- Что такое PWA?
- Как выглядит PWA: примеры
- Преимущества PWA для владельцев сайтов и интернет-магазинов
- Недостатки Progressive Web Apps
- Как сделать PWA: плагины для различных CMS
- Перспективы PWA на будущее
О Progressive Web Apps говорят не первый год, но далеко не все владельцы сайтов решили воспользоваться новым благом интернет-технологий, особенно в России. Мы решили систематизировать имеющуюся информацию и разобраться, что такое PWA, чем она характеризуется и каковы ее перспективы.
Что такое PWA?
PWA (Progressive Web App) – это веб-технология, которая трансформирует сайт в приложение. Прямо из браузера его можно поставить на главный экран телефона, и оно будет отправлять push-уведомления и получит доступ к аппаратным средствам гаджета. И все это даже при нестабильном подключении или офлайн. PWA-приложения ставятся на смартфон пользователя в обход официальных магазинов приложений и несмотря на запрет ставить приложения с неизвестных источников. Магия вне Хогвартса.

Но это работает и приносит результаты первопроходцам.
Термин PWA придумали дизайнер Фрэнсис Берримэн (Frances Berriman) и инженер Google Chrome Алекс Рассел (Alex Russell) еще в 2015 году. Технология привлекла внимание, так как обещала несложную реализацию и практически моментальный контакт с пользователем.
PWA как гибрид сайта и приложения стал возможен благодаря растущим возможностям кэша, браузеров и push-разработок.
Как характеризуют технологию PWA разработчики Google?
- Надежная – загружается мгновенно, даже если нет интернет-соединения.
- Быстрая – мгновенный контакт с пользователем благодаря плавной анимации и удобной прокрутке.
- Вовлекающая – работающая как обычное веб-приложение с удобным и привлекательным интерфейсом.
Именно эти характеристики позволяют Progressive Web Apps завоевывать любовь коммерческих организаций и место на экране пользовательского смартфона.
Как выглядит PWA: примеры
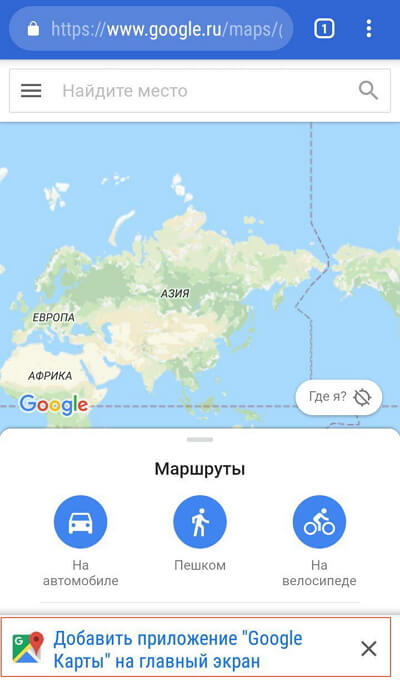
Примеров Progressive Web Apps пока еще не так много, но они есть и даже на русском языке. Технология успешно реализована на примере Google Maps:

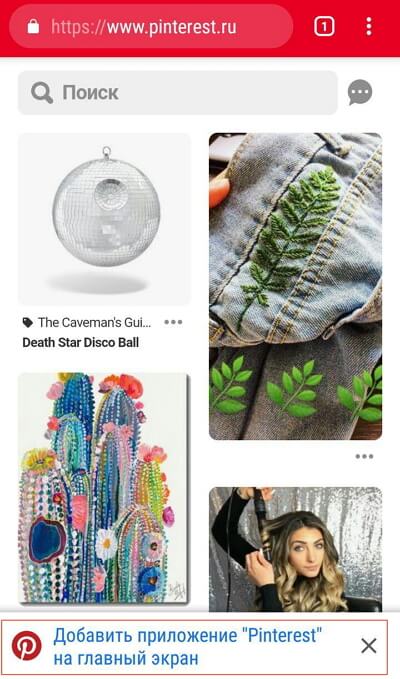
А также в сервисе визуальных закладок и поиска картинок Pinterest:

Приложение, которое в данном случае предлагает добавить всплывающее окно, это не стандартное приложение из маркета. Нажав на окно «Добавить приложение Pinterest на главный экран», вы действительно сохраните его на своем телефоне, но среди установленных приложений в настройках телефона вы его не найдете.
PWA-приложения становятся все популярнее, примеров все больше и больше. Лучшие PWA уже сейчас недосягаемы для обычных приложений и сайтов.
Преимущества PWA для владельцев сайтов и интернет-магазинов
Раскроем, какие реальные преимущества скрываются за обозначенными Google надежностью, быстротой и сильным вовлечением.
- Разработчики заявляют, что Progressive Web Apps значительно проще создавать, чем обычные приложения. Да, как и любые другие веб-продукты их нужно обновлять и поддерживать, но сталкиваться с ограничениями маркетов приложений уже не придется.
- Progressive Web Apps индексируются и улучшают SEO-показатели: в Google сайт будет занимать значительно более высокие позиции, если подключена технология PWA. Как минимум, Google оценит наличие протокола безопасности – все прогрессивные веб-приложения работают на HTTPS.
- Благодаря кроссплатформенности технологии вы можете разработать одно приложение, которое будет работать на любых устройствах любых операционных систем, – достаточно браузера.
- Приложения, созданные по стандарту PWA, работают при слабом или вовсе отсутствующем сигнале – это значит, вы не потеряете потенциальные конверсии: пользователь может положить товары в корзину, просматривая сайт без подключения к Интернету, а оформить заказ в тот момент, когда появится доступ к Сети.
Недостатки Progressive Web Apps
Немного, но есть.
- Технология PWA – относительно новая, и во многом приходится действовать наощупь. Создание PWA будет в какой-то мере вызовом.
- Могут быть перебои в поддержке со стороны браузеров. На момент размещения этой статьи Progressive Web Apps поддерживают Chrome, Safari, Firefox, Edge.
Достаточно ли этого для отказа от PWA – решать вам.
Как сделать PWA: плагины и каркасы для различных CMS
Перед тем, как сделать PWA-приложение, удостоверьтесь, что сайт соответствует требованиям технологии:
- Наличие SSL-сертификата.
- Мобилопригодность (есть мобильная версия или внедрен адаптивный дизайн).
- Скрипт Service Worker, который подгружает файлы и данные, а также сохраняет их.
- Отдельный URL для каждой страницы.
Если чего-то не хватает, сначала придется залатать эту брешь. Еще перед началом работ рекомендуем установить GIT для контроля версий.
Если все есть, выбирайте подходящий плагин:
- Super Progressive Web Apps для веб-площадок на Wordpress.
- PWA for WP & AMP (тоже для сайтов на Wordpress).
- PWA от WebKul для сайтов на Joomla! (платный, 59 долларов).
- Progressive Web App для веб-ресурсов на Drupal.
- OpenCart PWA для сайтов OpenCart (платный, 99 долларов).
- PWACommerce для веб-проектов на WooCommerce.
- CS-Cart PWA для интернет-площадок на CS-Cart (платный, 99 долларов).
- PWA Studio для сайтов на Magento (без программиста не обойтись).
Или каркас для разработки прогрессивных веб-приложений:
- PWA-Starter-Kit – самый простой каркас от Polymer.
- Vue Storefront – бесплатный каркас с открытым исходным кодом, подходящий ко многим CMS.
- Ionic – фреймворк с платным расширением возможностей.
- Quasar – также поможет сгенерировать Progressive Web Apps.
Перспективы PWA на будущее
Уже сейчас все параметры технологии Progressive Web Apps дают основание считать эту разработку технологией будущего. Она активно продвигается Google, и это определенно сыграет свою роль в распространении веб-приложений PWA.
Как и любая интернет-технология, способная повышать узнаваемость и конверсии, создание PWA-приложения заставляет дорабатывать свои сайты тех, кто давно никак их не улучшал. Протокол безопасного шифрования данных и мобилопригодность сайта для мобильных гаджетов – базовые стандарты для сайтов, которым нужен трафик в 2019 году. Без SSL-сертификата и адаптивного дизайна сайту все сложнее выживать, пользователь до него доходит все реже. Но если кого-то Progressive Web Apps подтолкнет только до этих основ, то кому-то поможет увеличить производительность сайта и получить от продвижения сайта в поисковых системах гораздо больше пользы.










