- Что такое страницы пагинации и для чего они нужны?
- Проблемы с индексацией пагинации
- Оптимизация пагинации
Что такое страницы пагинации и для чего они нужны?
Пагинация — это вывод ограниченной части информации в один блок. Термин пришел из английского, и очень грубо и приблизительно pagination можно перевести как «остраничивание». То есть это разбиение больших массивов данных на маленькие, чтобы повысить юзабилити и скорость загрузки сайта.
Реализуется это несколькими способами:
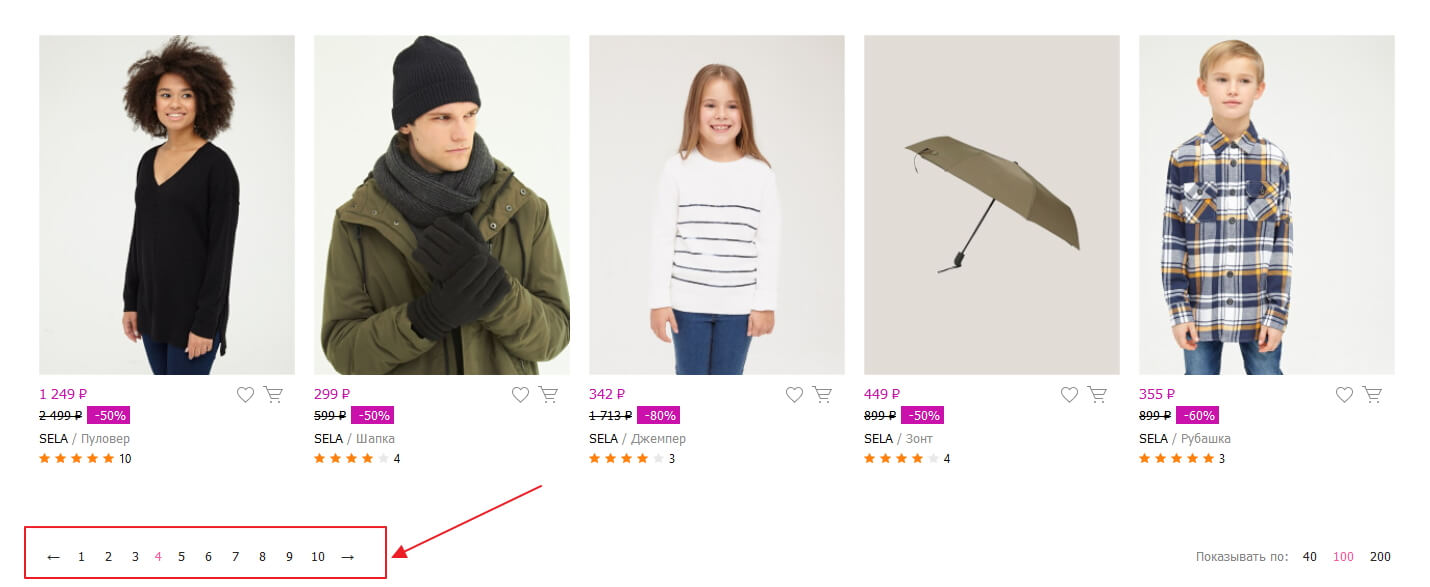
- Нумерация. Информация разбивается на блоки, которые имеют свой порядковый номер. Обычно есть кнопки с номерами, «Назад» и «Далее». Если контента много, то иногда можно «промотать» вперед.

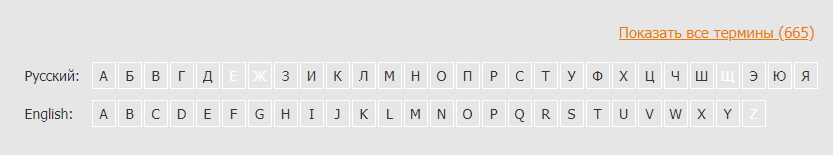
- Алфавитная пагинация. Используется на информационных ресурсах со справочными материалами или словарях.

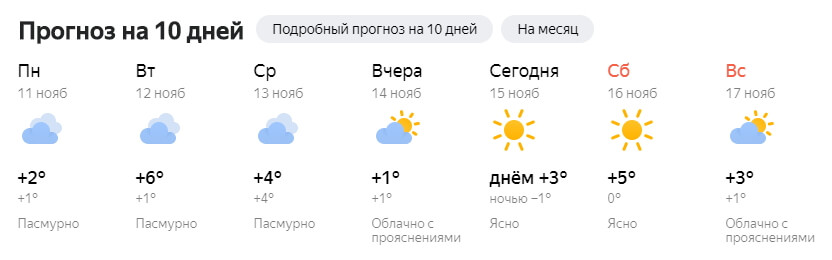
- Пагинация датами.Такой тип можно встретить на новостных сайтах и других информационных ресурсах, где важна дата публикации.

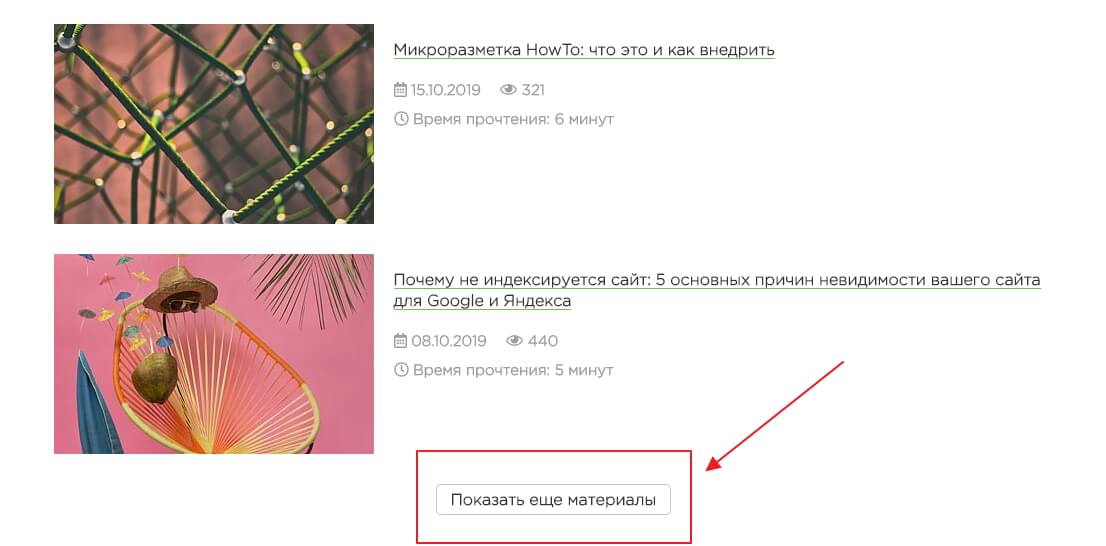
- Кнопка «Еще» («Смотреть дальше» или с другим похожим названием).Контент раскрывается после нажатия на эту кнопку. Иногда такой формат реализуется через AJAX, поэтому страничка не перезагружается.

- Бесконечная прокрутка.Самый яркий пример — социальные сети. В их лентах мы крутим контент бесконечно, но он не постоянно загружен. Загрузка происходит после прокрутки определенного количества контента.
Пагинация обязательна к использованию на ресурсах с большим объемом данных. В противном случае долгая загрузка не оставит контенту шанса быть увиденным пользователем. Он просто уйдет, не дождавшись.
Проблемы с индексацией пагинации
Есть несколько проблем, связанных с индексацией пагинации:
- Дублирование контента. Страницы пагинации имеют схожий или даже одинаковый контент. К тому же они часто имеют одинаковый <title> и . Поисковые роботы могут посчитать это за дубли.
- Неадекватный показ в поисковой выдаче. Вместо первой страницы может выдаваться любая другая.
- Расход краулингового бюджета. Когда страниц очень много, нужная может не оказаться в выдаче.
- Повышенная нагрузка на сервер при сканировании поисковыми ботами. Это вытекает из предыдущего пункта. Зачем допускать лишнюю нагрузку?
Как этого не допустить? Читайте далее.
Оптимизация пагинации
Оптимизация пагинации — важная часть внутренней оптимизации сайта. Не стоит запрещать поисковым роботам индексацию страниц пагинации. Так они не смогут увидеть весь набор товаров и услуг. Но и попадать в выдачу этим блокам не надо. Так поисковые системы могут определить контент как дублирующийся.
Что с этим делать? Нужно выбрать приоритетную поисковую систему либо отдавать разный контент поисковикам.
Рекомендации Google
Ранее у Google рекомендовал три способа оптимизации пагинации. Но после новости в официальном твиттере Google Webmasters URL с рекомендациями стал недоступен. А поскольку в одном из трех пунктов была рекомендация «бездействовать» (потому что поисковая система сама определит, что ей показывать), мы считаем, что Google начал отлично понимать пагинацию и без дополнительных директив.
Но можно вспомнить, что они рекомендовали ранее, если хочется подстраховаться: rel=”canonical” на отдельную страницу со всеми товарами. Google предлагал создать страницу «Показать все», на которой отображаются все товары и категории, а на нее ссылаться со всех блоков пагинации (в том числе и с первой);
Применять атрибуты rel=”next” и rel=”prev” точно бессмысленно. Раньше поисковик с помощью этих атрибутов понимал, что страницы идут одна за другой, и выдавал в поиске первую. Но именно эту директиву Google и отменил.
Если вы решили затачивать свой ресурс под Google, то можете попробовать схему с rel=”canonical”, но она не является обязательной и может игнорироваться поисковой системой.
Рекомендации Яндекс
С Яндексом все попроще: они оставили хоть какую-то информацию об оптимизации пагинации. Платон в своем блоге говорит, что тегу <link> на страницах пагинации нужно присваивать атрибут rel=”canonical”. Так поисковой бот поймет, что первая из них — главная, и оставит в поиске только ее.
Наши рекомендации
Можно попробовать отдавать Google и Яндекс разный контент, но кто знает под каким user-агентом они могут зайти к вам на сайт. А если увидят разный контент, то им это не понравится. Поэтому считаем, что лучше выполнить рекомендации Яндекса, а Google все равно покажет в поиске тот URL, контент на котором сочтет наиболее релевантным запросу.
AJAX-пагинация
Ранее AJAX-пагинация реализовывалась через отдачу ботам rel=”next” и rel=”prev” в сочетании с rel=”canonical”. Но поскольку prev и next перестал поддерживаться Google, а Яндекс его не поддерживал никогда, то нет смысла это использовать. Остается только создание отдельной страницы со всеми товарами и атрибутом rel=”canonical” на нее.
Страницы сортировки
Страницы, которые получаются в результате применения фильтров, также нужно оптимизировать. На некоторые из них вы можете поставить уникальные <title> и (например, если у одинаковых товаров разные цвета), но остальные необходимо с rel=”canonical” отправить на веб-страницу без динамических параметров.










![Вопрос-ответ от службы поддержки Google SEO + комментарии эксперта SEO.RU [август 2023]](/upload/iblock/314/31435e8d1863eda51247550521707a95.jpg)