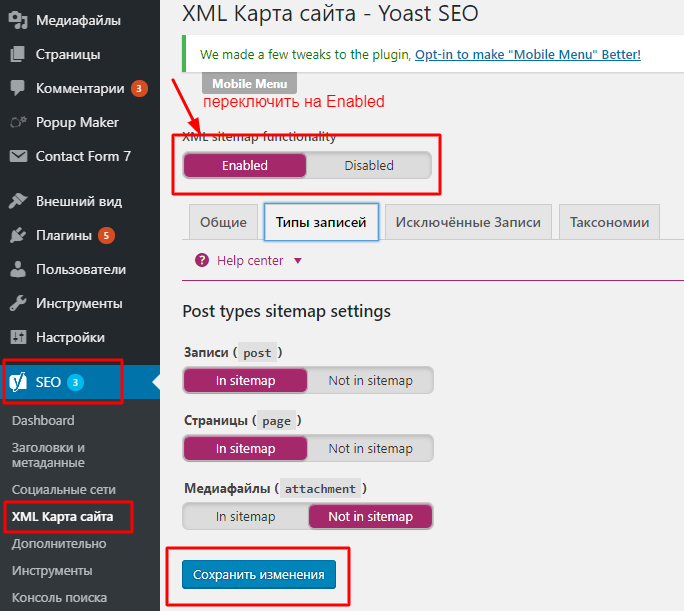
В Yoast SEO от версии WordPress 5.0 и выше:

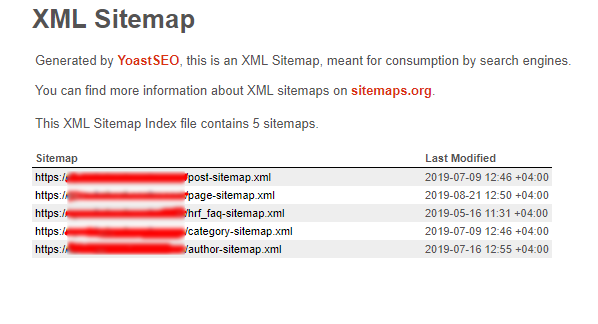
Интересно, что Yoast SEO создает сразу карту для страниц, изображений и видео. Вот так выглядит главная карта сайта:

Все ссылки кликабельны и ведут на отдельную карту. Карта имеет вид, который удобно воспринимать человеку, что также является преимуществом.
Теперь рассмотрим создание карты сайта на примере плагина Google XML Sitemaps:
- Установите и активируйте плагин из официальной директории WordPress:

- После активации плагин автоматически генерирует карту сайта.
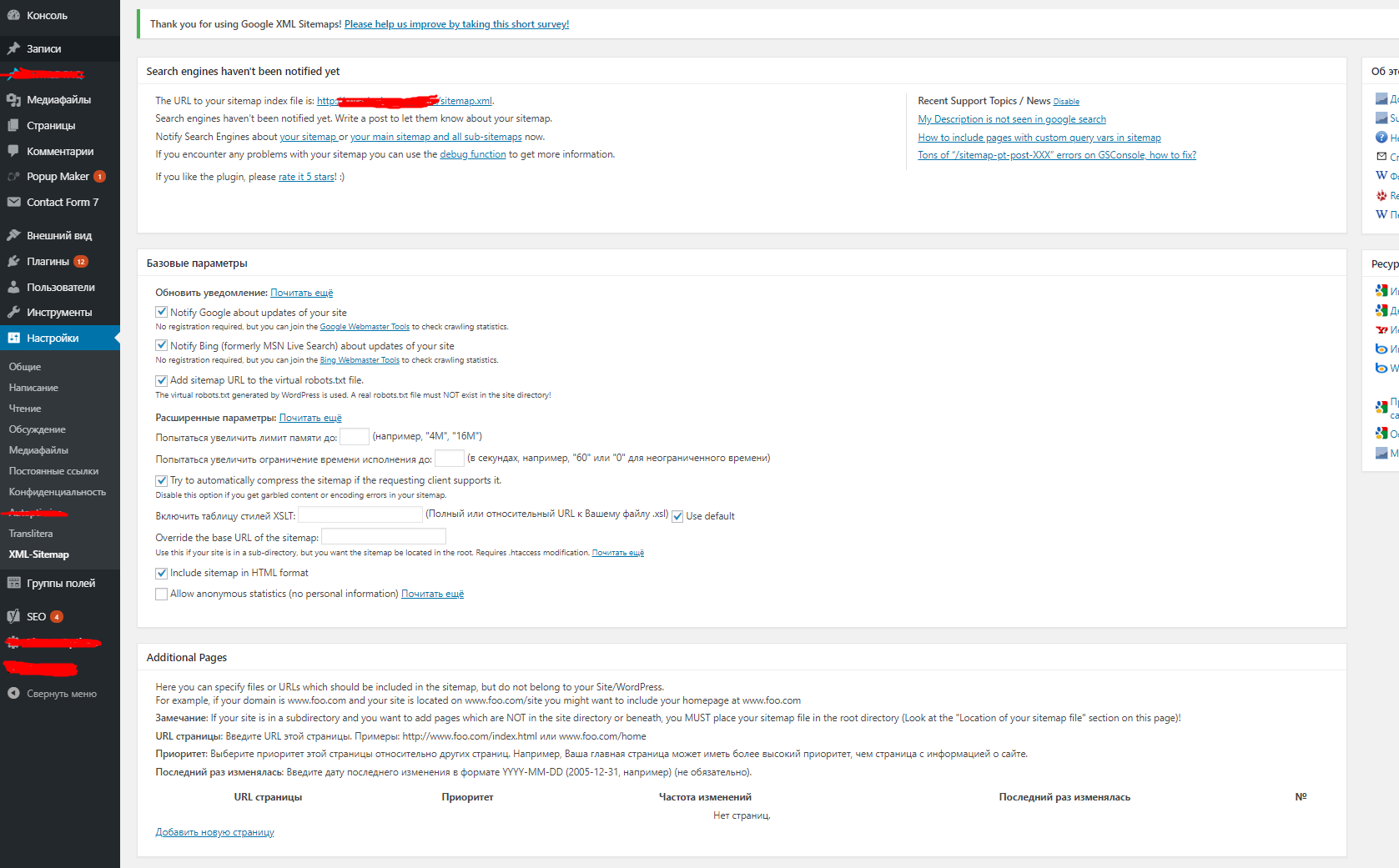
- Чтобы перейти к настройкам плагина, найдите вкладку Settings, далее кликните на XML Sitemap. Здесь можно изменить приоритет публикаций/страниц, исключить определенные страницы из индекса и применить другие настройки:

Настраивайте по своему усмотрению и используйте возможности CMS вашего веб-ресурса на полную.










