Скорость загрузки сайта — это фактор ранжирования для поиска и фактор восприятия для человека. Если веб-ресурс загружается медленно, его не полюбят ни поисковики, ни пользователи. Поэтому продвижение сайта не проходит без проработки юзабилити, а юзабилити всегда включает в себя ускорение загрузки страниц.
Мы собрали в одной статье лучшие, по нашему мнению, инструменты для проверки скорости загрузки сайта: вам осталось выбрать подходящий для себя сервис. Так вы сможете найти те гири и якоря, которые тянут веб-ресурс на дно поисковой выдачи.
Короткий перечень сервисов без подробностей:
- PageSpeed Insights
- Pingdom Tools
- Gtmetrix.com Недоступен из РФ
- Uptrends.com
- PR-CY
- Web Page Test
- Sitespeed
- Load Impact Закрыт
Дальше — разбираем особенности каждого из этих инструментов.
PageSpeed Insights — официальный инструмент от Гугл для проверки скорости загрузки сайта. Один из самых используемых среди веб-мастеров и SEO-оптимизаторов.
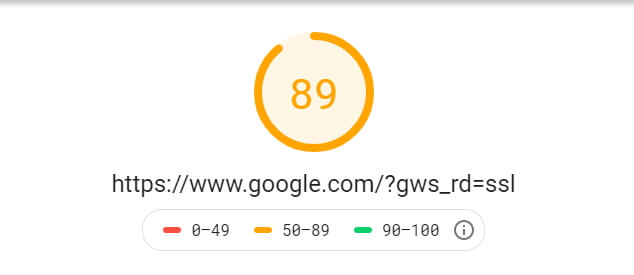
В 2018 году этот сервис глобально обновился. Новый интерфейс выглядит так:

Возможности и функции сервиса также изменились.
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов. Раньше для максимальной оценки достаточно было 80.
Итоговое количество баллов складывается из оценок скорости работы веб-портала. Скорость здесь — свойство многослойное, и потому она анализируется по нескольким временным характеристикам.
- Появился отчет «Данные наблюдений»: он будет доступен, если по сайту достаточно статистических данных. Похожий отчет в этом сервисе был и раньше, от него осталась одна из характеристик по источнику — «Первая отрисовка контента», которая оценивает время до того момента, когда на экране пользователя появляется контент страницы. Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.
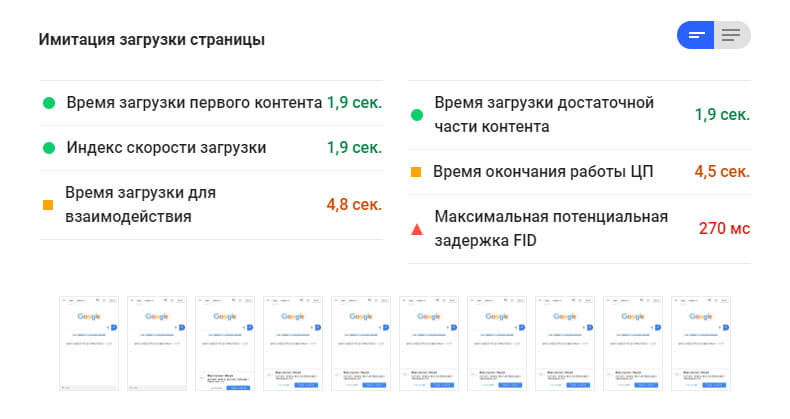
- Новый раздел «Имитация загрузки страницы»: сервис имитирует загрузку страницы в условиях 3G и оценивает ряд параметров. Эти параметры принципиально меняют оценку сайта:

- время загрузки первого контента — когда браузер начал отображать первый элемент на странице;
- индекс скорости загрузки — время, по истечении которого весь контент страницы становится доступен для просмотра;
- время загрузки для взаимодействия — за какое время страница полностью прогружается для взаимодействия пользователя;
- время загрузки достаточной части контента — когда становится виден основное содержимое сайта;
- время окончания работы ЦП (центрального процессора) — показатель серверных настроек: время, за которое основной поток страницы разгружен, чтобы обрабатывать пользовательские команды ручного ввода;
- максимальная потенциальная задержка FID — период в миллисекундах, который занимает ответ страницы на действия пользователя.
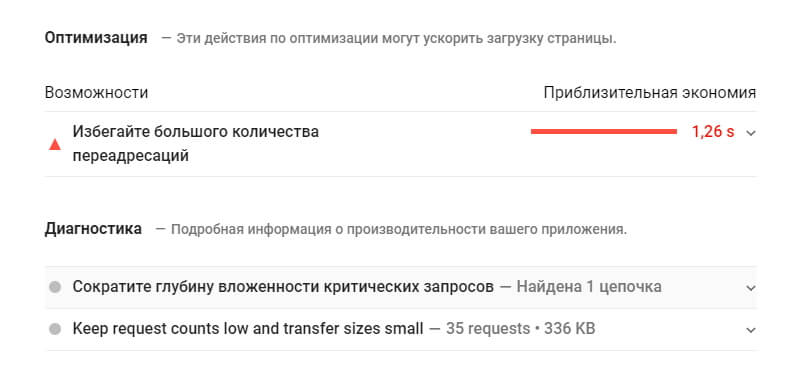
- Разделы «Оптимизация» и «Диагностика»: перечень работ, которые сервис предлагает провести на сайте, чтобы улучшить показатели.

Настолько радикальное обновление сервиса стало важным для многих веб-мастеров: ведь данный сервис от Google, а Google определяет скорость загрузки сайта одним из ключевых факторов ранжирования.
Сложно не прислушиваться к тому,
кто определяет положение твоего сайта в поисковой выдаче.
Поэтому мы поставили PageSpeed Insights в самый топ перечня. Но если этот инструмент вам не подходит или нужна альтернативная точка зрения, всегда можно обратиться к другим полезным сервисам, которые могут проверить скорость работы сайта.
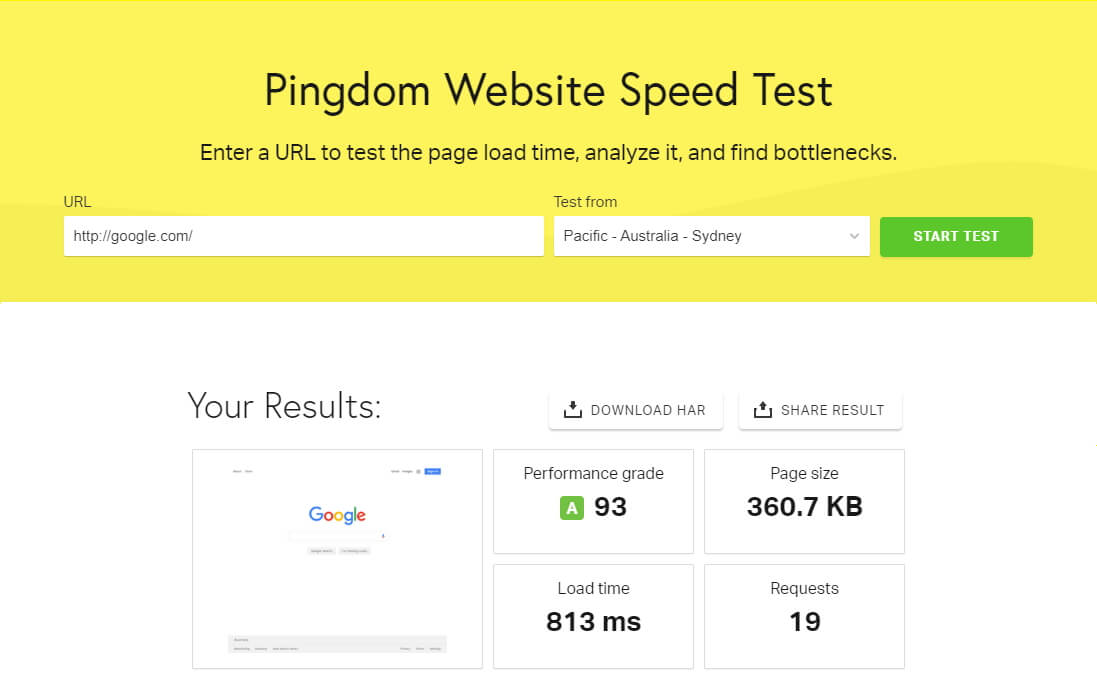
Подробный инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки.

Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями.
В итоговой таблице формируются полные данные по каждому из обращений к серверам (скрипты, картинки и так далее). Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Проверять ресурс можно, имитируя обращения к серверу из разных стран (Япония, Германия, Великобритания, США, Австралия и Бразилия).
- Gtmetrix.com Недоступен из РФ
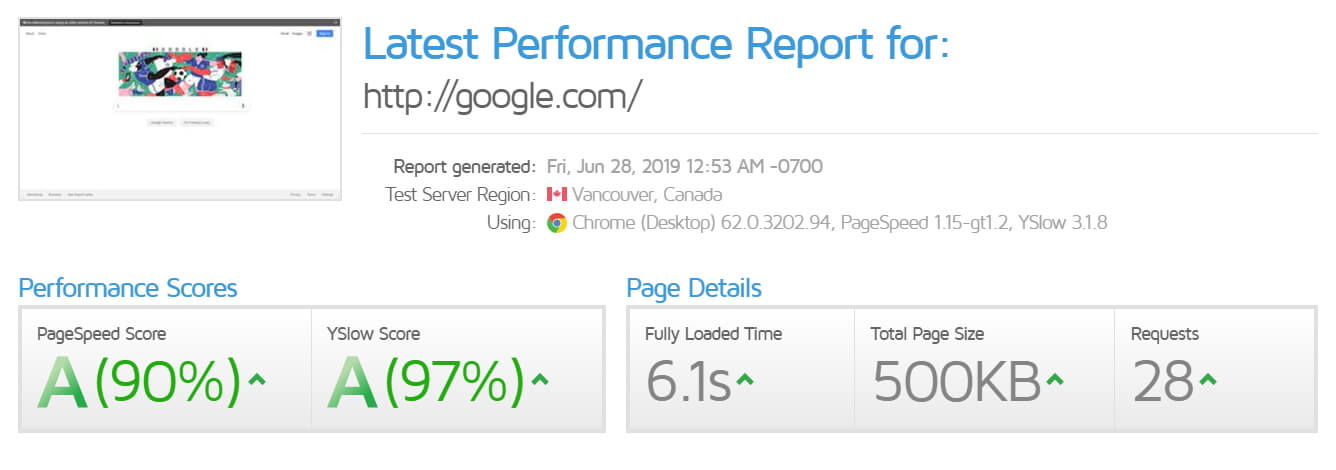
Простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах.

Тестовый запрос производится из канадского Ванкувера.
Фишки сервиса: хранит историю (можно сравнить, что стало лучше или хуже) и включает в себя анализ PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Есть платная версия с бо́льшим количеством функций и расширений.
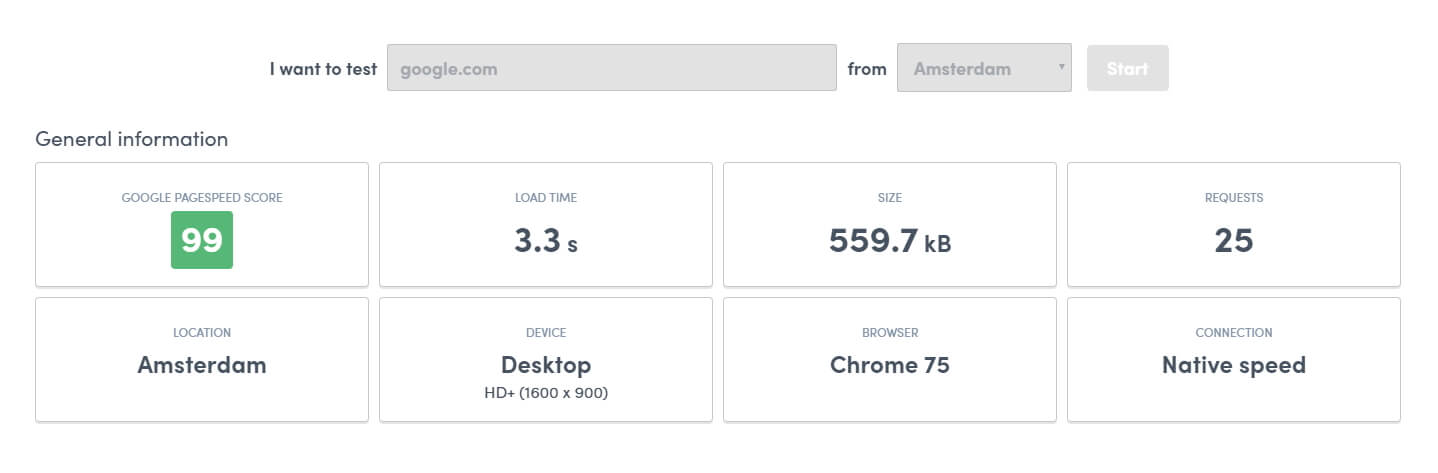
Сервис предлагает много разных настроек с самого начала: проверка скорости загрузки сайта на мобильных устройствах или на декстопе, подбор расширения экрана или модели гаджета, установка полос пропускания в интернет-соединении, выбор браузера и города обращения к сайту.
Так же, как и Gtmetrix, показывает в том числе оценку от PageSpeed Insights:

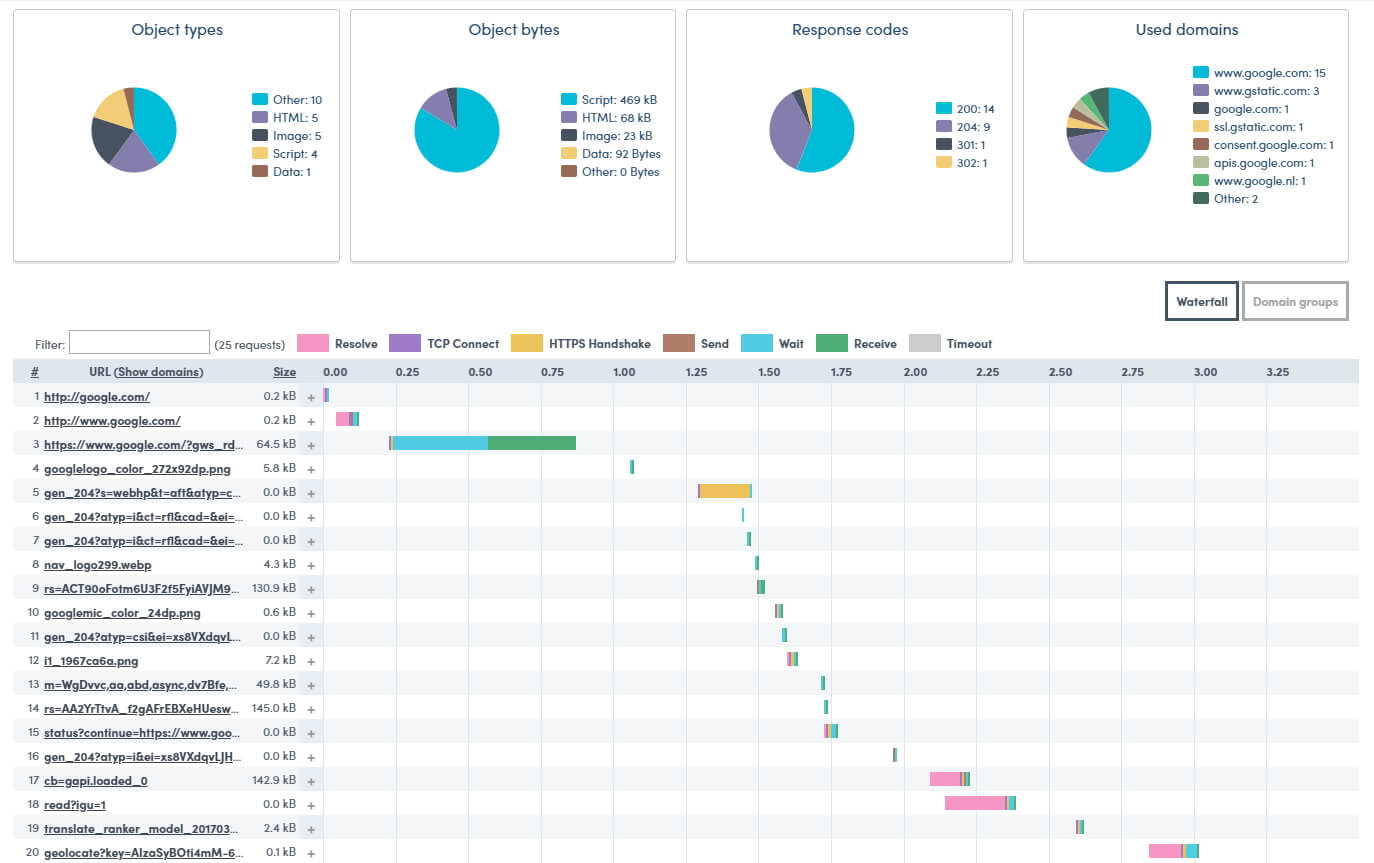
Анализирует содержимое веб-ресурса и отображает сведения в виде графиков и таблиц:

Комплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости:

В бесплатной версии можно также проанализировать параметры индексации веб-ресурса в поиске, проверить на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити и мобилопригодность.
В платных версиях в инструменте можно задавать до 60 адресов для сравнительного анализа и проверки внутренних страниц (коды ответов сервера, скорость загрузки каждой страницы, метатеги).
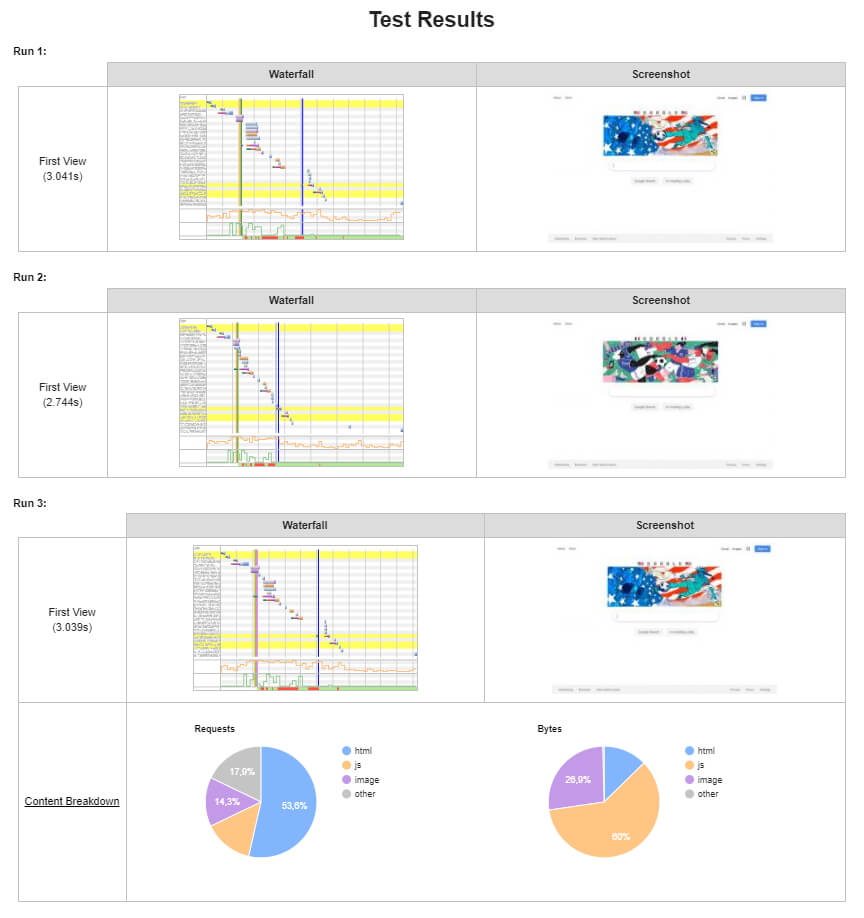
Как и в случае с Uptrends, при начальной настройке Web Page Test можно выбрать геолокацию, браузер и девайс для имитации запроса.
Сервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке:

Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
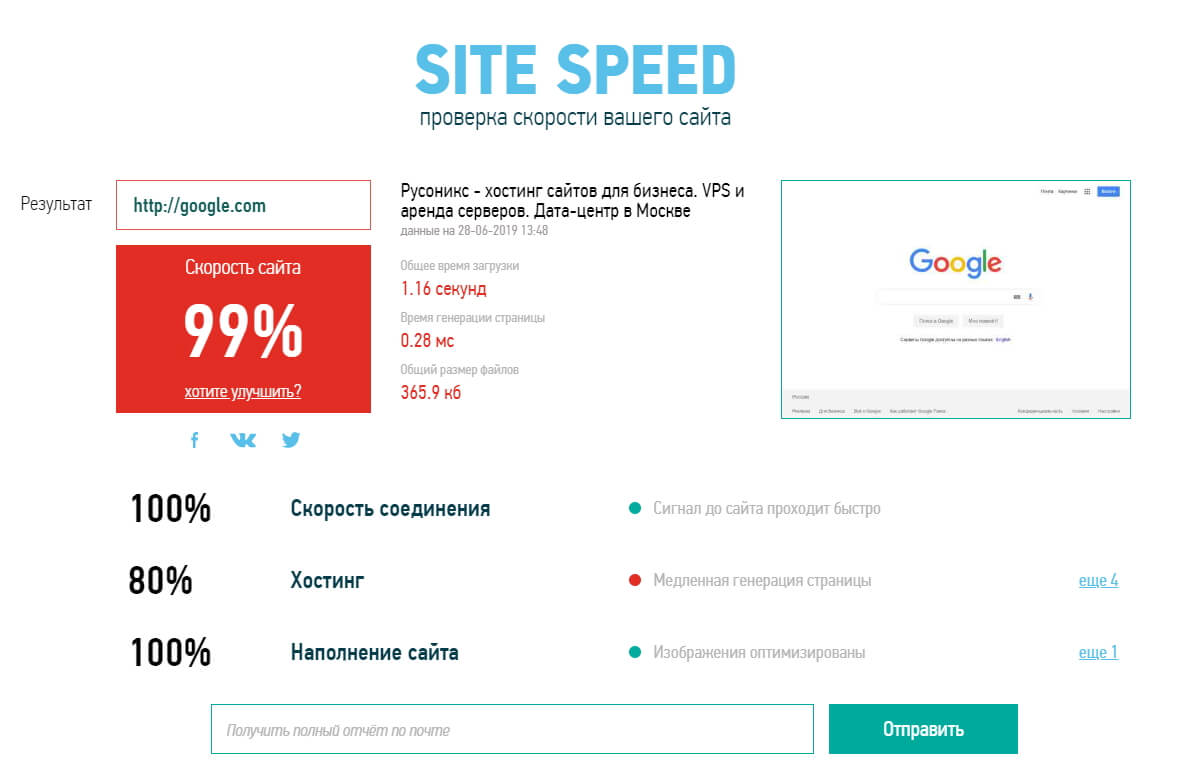
Второй (и последний) русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность:

Сервис отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого. Важный плюс — в числе серверов есть российские, что отличает этот инструмент от многих.
По результатам теста вы получаете рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
- Load Impact Закрыт
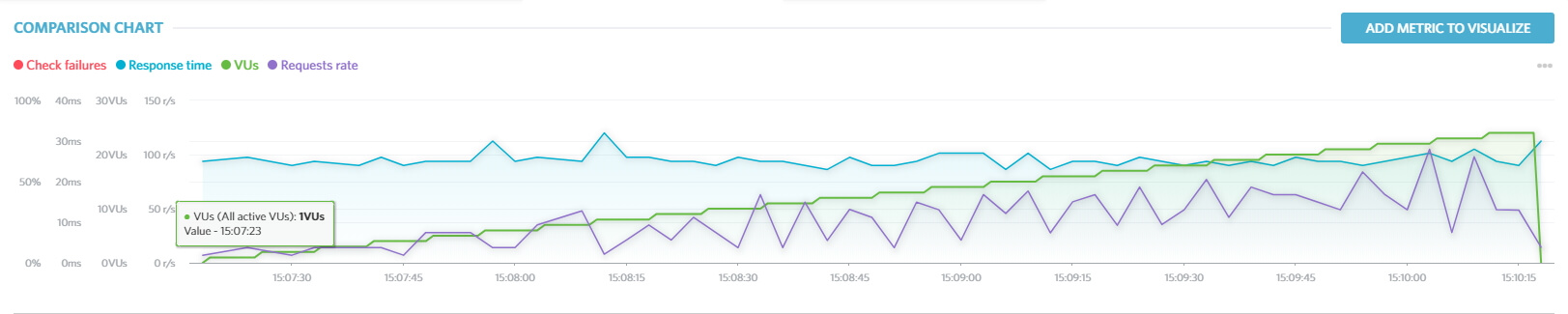
Завершает хит-парад хардкорный Load Impact — один из самых требовательных сервисов проверки скорости загрузки веб-ресурса. Тест этого сервиса по сути проводится по принципу DDOS-атаки. На сайт производится симуляция больше сотни активных соединений и несколько десятков обращений от пользователей.
В связи с такой нагрузкой тест проходит несколько минут. Если нет времени ждать или в конкретный момент на сайте пиковая нагрузка, придется выбрать другой инструмент.
Но если решите остаться, ожидание вполне себя оправдает — вдобавок к обычным показателям скорости вы получите содержательный график скорости загрузки в зависимости от количества обратившихся к сайту пользователей:

Мы рассказали, как проверить скорость загрузки сайта онлайн с помощью самых разных сервисов. Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.








