
Автор статьи: Евгений Костырев,
веб-программист компании SEO.RU
- Метатеги для сайта — что это?
- Как вручную прописать метатеги в HTML-коде страницы?
- Как добавить метатеги в сайт на WordPress?
- Как сформировать метатеги сайта на 1С-Битрикс?
- Как изменить метатеги для сайта на Joomla?
Метатеги для сайта — что это?
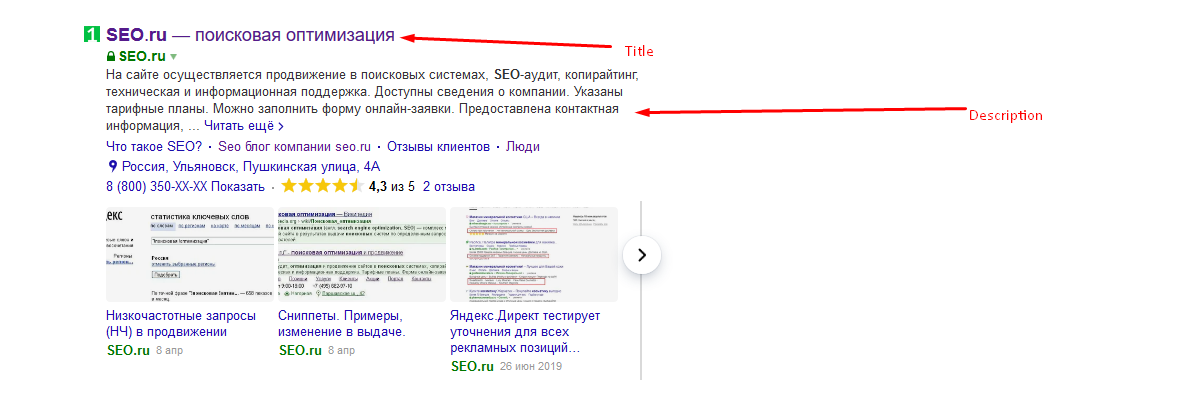
Метатеги — это специальные теги в языке гипертекстовой разметки HTML, которые находятся в контейнере <head> </head> и предназначены для передачи информации поисковым системам и браузерам. Вот как они выглядят в поисковой выдаче:

Самые важные метатеги для сайта — это:
- Title — он выводит заголовок страницы в окне браузера и в поисковой выдаче.
- Description — этот тег выводит краткое описание страницы в поисковой выдаче.
- Keywords — тег содержит набор ключевых слов страницы, релевантных контенту (пользователи его не видят, он заполняется исключительно для роботов поисковых систем).
Сразу оговоримся, что описанные ниже методы работают в идеальных условиях, когда ранее никто не вносил правки в код ядра и модулей проекта. В этом случае подходы к добавлению метатегов могут кардинально измениться.
Как вручную прописать метатеги в HTML-коде страницы?
Метатеги можно прописывать вручную, статично, для каждой страницы отдельно. Это первоначальный подход к оптимизации страницы со стороны программиста.
Пример:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <!--Эта строчка указывает кодировку страницы--> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--Эта строчка отвечает за масштабирование контента для мобильных устройств--> <meta name="description" content="Запуск интернет-магазина — это сложное мероприятие, и новичку легко допустить ошибку. Рассказываем, как не столкнуться с самыми распространенными недочетами"> <!--В эту строчку добавляется краткое описание страницы--> <meta name="Keywords" content="интернет-магазин, запуск, ошибки"> <!--В эту строчку добавляются ключевые слова--> <title>50 ошибок при запуске интернет-магазина и способы их избежать</title> <!--Эта строчка содержит Title — название страницы--> </head> <body> <p>Тут идет ваш контент</p> </body> </html>
Такой способ подходит, когда у вас лендинг или сайт, на котором не очень много страниц. Но что делать, если у вас интернет-магазин или блог, на котором 100 и более страниц? Прописывать вручную уже становится не так легко, потому что сайт расширяется и файлов становится больше.
Разработчики CMS это учли, и каждая команда представила свое видение, как автоматизировать добавление метатегов. У кого-то это вышло хорошо и интерфейс в админке интуитивно понятен, а где-то приходится долго изучать админ-панель, чтобы понять, где тут что прописывать.
Рассмотрим 3 основных CMS, которые остаются наиболее популярными и чаще всего встречаются в моей работе: WordPress, 1С-Битрикс и Joomla.
Как добавить метатеги в сайт на WordPress?
«Из коробки» WordPress не дает возможности прописать нужные метатеги, поэтому для этого используются плагины. Самые известные из них — это Yoast SEO и All in One SEO Pack. Разберем их.
Yoast SEO
Это бесплатный плагин, который предоставляет много инструментов для веб-мастера. Он несложный в использовании, но для уверенного использования лучше почитать о нем или посмотреть пару роликов на YouTube.
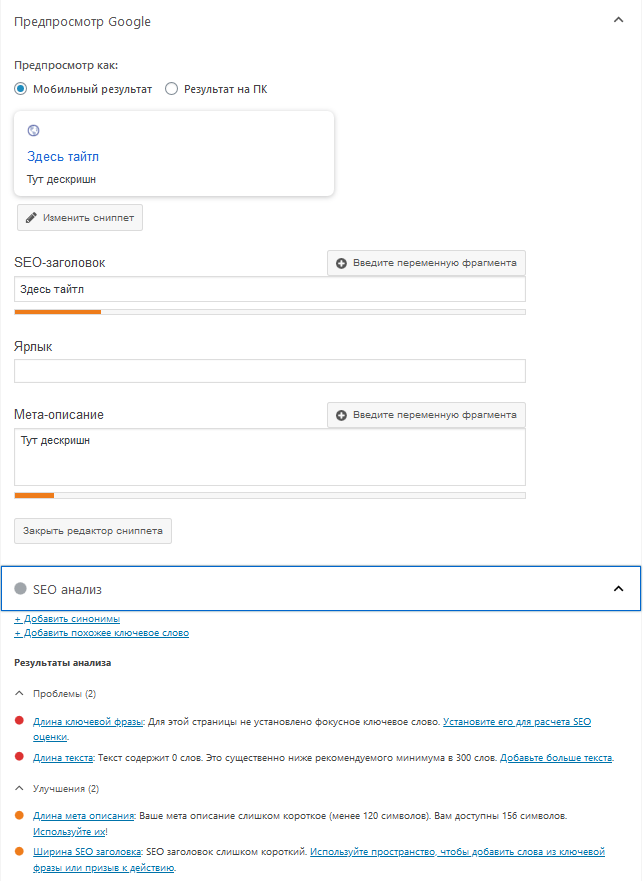
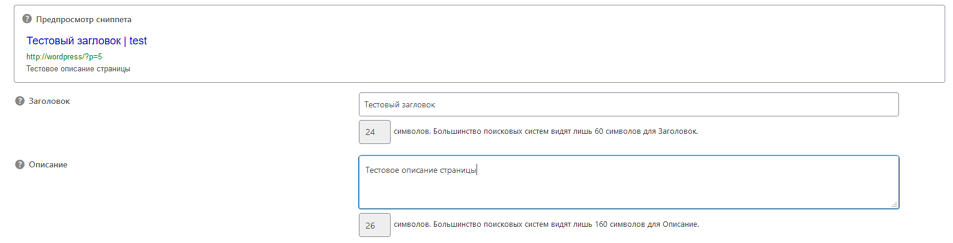
Итак, как применять Yoast SEO для работы с метатегами? Внизу страницы добавления материала в админке вы увидите небольшой блок под названием Yoast SEO. Как раз его и нужно использовать. Удобно, что плагин сразу показывает, как выглядит ваш сниппет в выдаче и проводит анализ страницы на SEO:

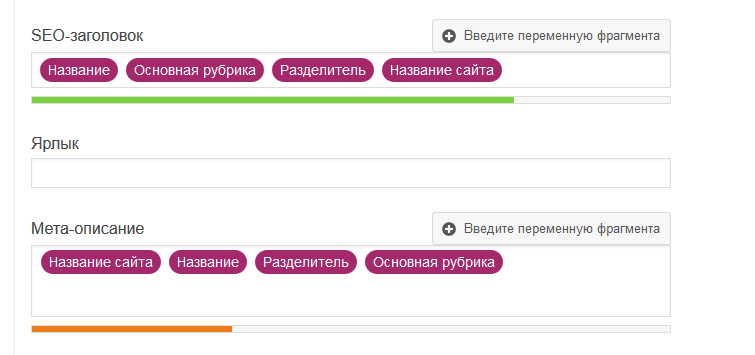
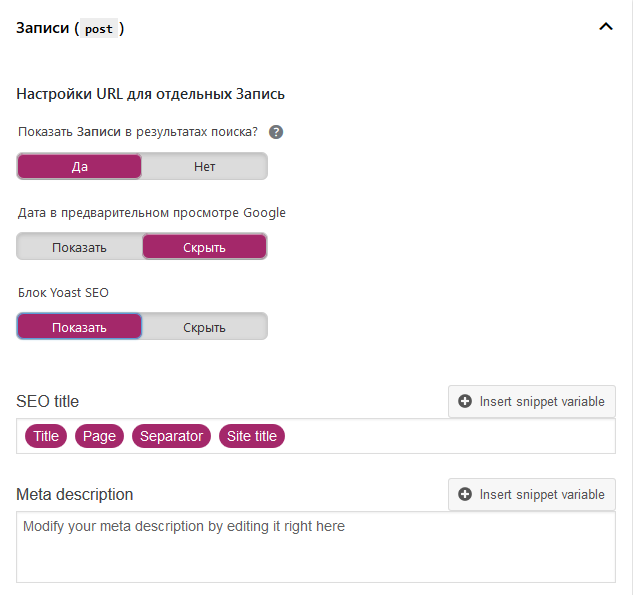
Также можно использовать готовые переменные:

И создавать маски для разных типов контента (страниц, карточек товара, записей):

All in One SEO Pack
В этом плагине местонахождение блока с указанием метатегов такое же, как и у предыдущего плагина, и выглядят они практически одинаково:

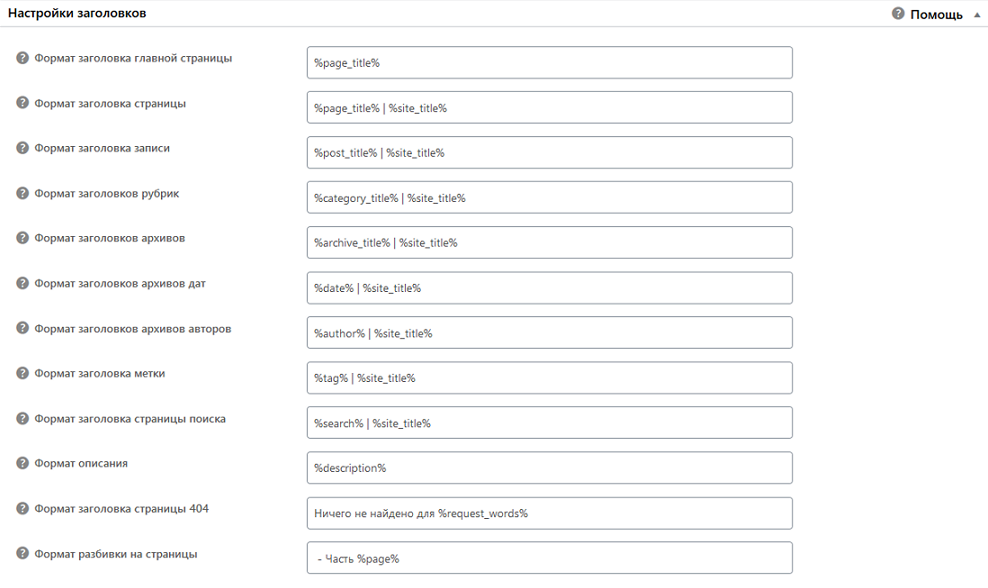
Также плагин может создавать маски для различных типов записей. Делается это в настройках самого плагина в этом блоке:

Полная информация по макросам, которые используются в плагине, есть в нем самом: достаточно навести курсор мыши на знак вопроса, и там отобразится полный список с описанием всех макросов.
Как сформировать метатеги сайта на 1С-Битрикс?
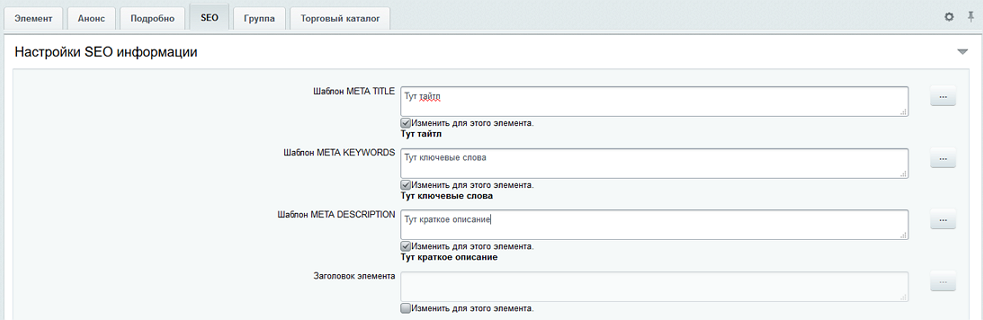
У Битрикса есть SEO-модуль «из коробки», поэтому ничего дополнительно устанавливать не нужно. Достаточно просто открыть нужную вам страницу в админ-панели и перейти на вкладку SEO. Там будет полный доступ к метатегам страницы:

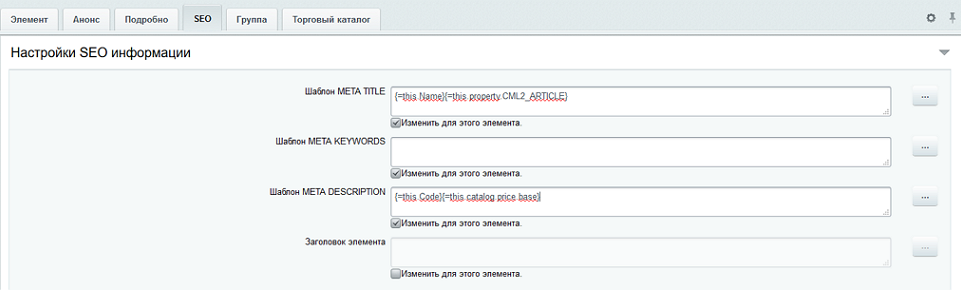
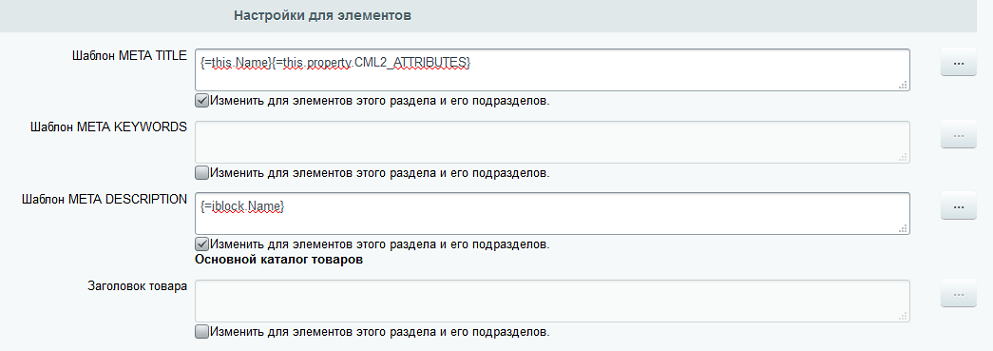
Также у Битрикса есть свои макросы, которые облегчают разработку масок, например, когда на сайте размещается много товаров:

Чтобы все элементы раздела приняли маску, которую вы указали, нужно в настройках раздела найти пункт «Настройки для элементов» и там уже прописать то, что вам нужно:

Как изменить метатеги для сайта на Joomla?
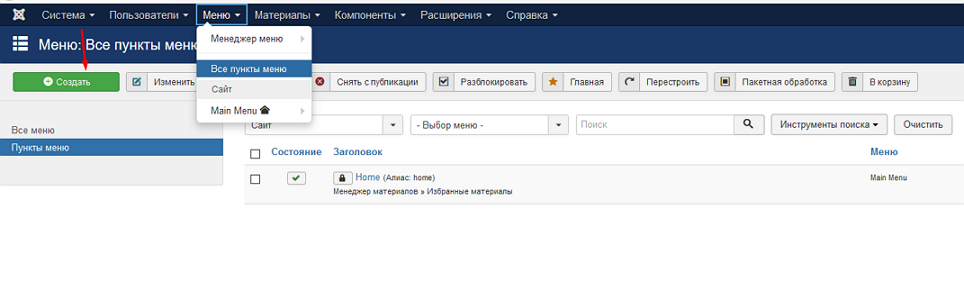
Joomla, как и Битрикс, имеет свой SEO-модуль «из коробки», но реализован он иначе. Предположим, что у вас уже есть страница со статьей, и вам нужно прописать на ней метатеги. Для этого сначала необходимо создать пункт в меню:

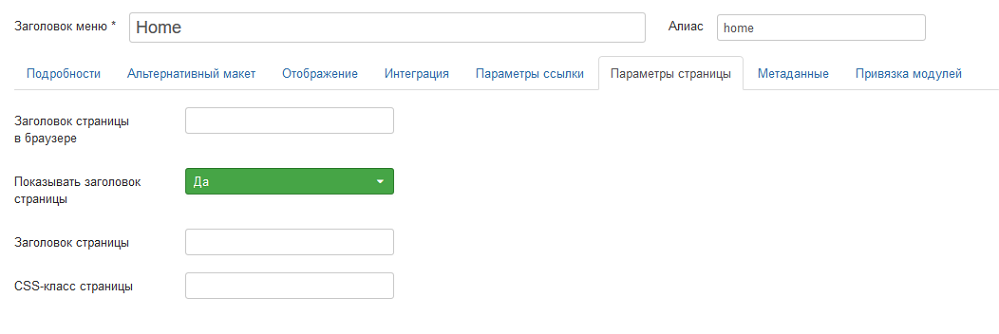
Затем в разделе «Параметры страницы», в окне «Заголовок страницы в браузере» прописать Title:

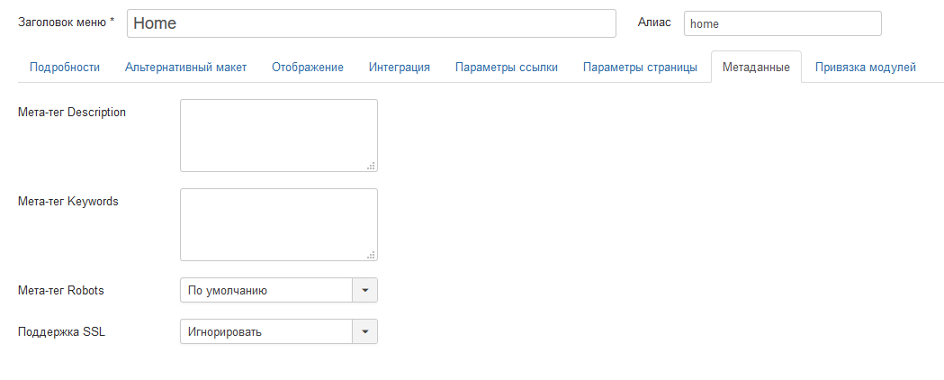
А в разделе «Метаданные» указать Description и Keywords:

Joomla, к сожалению, не может создавать маски. Для этого нужно вручную писать плагин или искать из имеющихся.
Как видите, при помощи встроенных опций современных CMS добавлять и редактировать важные для поискового продвижения сайта метатеги понятно и просто.










