Скорость загрузки сайта важна для удобства пользователей, повышения конверсии, продвижения и репутации сайта. Чем быстрее загружаются страницы, тем лучше.
К сожалению, многие сайты страдают от медленной загрузки. Пользователи раздражаются из-за долгого ожидания и покидают такие ресурсы. Это приводит к потере потенциальных клиентов и ухудшению поведенческих метрик.
В этой статье мы рассмотрим на что влияет скорость загрузки сайта и как ее измерить. Расскажем про новый показатель Google INP. Дадим 10 рекомендаций по повышению скорости загрузки сайта и улучшению INP.
- На что влияет скорость загрузки сайта
- Какая скорость загрузки сайта считается нормальной
- Как проверить скорость загрузки сайта
- Замена показателя FID на INP в 2024 году
- Как повысить скорость загрузки сайта
- Способ 1. Оптимизация изображений
- Способ 2. Сжатие CSS и JS
- Способ 3. Использование CDN
- Способ 4. Удаление лишнего кода
- Способ 5. Кэширование контента
- Способ 6. Сокращение количества запросов к серверу
- Способ 7 Асинхронная загрузка
- Способ 8. Включение сжатия GZIP
- Способ 9. Выбор производительного хостинга
- Способ 10. Использование технологии HTTP/2
- Главное
На что влияет скорость загрузки сайта
Скорость загрузки сайта напрямую влияет на удобство посетителей, их лояльность и желание возвращаться. А также на продвижение и доходность проекта.
Давайте разберем основные факторы:
Конверсия. На медленных сайтах люди реже совершают целевые действия — покупки, подписки, заявки. Быстрый сайт способствует конверсии.
Индексация в поисковиках. Медленные страницы хуже индексируют поисковые роботы. Следовательно, новый контент дольше попадает в выдачу.
Рейтинг в поиске. С 2018 года Google учитывает скорость сайта как один из ранжирующих факторов. Быстрые сайты получают преимущество в выдаче.
Юзабилити. Скорость напрямую влияет на удобство сайта. На медленном ресурсе сложно совершать действия.
Имидж бренда. Медленный сайт воспринимается как признак плохой компании. А быстрый — наоборот, как надежной и качественной.
Трафик. На медленном сайте посетители меньше времени проводят, реже возвращаются.
Итак, скорость сайта важна для комфорта пользователей и успешности проекта в целом.
Какая скорость загрузки сайта считается нормальной
Единого стандарта для скорости загрузки сайта нет — она зависит от типа ресурса, его сложности, местоположения посетителей. Но есть общие ориентиры:
- Для десктоп-версии сайта — до 3 секунд считается нормой.
- Для мобильной версии сайта — до 2 секунд.
Google рекомендует, чтобы основной контент загружался за 2-2,5 секунды. Время загрузки больше 4-5 секунд уже считается плохим. Исследования показывают, что люди замечают даже небольшое замедление — в 0,4 секунды и скорее предпочтут более быстрый сайт.
То есть оптимальная скорость — 1-3 секунды. Чем быстрее загружается сайт — тем лучше для удобства пользователей и продвижения ресурса в поисковых системах. Поэтому нужно постоянно отслеживать и оптимизировать скорость загрузки.
Как проверить скорость загрузки сайта
Google и Яндекс в своих алгоритмах оценивают, как быстро загружаются страницы сайта. Если сайт грузится долго — больше 3-х секунд — это плохо влияет на его позиции в поисковых системах.
Читайте по теме: 8 лучших инструментов для проверки скорости загрузки сайта
Google оценивает производительность сайта метрикой Core Web Vitals, в которую входят два основных показателя:
LCP (Largest Contentful Paint) — измеряет скорость загрузки основного контента на экране.
FID (First Input Delay) — измеряет, как быстро сайт реагирует на первое действие пользователя после загрузки страницы.
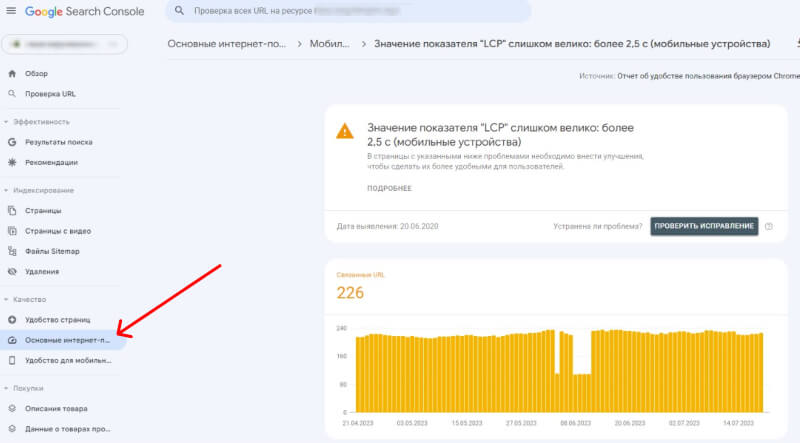
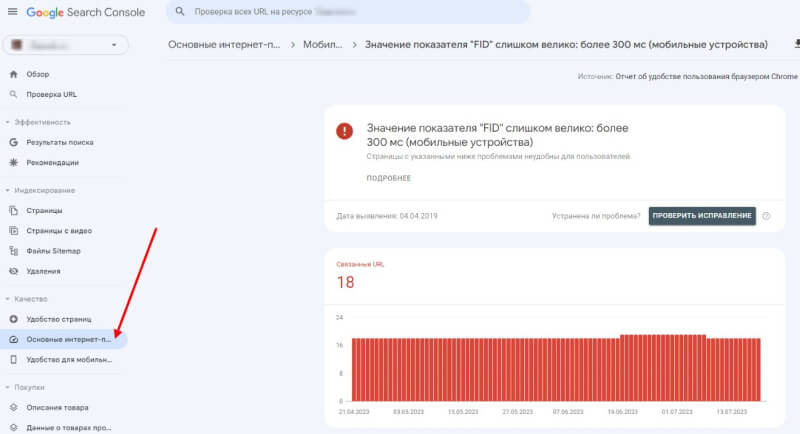
Эти метрики можно посмотреть в Google Search Console→ раздел «Основные интернет-показатели».
Например, вот так будет выглядеть показатель LCP, если есть отклонения:

А так — значения показателя FID, если он не в норме:

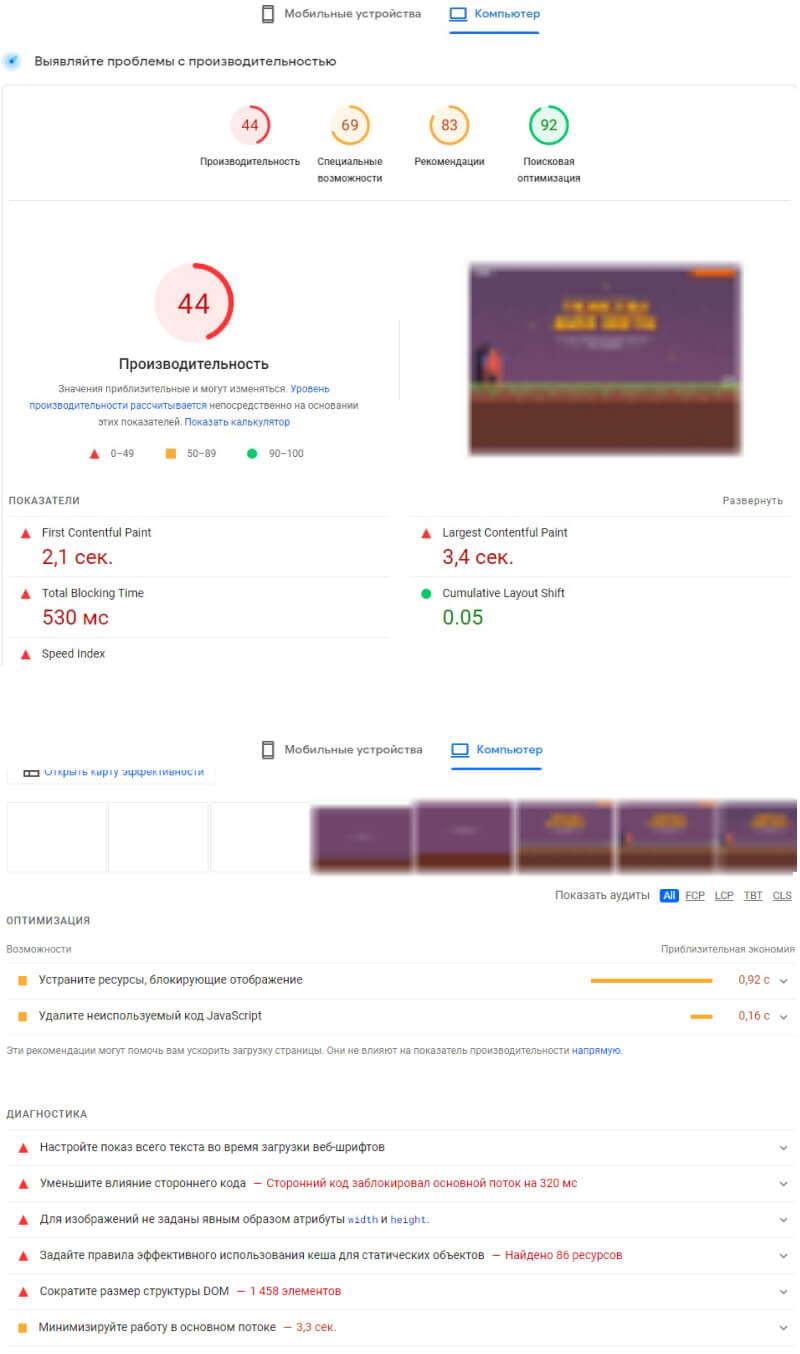
Также узнать скорость загрузки сайта можно в онлайн-сервисом PageSpeed Insights. В него нужно ввести адрес страницы, и он покажет, за какое время она загружается, что мешает быстрой загрузке, и даст советы по оптимизации.

Из этих данных можно понять, что именно замедляет загрузку сайта — слишком тяжелые картинки, медленный хостинг, неоптимизированные скрипты и так далее.
Когда проблемные места найдены, их можно исправить, чтобы ускорить загрузку сайта и улучшить позиции в поисковой выдаче.
Замена показателя FID на INP в 2024 году
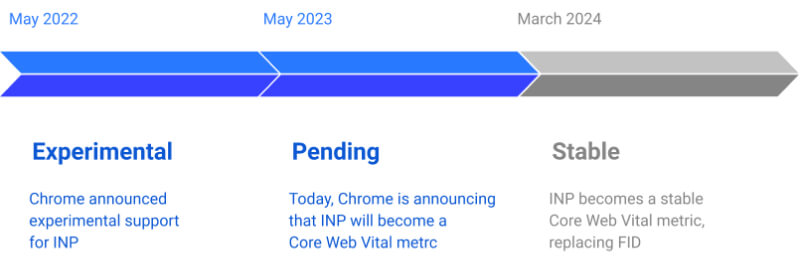
С марта 2024 года Google будет по-новому оценивать скорость реакции сайтов — через показатель Interaction to Next Paint (INP). INP заменит старый показатель FID. Об этом представители компании рассказали в Блоге Центра Search Console.
INP — это показатель, оценивающий скорость реакции сайта на действия пользователя. Он считает время от клика до изменения на экране. INP поможет лучше понять, удобно ли пользователям взаимодействовать с сайтом. Они должны видеть быструю реакцию.

Чем отличаются показатели FID и INP?
FID смотрит только на первое действие пользователя. А INP — анализирует скорость отклика сайта на любые действия пользователей — не только первое. Это делает его более полноценным показателем интерактивности.
Google говорит, что INP уже актуален и его добавили в отчеты в Search Console, чтобы владельцы сайтов могли оценить текущую ситуацию и подготовиться. Но официально он станет обязательным для оптимизации с марта 2024 года.
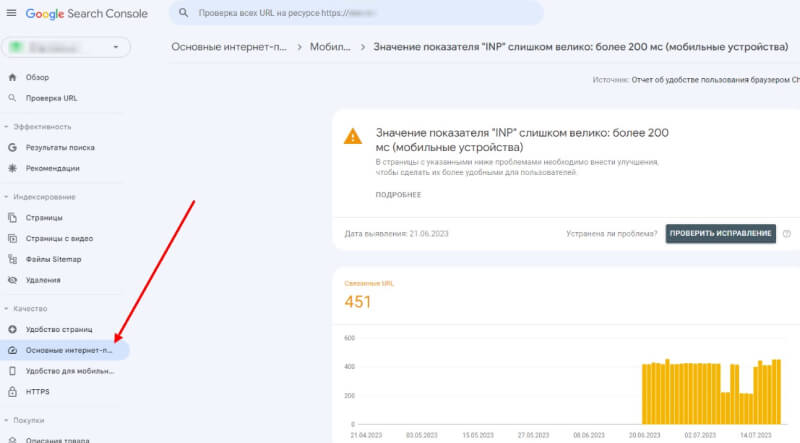
Чтобы посмотреть значение показателя INP, перейдите в Google Search Console → «Основные интернет-показатели». Если на сайте есть проблемы с INP, отчет в Search Console будет выглядеть так:

Как улучшить показатель INP
Если сайт хорошо оптимизирован для текущего показателя FID, то, скорее всего, у него не будет серьезных проблем и с INP. Но лучше это проверить заранее по отчетам в Search Console.
А если показатель INP низкий, то нужно будет провести доработки — оптимизировать скрипты, убрать лишние элементы на страницах и другие. Чтобы сайт как можно быстрее реагировал на любые действия пользователей.
Таким образом, INP позволит сделать оценку качества сайтов по критерию скорости реакции более точной. А подготовка к его внедрению заранее поможет вебмастерам создать по-настоящему интерактивный и комфортный для посетителей ресурс.
Как повысить скорость загрузки сайта
Рассмотрим способы увеличения скорости сайта. Эти же рекомендации будут актуальны и для улучшения показателя INP.
Способ 1. Оптимизировать изображения
Изображения часто занимают большую часть объема страницы. Сжатие картинок без потери качества позволяет существенно уменьшить вес страницы и ускорить ее загрузку.
Как можно оптимизировать изображения для ускорения загрузки сайта:
- Удалите неиспользуемые изображения с сайта. Они только увеличивают общий вес.
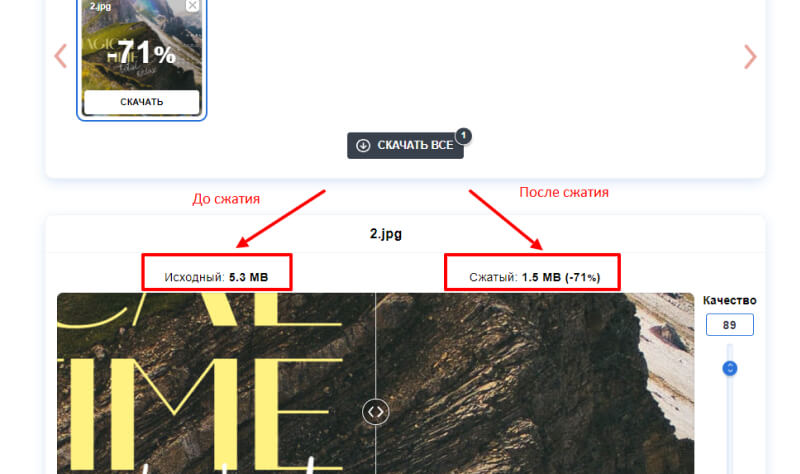
- Размещайте на сайте сжатые изображения. Используйте специальные сервисы для сжатия картинок: Image Compressor, compressjpeg, ResizePixel. Они могут уменьшить размер jpeg- и png-файлов на 50-70% без потери качества.

- Используйте форматы изображений WebP и AVIF. Они лучше сжимаются по сравнению с традиционными JPEG и PNG. Их вес обычно меньше в 2-3 раза при том же качестве. Например, картинка 500 Кб в JPEG может весить 150 Кб в WebP.
- Заменяйте большие картинки на векторные изображения в форматах SVG или CSS там, где это возможно. Например, для простых иконок, логотипов, иллюстраций.
- Установите плагины для автоматической оптимизации изображений. Их можно найти, например, в магазине плагинов WordPress и других CMS.
Способ 2. Сжать файлы CSS и JS
Чтобы ускорить загрузку сайта, стоит провести минификацию кода — удалить лишние символы и элементы из CSS и JavaScript файлов.
Например, убираются комментарии, множественные пробелы, символы переноса строк. Такой код становится меньше по размеру, но работает так же.
Для минификации CSS удобны инструменты Pretty Diff и CSSmin. А для JavaScript подойдут UglifyJS и Microsoft Ajax Minifier.
Также есть универсальный компрессор Google Closure Compiler. Он оптимизирует CSS, JS и HTML код.
Используя эти программы, можно сжать файлы на сайте и сэкономить трафик для ускорения загрузки страниц. Но при этом важно тестировать код на работоспособность.
В результате сжатия у вас будут компактные файлы со сложночитаемым кодом. Но для браузера и функциональности сайта это не имеет значения. А вот скорость загрузки может вырасти в разы за счет меньшего размера ресурсов.
Способ 3. Использование CDN
CDN — это сеть распределенных по миру серверов. Они хранят копии популярных файлов, чтобы отдавать их пользователям гораздо быстрее, чем обычный сервер.
На них хранятся копии популярных библиотек, таких как jQuery (библиотека для языка программирования JavaScript), Bootstrap (инструмент для создания адаптивного дизайна сайтов) и другие.
Как это работает?
Представим, что у вас сайт на хостинге в Москве. На него зашел пользователь из Америки. Если подключить jQuery с вашего сервера в Москве, файл будет грузиться долго — идти через весь мир. А если подключить через CDN, например, от Google Libraries, то этот пользователь загрузит jQuery с сервера Google в Америке. Быстрее и ближе.
Еще один плюс — файлы с CDN обычно кэшируются в браузере. Если посетитель уже был на сайте, который использует CDN, у него этот файл уже лежит в кэше, то есть загружен локально на его устройстве. А значит сайт откроется моментально.
Таким образом, подключение популярных javascript библиотек через CDN ускорит загрузку вашего сайта для посетителей из разных регионов и стран. И разгрузит ваш хостинг от лишней нагрузки.
Способ 4. Отказаться от неиспользуемого кода
Со временем на сайтах накапливается много лишних скриптов, стилей, модулей, которые больше не используются, но продолжают загружаться. Это могут быть:
- Неиспользуемые плагины и расширения для CMS. Их стоит полностью удалить, если они не задействованы.
- Устаревшие библиотеки JavaScript, которые были заменены, но старые скрипты не удалили.
- Дублирующиеся скрипты и стили. Иногда в проекте по невнимательности подключается один и тот же функционал два раза.
- Закомментированные участки кода. Комментарии тоже влияют на вес страницы.
- Служебные скрипты от разработки, используемые только на этапе создания сайта.
Тщательный аудит кода и удаление всех ненужных элементов может существенно «похудеть»и ускорить работу сайта. Главное — протестировать и убедиться, что удаление того или иного кода ничего не сломает.
Способ 5. Использовать кэширование
Кэширование позволяет сохранить статические данные, например изображения, CSS и JS файлы, на более быстром носителе и избежать повторных обращений к базе данных или исходным файлам.
Это работает следующим образом:
- Пользователь впервые запрашивает страницу сайта со статическим контентом.
- Данные извлекаются с сервера и одновременно кэшируются (сохраняются) в памяти браузера.
- При следующих запросах той же страницы контент подгрузится из кэша, минуя базу данных.
- Это позволяет разгрузить БД и сэкономить ресурсы сервера.
- Кэш обычно хранится определенное время, после чего обновляется.
- Кэширование особенно эффективно для изображений, таблиц стилей, javascript файлов, шаблонных элементов дизайна, которые редко изменяются.
Настройка кэширования может улучшить скорость загрузки сайта за счет снижения нагрузки на сервер.
Способ 6. Сократить количество запросов к серверу
Каждый запрос к серверу занимает определенное время на установление соединения и передачу данных. Поэтому чем меньше запросов — тем быстрее загружается страница.
Чтобы сократить количество запросов, можно:
- Объединять несколько небольших css файлов в один общий stylesheet. Это уменьшит количество запрашиваемых ресурсов.
- Также можно консолидировать js скрипты в один или несколько больших js файлов.
- Разместить статические ресурсы как изображения, стили и скрипты на CDN. Это позволит загружать их с других серверов.
- Использовать спрайты — объединение нескольких мелких изображений в одну картинку. Экономит запросы.
- Включить кэширование статических ресурсов на стороне браузера, чтобы избежать повторных запросов уже загруженных данных.
- Использовать lazy load (ленивую загрузку). Lazy load — это подгрузка скриптов, изображений, видео на странице по мере необходимости. Вместо того чтобы загружать все сразу при открытии страницы, часть элементов подгружается позже — при прокрутке к ним. А элементы ниже видимой области подгружаются уже в фоновом режиме.
Грамотная организация запросов к серверу может серьезно оптимизировать работу сайта за счет сокращения их количества и объема передаваемых данных.
Способ 7. Использовать асинхронную загрузку контента
При традиционной синхронной загрузке сайт отображается только после полной загрузки всех компонентов на странице — текста, картинок, скриптов.
Асинхронная загрузка позволяет отображать контент, даже если страница еще не полностью загрузилась. Это делает сайт быстрее для пользователя.
Например, можно отложить загрузку изображений ниже экрана, показав сначала текст. Или отложить подгрузку видео и скриптов до клика пользователя.
Другой пример — асинхронная HTML разметка с помощью технологии AJAX. Она загружает данные с сервера в фоновом режиме без перезагрузки страницы.
Используя асинхронные методы, можно сделать сайт более живым и динамичным. Пользователь увидит полезный контент быстрее, не дожидаясь полной загрузки. А невидимые элементы подгрузятся следом уже в фоне.
Способ 8. Включить сжатие данных (GZIP)
GZIP — это метод сжатия данных без потери качества. Он позволяет уменьшить размер файлов HTML, CSS, JS и изображений перед отправкой браузеру.
Это работает следующим образом:
- Браузер запрашивает страницу сайта.
- Сервер сжимает файлы страницы с помощью GZIP. Например, страница весом 2 Мб становится 800 Кб.
- Сжатая страница отсылается браузеру. Загрузка ускоряется за счет меньшего размера.
- Браузер распаковывает и отображает страницу в первоначальном виде.
Таким образом ресурсы сайта занимают меньший объем данных для передачи. А значит страницы загружаются быстрее.
Включение GZIP сжатия может ускорить загрузку в 2-3 раза. Это простой и эффективный способ оптимизации скорости.
Способ 9. Перейти на более быстрый хостинг
Скорость загрузки сайта напрямую зависит от технических характеристик серверов хостинга:
- На бюджетном хостинге обычно слабые серверы, которые медленно обрабатывают запросы.
- У дорогого хостинга мощные серверы на SSD, сайты загружаются в разы быстрее.
Например, бюджетный хостинг за 200 руб/мес на слабом процессоре открывает страницу за 5-10 секунд. А VDS сервер за 1000 руб/мес на мощном процессоре отдает ту же страницу за 1-2 секунды.
Поэтому переход на более дорогой, но производительный хостинг, может значительно повысить скорость загрузки сайта. Особенно если ресурс посещает много пользователей.
Способ 10. Использовать технологию HTTP/2
HTTP/2 — это новая версия протокола передачи данных в интернете. Вот ее основные преимущества:
- Мультиплексирование. HTTP/2 позволяет отправлять сразу несколько запросов по одному соединению, не ожидая ответа на предыдущий. Это экономит время на установку соединения.
- Сжатие заголовков. Заголовки запросов и ответов сервера сжимаются для уменьшения объема данных.
- Приоритизация запросов. В HTTP/2 браузер может указывать важность запросов, и сервер будет обрабатывать их в приоритетном порядке.
- Пуш-доставка. Сервер может по своей инициативе отправлять данные в браузер без запроса.
Благодаря этим технологиям страницы сайта на HTTP/2 загружаются значительно быстрее. Поэтому стоит настроить поддержку HTTP/2 на сервере, чтобы ускорить работу сайта.
Главное
Быстрый сайт — залог довольных пользователей и успешного бизнеса. Мы рассмотрели 10 способов, которые помогут ускорить загрузку сайта:
- Оптимизация изображений
- Сжатие CSS и JS
- Использование CDN
- Удаление лишнего кода
- Кэширование контента
- Сокращение количества запросов к серверу
- Асинхронная загрузка
- Включение сжатия GZIP
- Выбор производительного хостинга
- Использование технологии HTTP/2
Применяя эти методы, можно также добиться хорошего показателя INP (Interaction to Next Paint) для комфортного взаимодействия пользователей с сайтом.










