
Автор статьи: Ренат Шарипов, руководитель SEO-отдела компании SEO.RU
- В чем разница между адаптивным дизайном и мобильной версией?
- Плюсы и минусы мобильной версии и адаптива
- Что лучше для SEO – адаптив или мобильная версия?
- Проверка адаптивности сайта на разных устройствах: сервисы поисковиков
- Сторонние сервисы
- На что обращать внимание?
В чем разница между адаптивным дизайном и мобильной версией?
И мобильная версия, и адаптив призваны сделать сайт удобным для пользователей, которые просматривают его не с десктопа: смартфонов, планшетов и других гаджетов. Улучшать сайт для смартфонов нужно в том числе потому, что адаптивность сайта под мобильные устройства важна для SEO, это фактор ранжирования в поисковых системах. Однако мобильная версия и адаптив работают по-разному, и прежде чем выбрать что-то из них, надо разграничить их способности.
Мобильная версия – это отдельный и в каком-то смысле обособленный от основного ресурс. В большинстве случаев это сокращенный вариант с отдельным адресом, на который посетитель попадает с помощью редиректа.
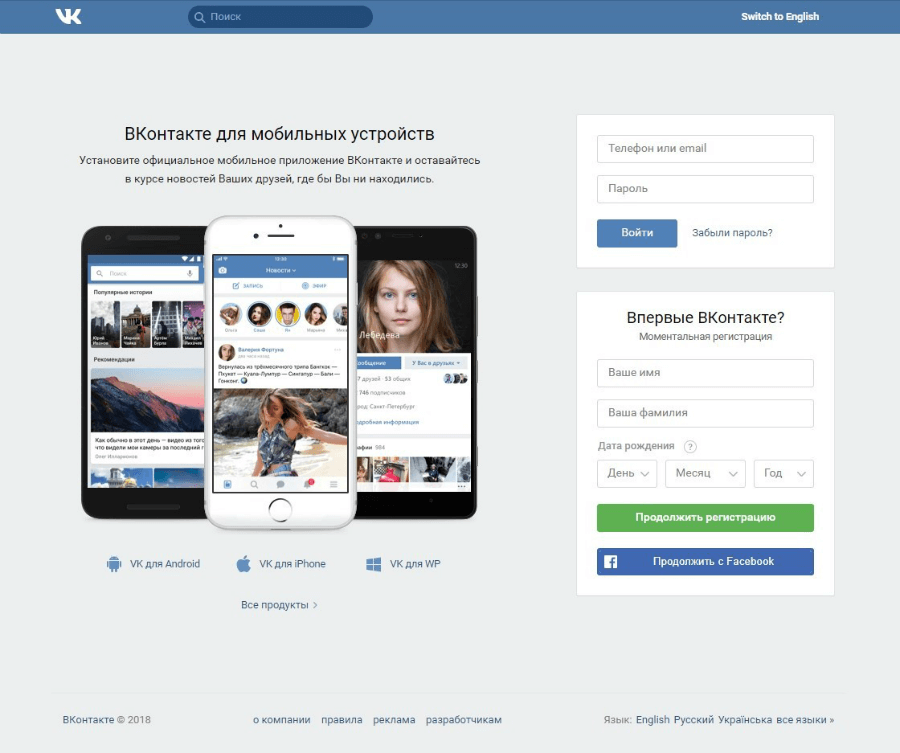
Вот, например, соцсеть «ВКонтакте». Так она открывается с десктопа:

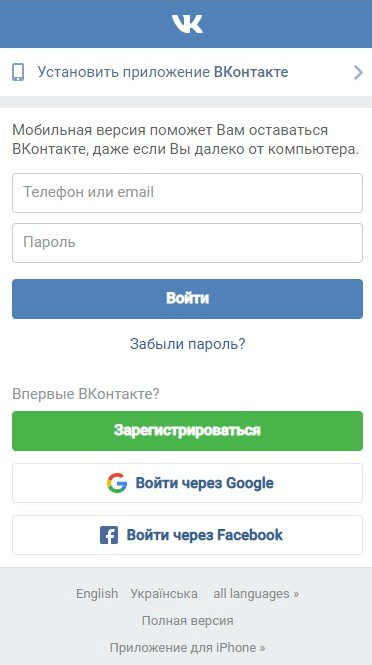
И вот так – с мобильного:

Мобильная версия находится на поддомене – m.vk.com, поэтому ее мы видим урезанной. Это не копия декстопной версии, но и кардинальной разницы между ними нет.
Адаптивный дизайн – это масштабируемый и/или перестраиваемый основной сайт. Веб-ресурс адаптируется под размеры экрана без переноса на отдельный адрес. Этот тот же самый контент без сокращений, что и на основном ресурсе, просто сверстанный в другом порядке.
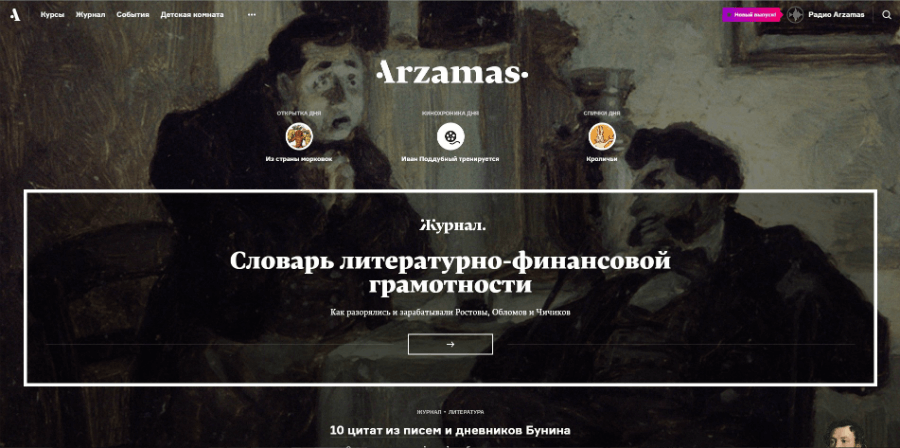
Возьмем для примера образовательный онлайн-проект «Арзамас». Вот он с десктопа:

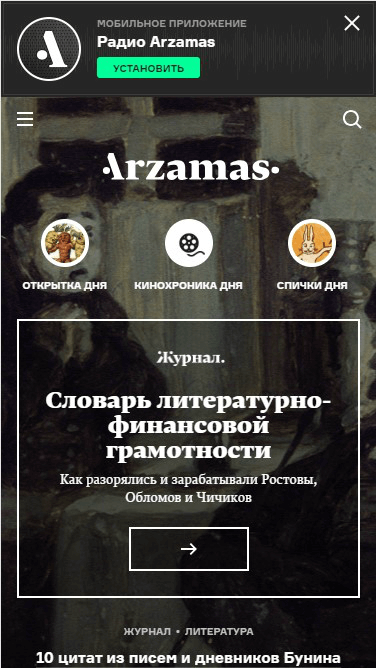
А вот – с мобильного:

И там, и там – на одном адресе одно и то же содержимое, но показано по-разному в зависимости от устройства.
Плюсы и минусы мобильной версии и адаптива
|
|
Мобильная версия |
Адаптивный дизайн |
|
Плюсы |
|
|
|
Минусы |
|
|
Что лучше для SEO – адаптив или мобильная версия?
Если проводится оптимизация сайта для Google, то тут без вариантов – в компании настойчиво рекомендуют адаптивный дизайн. Среди аргументов много важных для поискового продвижения факторов:
- пользователям проще расшаривать контент, если он находится на одном URL;
- алгоритмы Google видят одну страницу, а не разные ее версии;
- уменьшается вероятность типичных для мобильных сайтов ошибок;
- возможны проблемы с загрузкой из-за редиректа и агентов пользователя;
- Googlebot быстрее и исправнее сканирует страницы с адаптивной версткой.
Яндекс утверждает, что разницы нет: «[Формула ранжирования сайтов по оптимизированности для смартфонов] «Владивосток» учитывает любые способы оптимизации сайта для мобильных – и мобильную версию с отдельным URL, и адаптивный дизайн, и динамический показ. У алгоритма нет каких-то особых предпочтений, поэтому решение, каким образом оптимизировать веб-сайт и веб-страницу для мобильных, мы оставляем целиком на усмотрение веб-мастеров».
SEO-специалисты нашей компании согласны с Google: для поискового продвижения лучше адаптив, потому что нет дублирования и урезания контента, портал проще и быстрее администрировать. К тому же, как правило, это проще (а значит быстрее) при разработке сайта и дешевле для клиента.
Проверка адаптивности сайта на разных устройствах: сервисы поисковиков
Google и Яндекс создали собственные сервисы, с помощью которых можно проверить адаптивность сайта онлайн.
- Проверка оптимизации для мобильных и WebPageTest от Google.
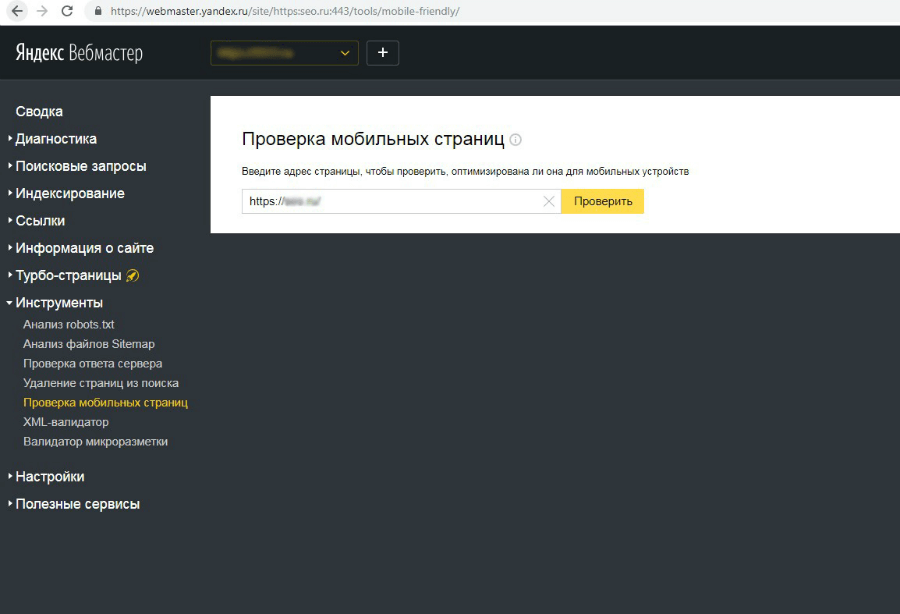
- Проверка мобильных страниц в Яндекс.Вебмастере.

Для проверки адаптивности сайтов сервисы используют примерно один и тот же интерфейс: в строку адреса вводится URL главной страницы, алгоритм оценивает «мобильную пригодность» и выводит результат. Но, конечно, у каждой поисковой системы свои роботы и аналитические параметры, поэтому логичнее выбирать сервис по поисковику, в котором идет продвижение: продвигаетесь в Google, значит, и проверять сайт на адаптивность в Google; оптимизируетесь для Яндекса – смотрите данные в Вебмастере.
Сторонние сервисы
Как еще можно проверить сайт на адаптивность? С помощью различных сторонних сервисов:
С помощью подобных ресурсов можно не только посмотреть адаптивность сайта онлайн, но и проанализировать другие показатели веб-проекта.
На что обращать внимание?
Так как проверить адаптивность сайта на разных экранах несложно, особое внимание уделим анализу результатов. Самое главное – удобство для конечного пользователя.
По сути, чтобы пользователю со смартфоном было удобно смотреть сайт, достаточно переструктурировать основные блоки веб-ресурса так, чтобы их было видно и ими можно было воспользоваться.
- Кнопки с действием («Купить», «Оформить заказ», «Зарегистрироваться») должны быть яркими, заметными и достаточно крупными.
- Весь контент должен соответствовать размеру экрана, чтобы не было горизонтальной прокрутки.
- Тексты должны быть опубликованы крупным шрифтом.
- Интерактивные элементы должны располагаться так, чтобы пользователь мог кликать на один, не попадая на другие.
- Не должно быть форматов, которые с мобильного работают некорректно или не работают совсем.
В общем, все должно быть видно, все должно нормально работать. Если этого нет, то сервисы тестов сайта на адаптивность покажут, что сайт не годится для адекватного просмотра на гаджетах.
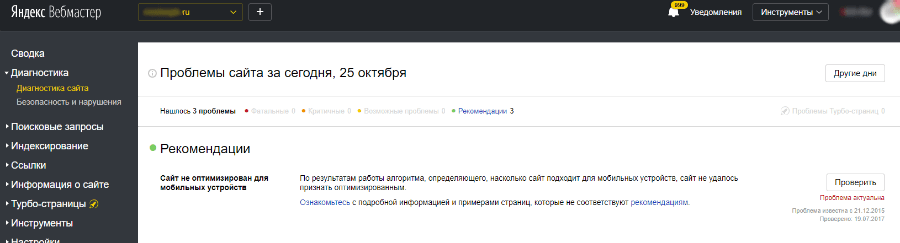
Инструмент проверки адаптивности сайта Яндекс.Вебмастера сообщает об имеющихся проблемах и предлагает ознакомиться с информацией о том, как не надо делать:

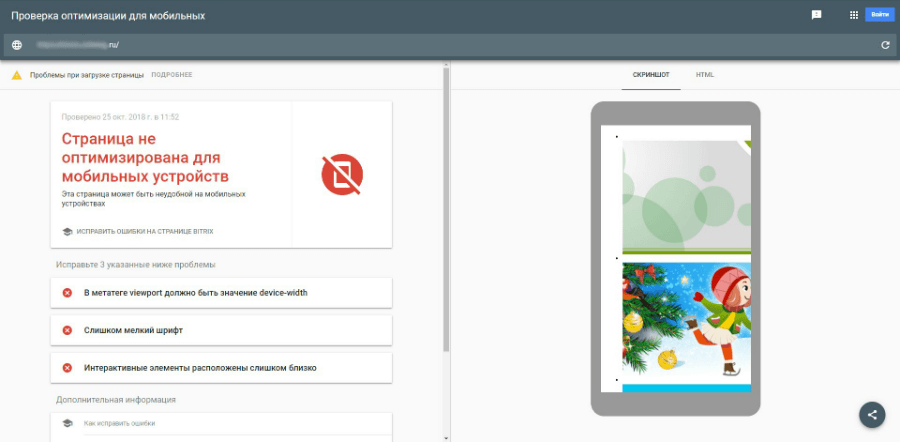
Если проверять адаптивность сайта с помощью сервиса Google, то на неоптимизированный веб-ресурс он будет ругаться:

Тест Гугл на адаптивность сайта сразу выявит все проблемы и подскажет, что и как нужно изменить.
Учитывая запросы и потребности своей целевой аудитории, постарайтесь оценить, достаточно ли функций отображается, если открывать его с планшета или смартфона. А после внедрения адаптивной верстки или мобильной версии многократно тестируйте и доводите сайт до совершенства.
Также анализируйте данные Вебвизора и карты кликов в Яндекс.Метрике – это поможет выявить возможные недостатки дизайна.







