Одно из самых сокровенных желаний владельцев сайтов и SEO-специалистов - это выделить свой сайт в результате поиска, чтобы он отличался от конкурентов, и пользователи чаще переходили на него. Самый действенный метод достижения этой цели – работа со структурированными данными. В этой статье мы постараемся разобраться, что же такое структурированные данные и как их можно внедрить на свой сайт.
Содержание статьи:
- С чего все началось?
- Что такое структурированные данные?
- Зачем нужны структурированные данные на сайте?
- Что нужно размечать?
- Какие есть виды словарей микроразметок?
- Как еще можно разметить сайт?
- Итог
С чего все началось?
Единая схема форматов семантической разметки сайтов, которую мы сейчас все знаем и применяем, появилась в 2011 году при поддержке таких гигантов, как «Google», «Yahoo!» и «Microsoft» (позже присоединился четвертый игрок – «Яндекс»). До этого разметка данных существовала в разных форматах и не было единой структуры. К примеру, у «Yahoo!» был сервис под названием «SearchMonkey», который уже в 2008 г. позволял размечать данные на странице и формировать уникальные сниппеты в поисковой выдаче своего поисковика.

Перед корпорациями стояла глобальная цель – разработать общий формат структурированных данных, которые бы улучшали отображение сайтов в поисковых машинах и повышали качество поиска. Поставленных задач инициаторы добились, в результате чего на свет появился словарь schema.org, который объединяет в себе огромное количество правил для микроразметки данных на сайте.
Что такое структурированные данные?
Структурированные данные – это информация, которая представлена в единой и корректной форме с соблюдением определенного комплекса правил.
На сегодняшний день в SEO есть два распространенных типа структурированных данных это:
- Свойства, которые указываются непосредственно в HTML или с помощью инструментов Google и описывают такую информацию, как цена, адрес, телефон, email и т.д.
- Описывают тип контента на странице. Например, разметка страниц в виде статей, товарных карточек, событий, видео и т.д.
У структурированных данных есть также второе общепринятое название «Микроразметка».
Разметка данных осуществляеться непосредственно в самом HTML-коде страницы по описанным правилам в словаре schema.org. Также этот процесс может происходить опосредованно, с помощью «Google Маркера» или сервиса «Товары и цены» от Яндекса через панели веб-мастеров.
Зачем нужны структурированные данные на сайте?
Независимо от того, коммерческий у вас сайт или сайт компании, если на нем нет разметки структурированных данных (микроразметки), то следует как можно быстрее её внедрить.
В первую очередь это нужно для того, чтобы поисковые роботы быстрее и качественнее обрабатывали информацию на вашем сайте, вследствие чего формировали уникальный сниппет в поисковых машинах с расширенной информацией.

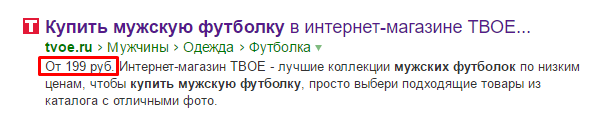
Изображение 1. Сниппет в поисковой выдаче Яндекса интернет-магазина ТВОЕ по запросу «купить белую мужскую футболку». В данном случае размечена цена в формате «от руб.».
Расширенное описание делает ваш сайт заметным и отличает от других участников поиска, что вследствие улучшает CTR. Это вторая причина для внедрения семантической разметки. Как правило, у страниц со структурированными данными показатель кликабельности выше на 30%, чем у тех страниц, где микроразметки нет вовсе. Однако не стоит забывать, что все зависит от ниши, в которой продвигается тот или иной сайт. Если абсолютно все ваши конкуренты используют микроразметку, то отсутствие её на вашем сайте будет очевидным минусом. А если в вашей нише большинство конкурентов не используют этот инструмент, то внедрение структурированных данных на сайте пойдет только на пользу.

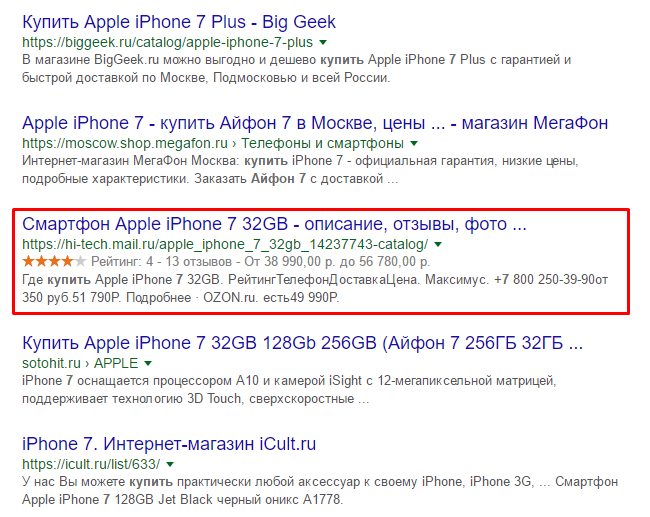
Изображение 2. Выдача в Google по запросу «купить айфон 7». Лишь у 2 из 10 сайтов размечены страницы (первый сайт не влез на скриншот, но там был Яндекс.Маркет).
Что нужно размечать?
Чаще всего с помощью микроразметки schema.org размечается следующие типы информации на сайте:
- Товары - schema.org/Product
- Рецепты - schema.org/Recipe
- Статьи - schema.org/Article
- Видео - schema.org/VideoObject
- Фильмы - schema.org/Movie
- Музыка - schema.org/MusicAlbum
- Отзывы и рейтинг - schema.org/Review или Google support
- Известные личности или выдуманные персонажи - schema.org/Person или People
- Организации - schema.org/Organization
Вариантов разметки по словарю schema.org на самом деле огромное количество и чуть ниже мы разберем часть из них.
В зависимости от типа страниц размечается такая информация, как:
- Цена;
- Производитель;
- Автор статьи;
- Описание;
- Дата публикации;
- Адрес;
- Телефон;
- Список;
- Жанр фильма;
- Музыкальный альбом;
- Рейтинг и т.д.
Какие есть виды словарей микроразметок?
В настоящее время лидером в описании структурированных данных по праву считается schema.org, однако это далеко не единственный словарь микроразметки. Существуют еще такие методы разметки, как:
Расписывать принципы работы с каждым словарем мы не будем, разберем подробнее лишь три из них: Json-ld, Opne Graph и schema.org.
Schema.org

Начнем с популярного словаря по микроразметке schema.org. Результат коллаборации Google, Yahoo!, Microsoft и Яндекса активно развивается и регулярно обновляется и по сей день. На момент создания статьи в словаре имеются описания для 589 типов документов, 860 свойств объектов и 114 специфичных значений. Полный список всех свойств перечислен в виде разветвленной иерархии на этой странице.
Основной высший тип сущности в словаре schema.org - Thing, который, в свою очередь, делится на несколько других подтипов. Некоторые из них:
- CreativeWork – общий набор правил для описания творческой деятельности: статьи, книги, фильмы, фотографии, программное обеспечение, и т.д.;
- Event – набор правил для событий, которые произошли или произойдут в определенный период времени: встречи, концерты, выставки и т.д.;
- Intangible - сервисный класс, который включает в себя несколько нематериальных вещей, таких как размеры, рейтинги, описания рабочих вакансий, услуг и т.д.;
- Organization – набор правил для разметки организаций, полный список разных видов бизнеса перечислен на странице localBusiness. Также можно посмотреть этот список в справке Яндекса https://yandex.ru/support/webmaster/supported-schemas/address-organization.html;
- Person – сущность используется для описания живых, умерших, вымышленных личностей или персонажей;
- Place – набор правил для чего-то, что имеет фиксированное физическое положение (здание, парк, памятник и т.д.);
- Product – это все, что создается для продажи. Например, пара обуви, билет или автомобиль.
Каждый подтип включает в себя большое количество тегов для описания, поэтому практически любой вид бизнеса найдет для себя необходимый вид разметки.
У большинства тегов в словаре есть варианты применения в виде примерного куска HTML-кода или JSON-LD скрипта. Ниже мы рассмотрим примеры разметок страницы со статьей (article), товаром (product) и организацией (organization).
Шаблон микроразметки статьи с помощью schema.org
Чаще всего размечаются такие микроданные как URL, datePublished, dateModified, headline, image, author, publisher и др. Рассмотрим на конкретном примере:
<!DOCTYPE HTML> <html lang="ru"> <head> <meta charset=utf-8> <title> Примеры микроразметки статьи с помощью schema.org </title> <!—Описание страницы--> <meta name="description" content="ОПИСАНИЕ СТРАНИЦЫ"> <!—Указание профиля автора в Google +--> <a rel="author" href="ССЫЛКА НА G+ АККАУНТ">ИМЯ ФАМИЛИЯ</a> </head> <body> <!--Указывается схема Article--> <div itemscope itemtype="https://schema.org/Article"> <!--Указывается контактная информация организации, которая публикует статью--> <div itemprop="publisher" itemscope itemtype="https://schema.org/Organization"> <meta itemprop="name" content="НАЗВАНИЕ ОРГАНИЗАЦИИ"> <meta itemprop="telephone" content="ТЕЛЕФОН"> <meta itemprop="address" content="ФИЗИЧЕСКИЙ АДРЕС"> <span itemprop="logo" itemscope itemtype="https://schema.org/ImageObject"> <img class="itemprops" itemprop="url image" width="ШИРИНА ЛОГО В ПИКСЕЛЯХ" height="ВЫСОТА ЛОГО В ПИКСЕЛЯХ" src="ССЫЛКА НА ИЗОБРАЖЕНИЕ ЛОГОТИПА" alt="АЛЬТЕРНАТИВНОЕ ОПИСАНИЕ ИЗОБРАЖЕНИЯ" /><meta itemprop="width" content=" АЛЬТЕРНАТИВНОЕ ОПИСАНИЕ ИЗОБРАЖЕНИЯ "><meta itemprop="height" content=" АЛЬТЕРНАТИВНОЕ ОПИСАНИЕ ИЗОБРАЖЕНИЯ "></span></div> <!--Указывается название статьи--> <span itemprop="name">НАЗВАНИЕ СТАТЬИ</span> <!--Указывается описание статьи--> <span itemprop="description">ОПИСАНИЕ СТАТЬИ</span> <!--Указывается авторство--> <span itemprop="author">ИМЯ АВТОРА</span> <!--В поле URL указываем каноническую ссылку на страницу статьи--> <link itemprop="url" href="ССЫЛКА НА СТРАНИЦУ СТАТЬИ" /> <!--В поле datePublished указывается дата в формате год-месяц-число--> <meta itemprop="datePublished" content="ДАТА ПУБЛИКАЦИИ"> <!--В поле dateModified указывается дата последнего редактирования--> <meta itemprop="dateModified" content="ДАТА ПОСЛЕДНЕГО ИЗМЕНЕНИЯ"> <!--Поле с тегом headline указывается в заголовке h1 страницы --> <h1 itemprop="headline"> ЗАГОЛОВОК H1</h1> <!--В поле image указывается ссылка на превью статьи --> <span itemprop="image" itemscope itemtype="https://schema.org/ImageObject"> <img class="itemprops" itemprop="url image" width="ШИРИНА ПРЕВЬЮ В ПИКСЕЛЯХ" height="ВЫСОТА ПРЕВЬЮ В ПИКСЕЛЯХ" src="ССЫЛКА НА ИЗОБРАЖЕНИЕ ПРЕВЬЮ" alt="АЛЬТЕРНАТИВНОЕ ОПИСАНИЕ ПРЕВЬЮ" /><meta itemprop="width" content=" АЛЬТЕРНАТИВНОЕ ОПИСАНИЕ ПРЕВЬЮ "><meta itemprop="height" content=" АЛЬТЕРНАТИВНОЕ ОПИСАНИЕ ПРЕВЬЮ "></span> <!--В пределах этого тега указывается основной текст статьи --> <div itemprop="articleBody"> ОСНОВНОЙ ТЕКСТ СТАТЬИ ДОЛЖЕН БЫТЬ ЗДЕСЬ </div></div> </body> </html>
Подобной схемы придерживаются большинство размеченных статей. Стоит обратить внимание, что в данном примере часть тегов указываются в разделе <head> (мета-описание и ссылка на автора в g+), а остальная часть прописывается в теле HTML-документа. Некоторые теги использовать не обязательно, к примеру, статья отлично будет себя чувствовать и без разметки тегами articleBody или publisher, но тогда вряд ли пройдет проверку на валидность в инструментах Яндекса или Google.

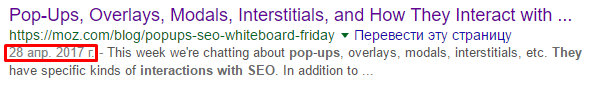
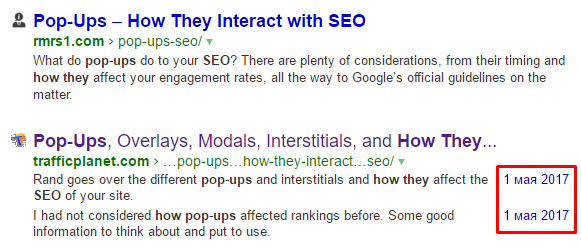
Изображение 3. Пример страницы в выдаче с микроразметкой статьи в Google. Рядом со статьей отображается дата публикации.

Изображение 4. Пример страницы в выдаче по тому же запросу, что и на изображении 3, только в Яндексе. Дата отображается справа, сверху указывается дата публикации или создания, а ниже дата изменения.
Шаблон микроразметки товарной карточки с помощью schema.org
Следующий вид микроразметки, который мы рассмотрим, будет product или, другими словами, семантическая разметка товарной карточки.
<!DOCTYPE HTML> <html lang="ru"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <body> <div itemscope itemtype="https://schema.org/Product"> <!—Указываем заголовок H1 --> <div itemprop="name"><h1>СОДЕРЖАНИЕ H1</h1></div> <!—Указываем ссылку на изображение товара --> <a itemprop="image" href="ССЫЛКА НА ИЗОБРАЖЕНИЕ" alt="АЛЬТЕРНАТИВНОЕ ОПИСАНИЕ ИЗОБРАЖЕНИЯ"> <img src="ССЫЛКА НА ИЗОБРАЖЕНИЕ" title="СОДЕРЖАНИЕ H1"></a> <!—Прописываем, там где написано «СТОИМОСТЬ В РУБЛЯХ», указывается цена в произвольном формате, например: «5000 рублей» --> <div itemprop="offers" itemscope itemtype="https://schema.org/Offer"> <div>СТОИМОСТЬ В РУБЛЯХ</div> <!—Указываем цену в формате 000.00, без указания валюты, например «5000.00» --> <meta itemprop="price" content="СТОИМОСТЬ В ФОРМАТЕ 000.00"> <!—Указывается валюта, в которой продается данный товар, в данном случае это «RUB» --> <meta itemprop="priceCurrency" content="RUB"> <!—Прописываем доступность товара «В наличии», «На складе», «Нет в наличии» и т.д. --> <div>УКАЗЫВАЕМ ДОСТУПНОСТЬ ТОВАРА</div> <link itemprop="availability" href="https://schema.org/InStock"> </div> <!—Прописываем небольшое описание товара --> <div itemprop="description">ОПИСАНИЕ ТОВАРА</div> </div> </body>
Уделяйте особое внимание формату цен, так как большинство ошибок в микроразметке товарных карточек кроется именно там. Текстом мы можем писать любую стоимость в любом формате, а непосредственно в самом теге price цену указываем строго в денежном формате, иначе поисковики проигнорируют эту строку.

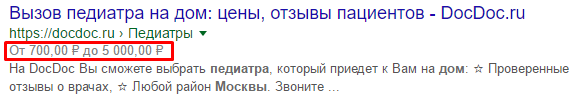
Изображение 5. Пример из выдачи Google с указанием цены в формате «ОТ» и «ДО».
Шаблон микроразметки организации с помощью schema.org
Последний шаблон, который мы рассмотрим, – это разметка организации (organization). Обычно эту разметку применяют для структурирования информации на странице контактов.
<!DOCTYPE HTML> <html lang="ru"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <body> <div itemscope itemtype="https://schema.org/Organization"> <!—Указываем название организации --> <span itemprop="name">НАЗВАНИЕ ОРГАНИЗАЦИИ</span> <!—Указываем адрес организации --> <div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress"> <span itemprop="streetAddress">УЛИЦА</span>, <span itemprop="addressLocality">ГОРОД</span>, <span itemprop="addressRegion">ОБЛАСТЬ</span>. </div> <!—Вставляем ссылку на логотип --> <img itemprop="logo" src="ССЫЛКА НА ЛОГОТИП" /> <!—Указываем номер телефона --> Телефон: <span itemprop="telephone">НОМЕР ТЕЛЕФОНА</span> </div> </body>
У schema.org весьма объемный словарь. Из-за этого во время работы с ним могут возникать трудности, но далеко не все теги в разметке обязательны и от большинства можно отказаться. В приведенных примерах я указал самые основные теги, которые могут использоваться во время работы с разметкой schema.org, однако их может быть намного больше.
 У Google есть специальный инструмент для
разметки страниц по словарю schema.org. С его помощью создавать
разметку страниц намного проще.
У Google есть специальный инструмент для
разметки страниц по словарю schema.org. С его помощью создавать
разметку страниц намного проще.

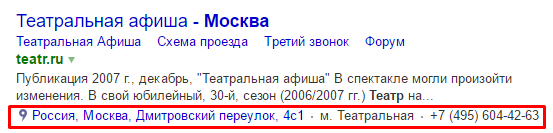
Изображение 6. Пример из Яндекса. Дополнительная информация об организации отображается под описанием страницы и может быть внедрена как вручную, с помощью разметки, так и с помощью сервиса Яндекс.Справочник.
Плюсы и минусы микроразметки schema.org
Плюсы:
- Большой словарь, который постоянно обновляется;
- Поддерживается всеми популярными поисковыми системами;
- Код не скрыт скриптами и целиком находится в контенте страницы;
- Улучшает отображение сниппетов в поисковой выдаче;
- Можно найти разметку практически для каждого сайта;
- Существуют плагины для автоматизации формирования микроразметки;
- Активно развивается и дополняется.
Минусы:
- Большое количество схем микроразметки может отпугнуть неподготовленного пользователя;
- Нужны начальные знания верстки и изменения кода страниц;
- Усложняет HTML-код, что замедляет разработку сайта;
- Вся официальная справочная документация на английском языке;
- Не для всех свойств есть примеры использования на официальном сайте.
Инструменты для работы с микроразметкой schema.org
В работе с микроразметкой schema.org пригодятся такие сервисы, как:
- Инструмент для проверки структурированных данных от Google;
- Помощник по микроразметке страниц по словарю schema.org от Google. По итогу получаем HTML-код страницы с уже внедренной микроразметкой;
- Проверка семантической разметки от Яндекса;
- Официальный сайт разметки;
- Неофициальный перевод сайта schema.org на русский язык;
- «All In One Schema.org Rich Snippets», «Wprichsnippets.com», «Schema App Structured Data» - плагины для WordPress, которые формируют семантическую разметку schema.org автоматически;
- Notepad++ - или любой другой текстовый редактор.
Open Graph

Данный протокол разработал «Facebook» для улучшения отображения сниппетов ссылок с внешних сайтов в социальных сетях. Это, наверное, один из самых простых и небольших словарей микроразметки. Начать внедрение разметки можно с четырех основных свойств:
- og:title — заголовок страницы.
- og:type — тип объекта, например, «music.album»(альбом). В зависимости от типа поддерживаются и другие свойства. Все возможные характеристики тега type перечислены на официальном сайте.
- og:image — URL изображения.
- og:url — канонический URL объекта.
 Все теги разметки «Open Graph» прописываются в контейнере <head>.
Все теги разметки «Open Graph» прописываются в контейнере <head>.
Помимо основных свойств также можно указать дополнительные, которые улучшат отображение ссылок в социальных сетях:
- og:audio – URL на аудиофайл, если при открытии страницы воспроизводится музыка.
- og:determiner — слово, которое появляется перед названием этого объекта в предложении. Тип enum (a, an, the, "", auto). Если выбрано auto, потребитель данных должен выбирать между "a" или "an". По умолчанию - " " (пусто). Тег наиболее актуален для англоязычного сегмента в связи с использованием различных артиклей вида «a», «the», «an» и т.д.
- og:description – описание страницы, разрешенное количество символов от 160 до 295 знаков.
- og:locale – язык и страна. Формат отображения language_TERRITORY, по умолчанию стоит en_US. Для русскоязычного сегмента прописывается тег ru_RU.
og:locale:alternate– альтернативный язык или страна.- og:site_name – название сайта.
- og:video – URL видео.
Шаблон разметки страницы Open Graph
Ниже представлен пример HTML-кода со всеми возможными свойствами, на практике часть из указанных тегов не указывается и хватает стандартных четырех свойств:
<!DOCTYPE HTML> <html lang="ru"> <head> <html prefix="og: http://ogp.me/ns#"> <title>ЗАГОЛОВОК СТРАНИЦЫ</title> <!—Пишем заголовок страницы, который будет отображаться в сниппете социальных сетей --> <meta property="og:title" content="ЗАГЛОВОК СТРАНИЦЫ" /> <!—Указываем тип контента --> <meta property="og:type" content="article" /> <!—Прописываем URL-адрес страницы --> <meta property="og:url" content="ССЫЛКА НА СТРАНИЦУ" /> <!—Указываем ссылку на изображение превью --> <meta property="og:image" content="ССЫЛКА НА ПРЕВЬЮ" /> <!—Указываем ссылку на аудио файл, если он есть --> <meta property="og:audio" content="ССЫЛКА НА АУДИО ФАЙЛ" /> <!—Прописываем описание страницы от 160 до 295 знаков --> <meta property="og:description" content="ОПИСАНИЕ СТРАНИЦЫ" /> <!—Указываем язык и страну в формате «язык_СТРАНА» --> <meta property="og:locale" content="ru_RU" /> <!—Указываем альтернативный язык, если есть несколько языковых версий--> <meta property="og:locale:alternate" content="en_US" /> <!—Указываем название сайта--> <meta property="og:site_name" content="НАЗВАНИЕ САЙТА" /> <!—Указываем ссылку на видео, если оно есть--> <meta property="og:video" content="ССЫЛКА НА ВИДЕО" /> ... </head> <body> </body>

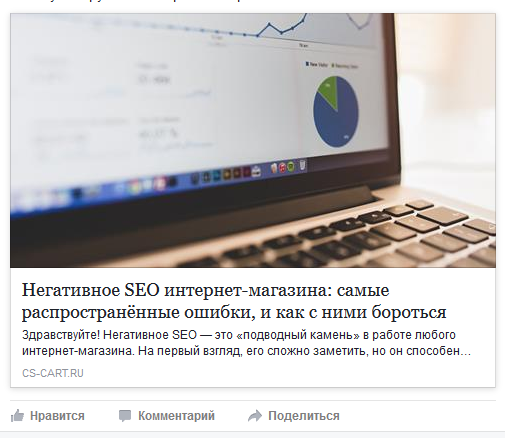
Изображение 7. Вид ссылки на Facebook с микроразметкой Open Graph.
Плюсы и минусы микроразметки Open Graph
Плюсы:
- Легкий в освоении словарь;
- Улучшает отображение ссылок во всех популярных социальных сетях;
- Поддерживается многими социальными сетями;
- Разметка совместима с приложениями и играми на платформе социальных сетей;
- Есть справочная документация на русском языке;
- Существуют плагины для автоматизации оформления данной разметки;
- Поддерживается поисковыми системами.
Минусы:
- Ограниченный функционал;
- Работает только в социальных сетях.
Инструменты для работы со словарем Open Graph
Для работы с микроразметкой «Open Graph» рекомендуются следующие сервисы:
- Официальный сайт Open Graph на русском языке с примерами разметок;
- Отладчик перепостов от Facebook показывает, какие данные указаны в Open Graph формате на web-странице;
- Плагин Open Graph для WordPress;
- Плагин Open Graph для Joomla;
- Notepad++- или любой другой текстовый редактор.
JSON-LD

Последний вид разметки и структурирования данных, который мы рассмотрим, – JSON-LD. Расшифровывается это страшное название как «JavaScript Object Notation Linked Data». За разработку формата ответственен «Консорциум Всемирной Паутины» или, другими словами, «W3C». Данный формат выполняет все ту же функцию, что и schema.org, но немного другим способом: он структурирует данные помощью JavaScript, что в несколько раз облегчает работу.
Один из плюсов этого формата в том, что для описания данных используется словарь schema.org. Таким образом, с помощью скриптов JSON-LD мы можем описать любой вид сущностей и улучшить отображение своего сайта в поисковой выдаче, затратив на это минимальное количество времени. Причем сделать это можно без внедрения HTML-тегов в тело страницы, нужно лишь указать <script type="application/ld+json"> в контейнере <head>, а затем расписать все необходимые условия разметки и закрыть скрипт </script>.
Для наглядности сравним разметку schema.org и JSON-LD:
- Schema.org
<!DOCTYPE html> <html lang="ru"> <head> <title>Кроссовки</title> </head> <body> <div itemscope itemtype="https://schema.org/Product"> <meta itemprop="price" content="100.00"> </div> </body> </html>
- JSON-LD
<!DOCTYPE html> <html lang="ru"> <head> <title>Кроссовки</title> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Product", "price": "100.00" } </script> </head> <body> </div> <h1>Кроссовки</h1> </div> </body>
Шаблон разметки статьи с помощью JSON-LD
Пример разметки с помощью JSON-LD я взял на основе микроразметки статьи в schema.org из этого же материала выше. Использованы все те же свойства.
<!DOCTYPE html> <html lang="ru"> <head> <title>НЗАГОЛОВОК СТАТЬИ</title> <script type="application/ld+json"> //Указывается тип скрипта, в нашем случае это ld+json { "@context" : "https://schema.org",//Прописывается библиотека, которой будет размечена страница "@type" : "Article",//Указывается тип сущности "mainEntityOfPage":{ //Прописывается ID статьи, обычно просто указывается ссылка на статью "@type":"WebPage", "@id":"ССЫЛКА НА СТАТЬЮ" }, "url" : "ССЫЛКА НА СТАТЬЮ",//Прописывается каноничная ссылка на статью "datePublished": "ДАТА ПУБЛИКАЦИИ",//Указывается дата публикации "dateModified":"ДАТА ИЗМЕНЕНИЯ", //Указывается дата изменения "headline": "ЗАГОЛОВОК H1", //Прописывается заголовок "image": { "@type" : "ImageObject" , "url": "ССЫЛКА НА ПРЕВЬЮ", //Вставляется ссылка на изображение для превью статьи "height" : ВЫСОТА ПРЕВЬЮ В ПИКСЕЛЯХ, //Прописывается высота и ширина изображения в пикселях "width" : ШИРИНА ПРЕВЬЮ В ПИКСЕЛЯХ }, "articleBody": "", "author": { "@type": "Person", "name": "ИМЯ АВТОРА",//Указывается имя автора "url": "ССЫЛКА НА ПРОФИЛЬ АВТОРА (G+, ПЕРСОНАЛЬНАЯ СТРАНИЦА НА САЙТЕ)" //Прописывается ссылка на профиль автора в Google Plus или на персональную страницу на сайте }, "publisher": { "@type": "Organization ", "name": "НАЗВАНИЕ ОРГАНИЗАЦИИ",//Указывается название организации "logo" : { "@type": "ImageObject", "url": "ССЫЛКА НА ЛОГОТИП",//Указывается ссылка на логотип компании "height" : ВЫСОТА ЛОГОТИПА, //Прописывается высота и ширина логотипа "width" : ШИРИНА ЛОГОТИПА } } } </script> </head> <body> </div> <h1>ЗАГОЛОВОК СТАТЬИ</h1> </div> </body>
Возникает закономерный вопрос: что же лучше schema.org или JSON-LD? Тут нельзя дать однозначный ответ. Работать с микроразметкой в формате JSON-LD проще и приятнее, чем все с тем же словарем schema.org в HTML-формате, но и у него есть свои минусы. Например, поисковик Google советуют использовать эту технологию для разметки своих страниц. А вот с Яндексом есть проблемы: данный вид разметки пока не отображается в результатах поиска из-за скриптов, хотя страницы с разметкой JSON-LD и проходят проверку на валидность.
 Поисковая система Яндекс не показывает в поисковой выдаче информацию, размеченную с помощью мета-языка JSON-LD.
Поисковая система Яндекс не показывает в поисковой выдаче информацию, размеченную с помощью мета-языка JSON-LD.

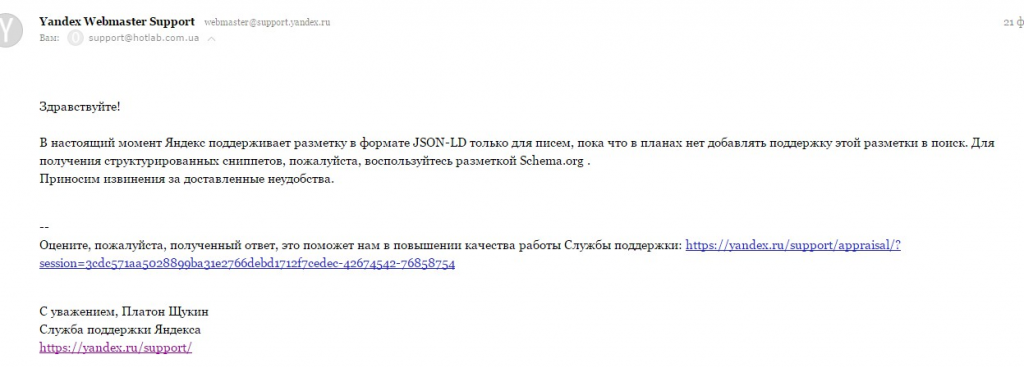
Изображение 8. Письмо из техподдержки Яндекса по поводу планов насчет JSON-LD. За скриншот спасибо пользователю Oleh Holovkin.
В данном случае нужно правильно расставить приоритеты. Если нужны расширенные сниппеты в Яндексе и Google, то используем старую добрую разметку schema.org; если мы ориентируемся на Запад и наша основная поисковая система только Google, то разметку JSON-LD нужно брать и внедрять без промедлений.
Плюсы и минусы микроразметки JSON-LD
Плюсы:
- Формат несколько проще по сравнению с schema.org;
- Рекомендуется Google;
- Для движка WordPress есть качественные плагины для работы;
- Благодаря JavaScript разметка «невидима» для рядового пользователя в отличие от HTML;
- Скрипт помещается только в контейнер <head> без внедрения дополнительных строчек кода в тело сайта;
- Проходит валидацию в официальных инструментах проверки Яндекса и Google.
Минусы:
- Микроразметка основана на JavaScript и не во всех поисковых системах отображается в поисковой выдаче (в том числе и Яндексе);
- Помимо знаний HTML нужны также знания JavaScript;
Инструменты для работы с микроразметкой JSON-LD
Набор инструментов для работы с микроразметкой JSON-LD:
- Инструмент для проверки структурированных данных от Google;
- Проверка семантической разметки от Яндекса;
- Плагин для WordPress, который поддерживает все типы микроразметки;
- Еще один плагин для WordPress, который может указать автора статьи и издательство, подойдет для периодичных изданий и блогов;
- Модуль JSON-LD для движка Drupal;
- Документация по JSON-LD для платформы GIT;
- Официальная документация JSON+LD от W3C;
- Notepad++ - или любой другой текстовый редактор.<
Как еще можно разметить сайт?
Те способы разметки, что перечислены выше, относятся к непосредственному вмешательству в исходный код страницы, однако есть и другие методы структурирования данных. Это Data Highlighter (Маркер) от Google и «Товары и цены» от Яндекса. С помощью этих инструментов можно напрямую из панели веб-мастеров расширить сниппеты страниц в поисковой выдаче.


Изображение 9. «Маркер» в Search Console и сервис «Товары и цены» от Яндекса.
Маркер Google
Для того, чтобы начать разметку, нужно:
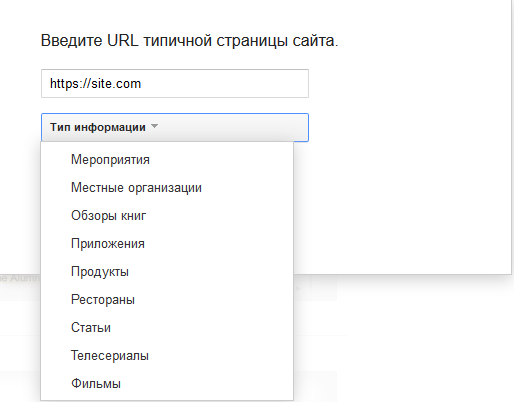
- Перейти к инструменту и выбрать тип данных для разметки. На данный момент их всего 9 штук:
- Мероприятия
- Местные организации
- Обзоры книг
- Приложения
- Продукты
- Рестораны
- Статьи
- Телесериалы
- Фильмы

Изображение 10. Панель выбора типа информации для разметки в Search Console.
- Разметить можно как одну конкретную страницу, так и сразу несколько, если они объединяются по тематике (к примеру, группу карточек товаров из одного раздела или все страницы с рецептами азиатских блюд). Во втором случае Google сам будет определять принадлежность страницы к той или иной тематике.
 Размечать можно только те страницы, которые находятся в индексе Google.
Размечать можно только те страницы, которые находятся в индексе Google.
- После выбора страницы и разметки всех необходимых элементов появится окно, в котором будут отображены документы сайта, похожие на размечаемую страницу. Можно согласиться с подбором Google или создать свою группу страниц по разделам, к примеру, разметить только страницы раздела https://site.com/articles/ (важно условие: в разделе должна находиться первоначально размечаемая страница).

Изображение 11. Окно с автоматически подобранными страницами для разметки Маркером.
 Помечать Маркером от Google можно только видимые элементы сайта.
Помечать Маркером от Google можно только видимые элементы сайта.
- Далее Google предложит проверить пять страниц на корректность автоматической разметки. Если в процессе проверки будут найдены ошибки в разметке, их можно будет исправить. Уделите особое внимание ценам, если размечаете товарные карточки, так как инструмент довольно часто ошибается именно в разметке стоимости. Если инструмент разметил страницу другой тематики (например, вы размечали карточки товаров, а он предложил разметить страницу контактов), то эту страницу можно удалить с помощью кнопки в правом верхнем углу.

Изображение 12. Кнопка для удаления неверно определённой страницы для разметки в Search Console.
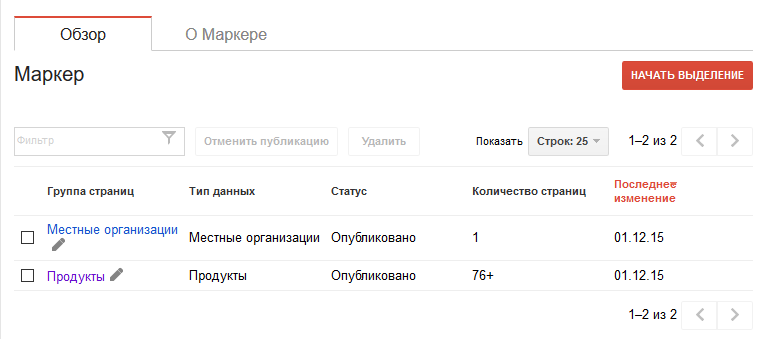
- После проверки образцов проверяем еще раз список размеченных страниц и публикуем. По завершению в Search Console появится список всех размеченных групп страниц на сайте, которые можно редактировать или вовсе удалить.

Изображение 13. Пример списка уже размеченных страниц с помощью Маркера Google.
На этом разметка с помощью Маркера Google заканчивается. В данном случае абсолютно не нужно знать HTML или JavaScript, достаточно вручную разметить каждую страницу, и Google сам обработает данные и внесет корректировки в поисковые сниппеты. Но и у Маркера есть свои плюсы и минусы.
Плюсы и минусы микроразметки с помощью Маркера от Google
Плюсы:
- Разметка без вмешательства в исходный код страниц;
- Инструмент находится непосредственно в Google Search Console;
- Страницы размечаются полуавтоматически;
- Можно группировать страницы по типам;
Минусы:
- Разметка будет отображаться только в поисковой выдаче Google;
- Инструмент не всегда корректно размечает информацию;
- При разметке крупного сайта много ручной работы.
Сервис «Товары и цены» Яндекса
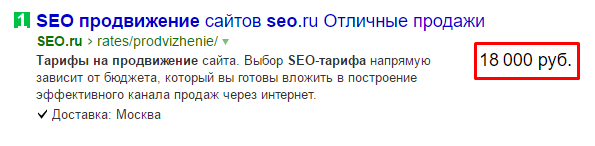
Сам по себе этот инструмент не совсем относится к привычному понимаю микроразметки страниц, так как обычно в Яндексе он применяется для загрузки информации о товаре в Яндекс.Маркет в YML-формате. Как ни странно, Яша смог найти применение данному виду информации о товаре, и сейчас в органической выдаче часто встречаются сайты, размеченные с помощью этого сервиса. Главная особенность «Товаров и цен» – это отображение в поисковой выдаче Яндекса цены на товар/услугу справа от ссылки на сайт.

Изображение 14. Пример отображения цены услуги в выдаче Яндекса с подключенным сервисом «Товары и цены».
 Применять сервис «Товары и цены» могут не только интернет-магазины, но и организации, которые предоставляют услуги. В данном случае придется создавать YML-документ вручную.
Применять сервис «Товары и цены» могут не только интернет-магазины, но и организации, которые предоставляют услуги. В данном случае придется создавать YML-документ вручную.
Итак, для того, чтобы подключить сервис «Товары и цены» в Яндексе, нужно:
- Добавить свой сайт в веб-мастер Яндекса и перейти в сервис «Товары и цены»;
- Затем нужно принять условия соглашения, если ранее на сайте не был подключен данный сервис.

Изображение 15. Яндекс предлагает ознакомиться с форматом YML и руководством по подключению.
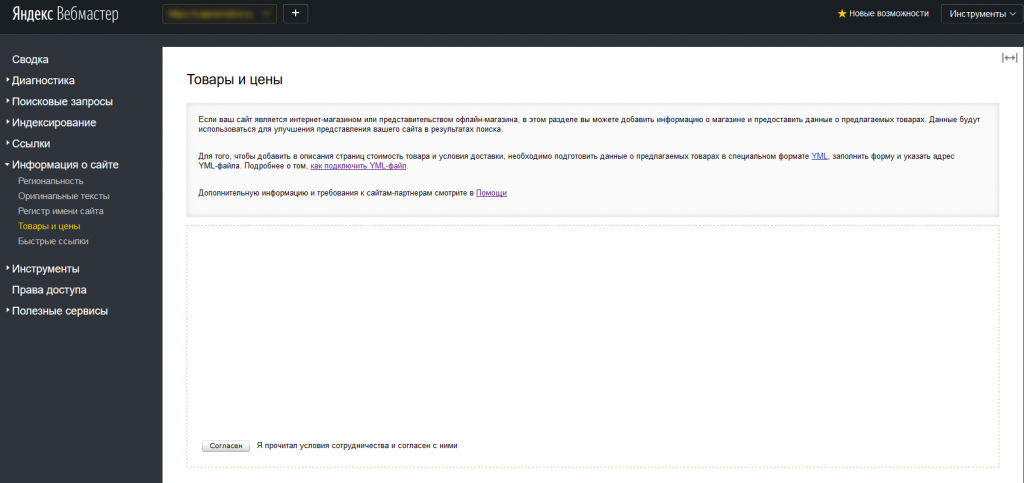
- После согласия с условиями Яндекса появится окно для заполнения информации об организации. Обязательные пункты для заполнения в блоке «Магазин»:
- Местонахождение магазина/организации (указывается город, где находится магазин/организация. Например, Москва. Если магазин/организация представлена в нескольких городах, укажите основной, а остальные города перечислите в поле «Регионы доставки»);
 Если поставить регон «Россия» в графе «Регионы доставки», то в сниппете будет отображаться доставка по геолокации пользователя.
Если поставить регон «Россия» в графе «Регионы доставки», то в сниппете будет отображаться доставка по геолокации пользователя.
Изображение 16. Пример сниппета в региональной выдаче с указанием геопозиции.
- Контактный телефон магазина/организации (в формате +7 (495) 7777777);
- Адрес страницы (URL), где представлена информация о времени работы магазина (ссылка на страницу контактов);
В следующем окне заполняется юридическая информация об организации. Обязательные поля:
- Организационно-правовая форма (ООО, ЗАО, ИП и т.д.);
- Название организации;
- ОГРН (допускаются только цифры);
- Почтовый адрес;
- Адрес местонахождения, указанный в Уставе;
- Адрес страницы (URL), где представлена информация о юридическом лице (и снова ссылка на страницу контактов);

Изображение 17. Интерфейс сервиса «Товары и цены» без заполненной информации об организации.
- Следующим шагом будет загрузка самого YML-файла. Но перед тем, как файл куда-то загружать, его нужно выгрузить из базы данных или сформировать вручную. Итак, у нас есть четыре варианта получить YML-файл:
- Воспользоваться готовым решением в CMS. Во многих популярных движках функция выгрузки YML-файла заранее предусмотрена и сделать это можно буквально в два клика. На этом сайте перечислено большое количество движков и способы выгрузки необходимого файла;
- Сгенерировать YML-документ вручную. Этот вариант подойдет для небольшого ассортимента товаров или услуг, так как размечать каждый товар отдельно – дело весьма трудоёмкое и неблагодарное :) В данном случае можно воспользоваться генератором YML-файлов для интернет-магазина.
 Создание YML-файла вручную подойдет для сайтов с небольшим ассортиментом услуг. Например, если нужно разметить только одну конкретную услугу или несколько товарных карточек.
Создание YML-файла вручную подойдет для сайтов с небольшим ассортиментом услуг. Например, если нужно разметить только одну конкретную услугу или несколько товарных карточек. - Если сайт ранее был представлен в Яндекс.Маркете, то у вас скорее всего уже есть этот документ и он подойдет для дальнейшей настройки сервиса «Товары и цены»;
- Если у вас самописная CMS или просто в вашей базе данных нет функции выгрузки подобного файла, то стоит рассмотреть вариант разработки модуля. Дело трудоёмкое и затратное, однако, подобный функционал на сайте в будущем еще пригодится
- Как только у вас на руках будет сформированный YML-документ, его нужно будет загрузить на сайт. Не имеет большого значения, в каком уровне вложенности будет находиться этот документ. Самое главное, чтобы помимо информации из файла на странице больше ничего не было.
Примеры:
- https://site.com/yml/doc.yml
- https://site.com/doc.yml
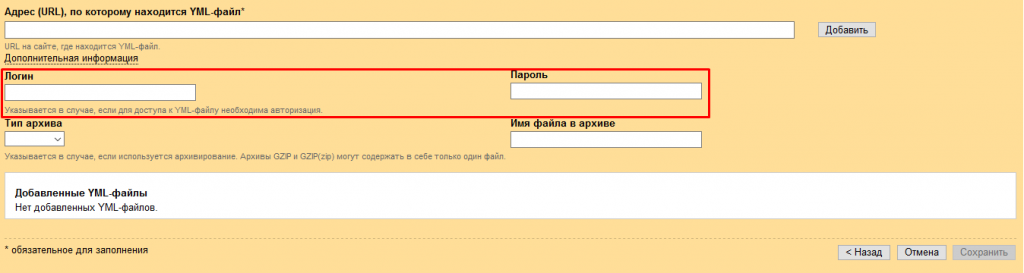
Если боитесь, что ваш YML-файл смогут найти конкуренты, то можно положить документ в папку, где требуется авторизация. Для этого нужно раскрыть блок «Дополнительная информация» во вкладке «Источники данных» в сервисе и ввести логин и пароль для доступа.

Изображение 18. Меню дополнительных настроек YML-файла.
 При частом изменении цен у товаров следует настроить автамтическую генерацию документа в настройках CMS. Если из-за специфики движка невозможно настроить автоматическое генерирование файла, то следует вручную обновлять документ 1 раз в 30 дней. Сам Яндекс скачивает YML-файл с сайта 1 раз в сутки.
При частом изменении цен у товаров следует настроить автамтическую генерацию документа в настройках CMS. Если из-за специфики движка невозможно настроить автоматическое генерирование файла, то следует вручную обновлять документ 1 раз в 30 дней. Сам Яндекс скачивает YML-файл с сайта 1 раз в сутки.
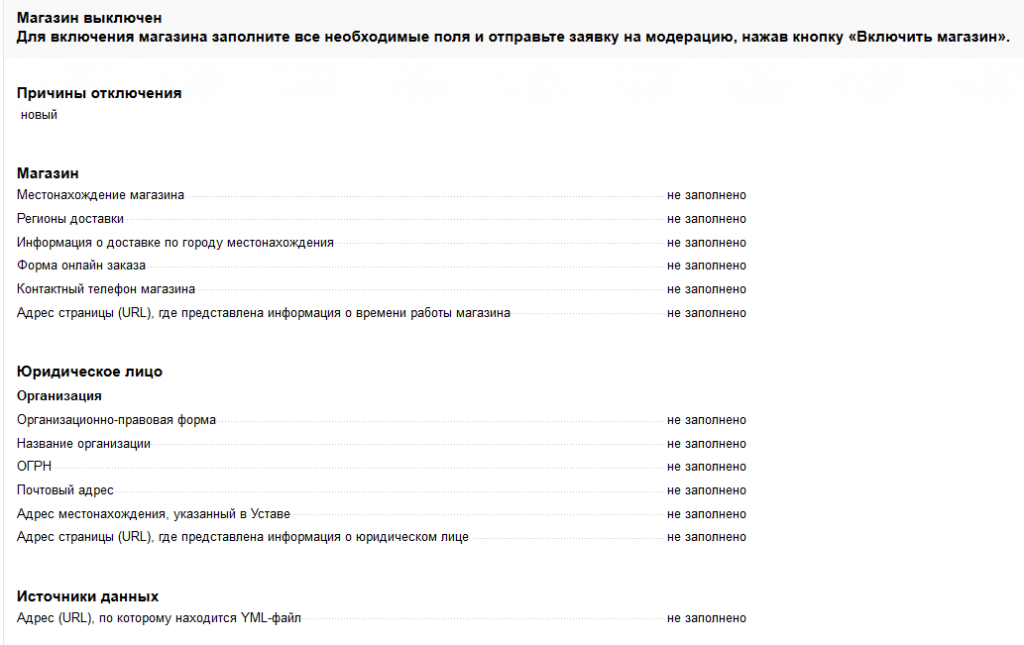
- После того, как все графы заполнены и добавлен YML-файл на сайт, нажимаем кнопку «Включить магазин» в основном окне сервиса «Товары и цены». Появится сообщение о том, что сайт будет находиться на модерации и в течение 30 дней в поиске начнут появляться расширенные сниппеты.
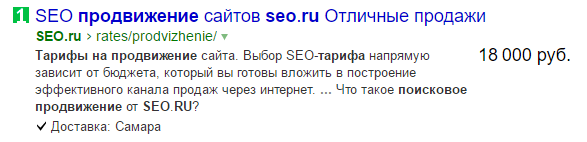
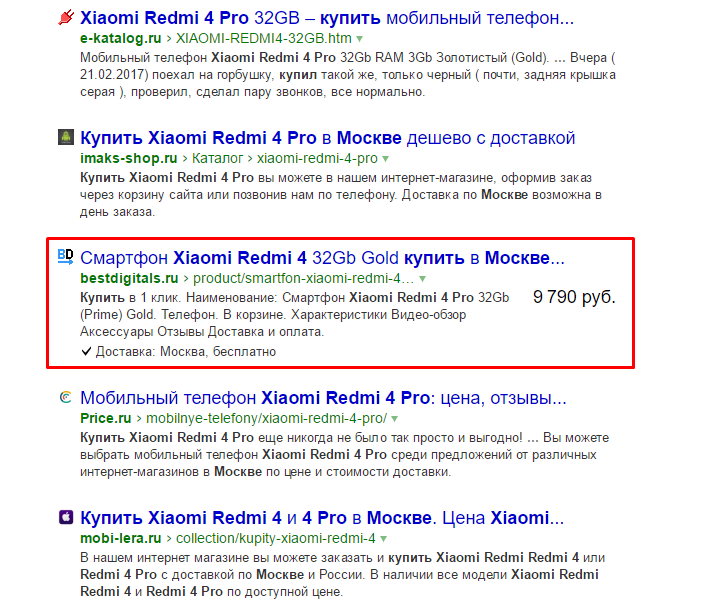
 Как только у сайта будет включен сервис «Товары и цены» Яндекса расширенные сниппеты начнут появляться в выдаче по некоторым запросам уже через неделю с момента включения сервиса.
Как только у сайта будет включен сервис «Товары и цены» Яндекса расширенные сниппеты начнут появляться в выдаче по некоторым запросам уже через неделю с момента включения сервиса.
Изображение 19. Пример выдачи в Яндексе по запросу «купить xiaomi redmi 4 pro».
Плюсы и минусы инструмента «Товары и цены» Яндекса
Плюсы:
- Сильно отличает сайт от других конкурентов в поиске, увеличивает CTR;
- Пользователь до перехода на сайт получает информацию о стоимости услуги/товара;
- Помимо цены в YML-документе указываются другие параметры, которые также учитываются при формировании сниппета;
- В большинстве популярных движков сайтов генерация файла происходит в автоматическом или полуавтоматическом режиме.
Минусы:
- Результаты с ценами будут видны только в выдаче Яндекса;
- Выгрузка YML-документа предусмотрена не во всех CMS;
- При частой смене цен на сайте требуется регулярная генерация документа;
- Трудозатратно, если нужно разметить большое количество страниц вручную.
Инструменты для работы с сервисом «Товары и цены» Яндекса
В отличие от Маркера Google для работы с YML-файлом потребуется следующие инструменты для работы:
- Список движков сайтов с возможностью выгрузки YML-документов;
- Генератор YML-документа для формирования файла вручную;
Итог
Внедрение разметки структурированных данных – это важный шаг, который впоследствии может повысить CTR сайта в поиске и улучшить отображение контента в поисковой выдаче. Существует несколько способов разметить свой сайт, но на сегодняшний момент самым проверенным считается внедрение разметки schema.org, так как остальные методы имеют либо ограниченный функционал, либо размечаются в пределах одной поисковой системы.
У каждого способа разметки данных есть свои достоинства и недостатки, перед началом внедрения следует трезво оценить свои возможности и выбрать наилучший вариант. Отдельные методы разметки можно комбинировать друг с другом, к примеру, Open Graph с schema.org и «Товарами и ценами» от Яндекса. И помните: наличие микроразметки на сайте не гарантирует изменение поискового сниппета в выдаче, в первую очередь это облегчает сканирование сайта поисковиками.
Статью подготовил: Абдуллин Константин, Технолог SEO-эксперт компании SEO.RU










