Диджитал-специалисты ежедневно используют десятки онлайн-инструментов, программ и плагинов в своей работе. Один из таких инструментов — букмарклеты. Это небольшие фрагменты кода, которые можно добавить в браузер в виде закладки. Букмарклеты помогают автоматизировать рутинные задачи — анализ сайта, проверку текстов, поиск технических ошибок и еще много других.
В этой статье собрали более 50 букмарклетов, которые облегчат работу SEO-специалисту, интернет-маркетологу и разработчику. Забирайте те, которые вам подходят, и добавляйте их в закладки.
- Что такое букмарклеты
- В чем преимущества букмарклетов
- Как установить букмарклет
- Список букмарклетов
- Главное о SEO-букмарклетах
Что такое букмарклеты
Букмарклет (от англ. bookmark — «закладка» или applet — «апплет») — это закладка для браузера, которая вместо ссылки на сайт содержит небольшой JavaScript-код.
Если нажать на эту закладку, то вместо перехода по ссылке запускается мини-программа, которая может что-то анализировать, изменять или обрабатывать прямо на открытой странице.
В чем преимущества букмарклетов
- Помогают экономить время — букмарклеты автоматизируют рутинные задачи одним кликом.
- Просты в использовании и не требуют установки — достаточно один раз добавить в закладки.
- Работают во всех браузерах одинаково.
- Могут выполнять сложные операции по анализу и обработке данных.
- И все это бесплатно.
Как установить букмарклет
Есть два способа:
Перетаскиванием
- Найдите нужный букмарклет в этой статье. Левой кнопкой мыши зажмите заголовок названия букмарклета (туда уже вшит код), и не отпуская кнопку, перетащите ссылку в панель закладок вашего браузера.
- После того, как вы отпустите кнопку мыши, букмарклет автоматически добавится в ваши закладки.

Созданием новой закладки
- Откройте диспетчер закладок в вашем браузере. Это можно сделать сочетанием клавиш для Windows: Ctrl+Shift+O; для Mac: ⌘ + Option + B или через меню.
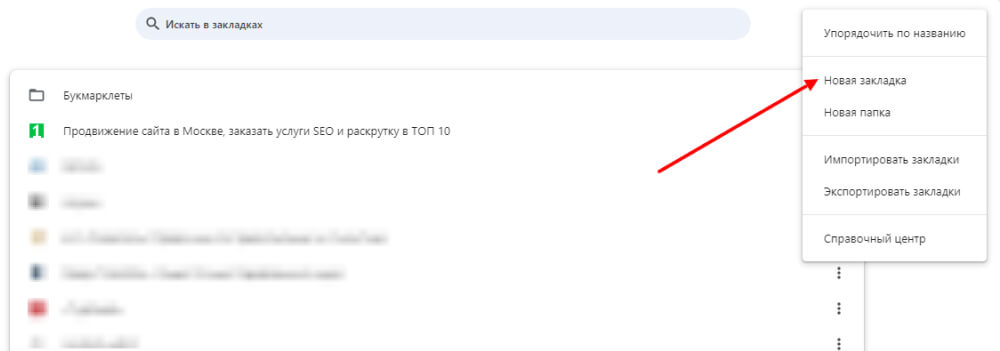
- Найдите опцию для создания новой закладки. Например, в Chrome нужно нажать три точки в правом верхнем углу экрана → Новая закладка.

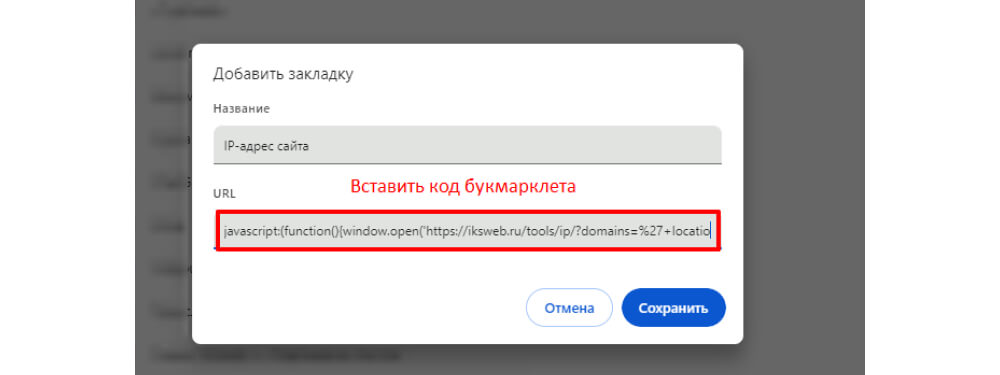
- В поле для ввода URL вставьте код букмарклета на JavaScript. Код нужного букмарклета можно скопировать в статье.

- Придумайте краткое название закладки, описывающее ее функцию.
- Сохраните закладку.
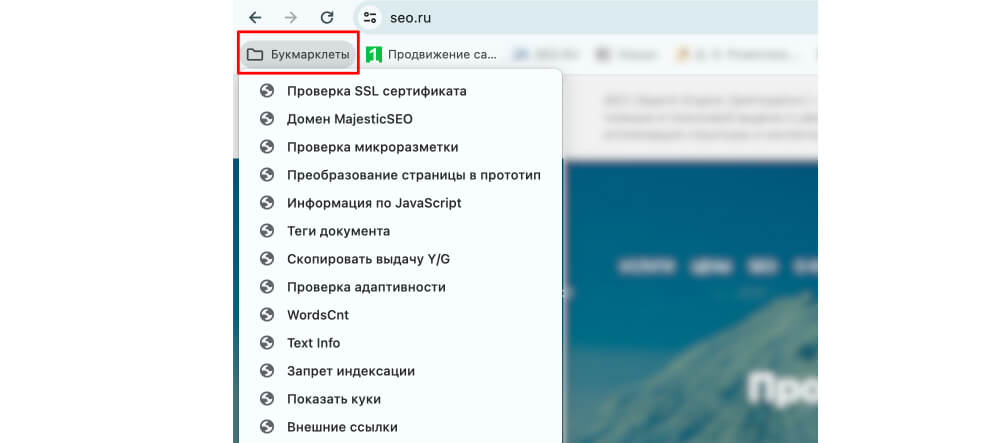
Если используете много закладок в браузере, рекомендуем создать отдельную папку для букмарклетов. Так будет проще найти нужные инструменты.

Список букмарклетов
Выбирайте нужные букмарклеты и добавляйте в закладки удобным способом.
Анализ сайта
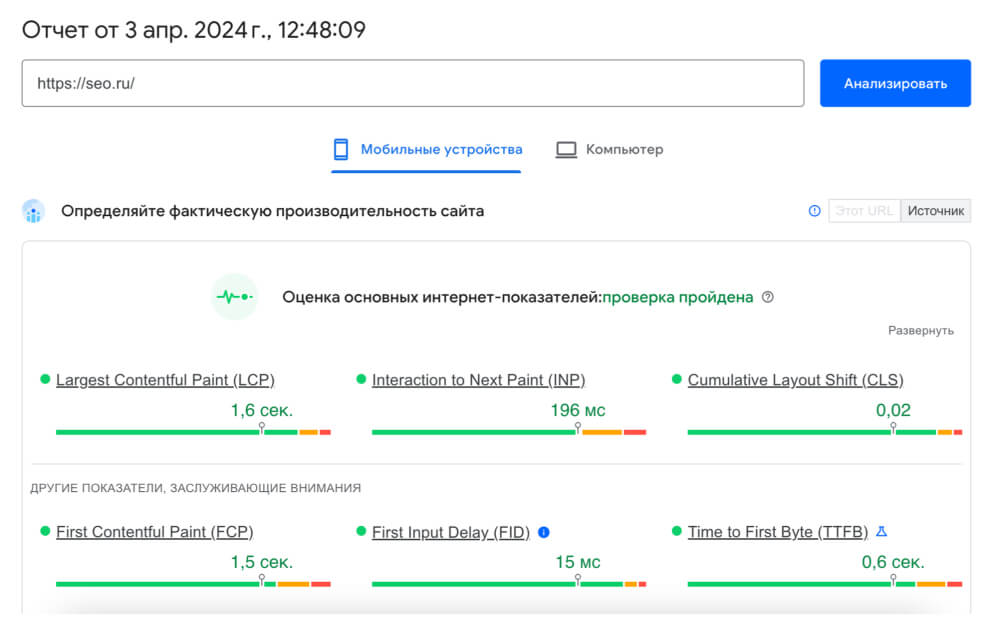
Букмарклет в один клик перенаправляет на страницу PageSpeed Insights для анализа скорости загрузки текущей страницы. Сервис покажет производительность страницы и даст рекомендации по ее улучшению.

JS код:
javascript:void(window.open('https://developers.google.com/speed/pagespeed/insights/?url='+encodeURIComponent(window.location.href)));
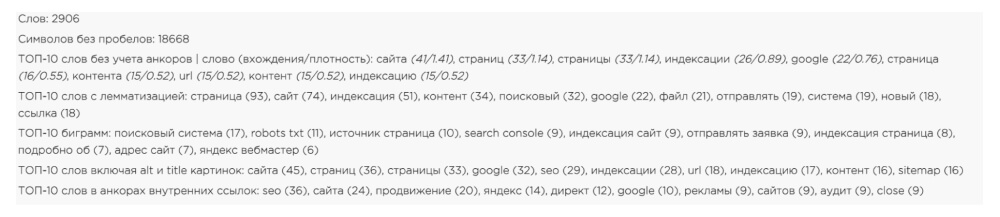
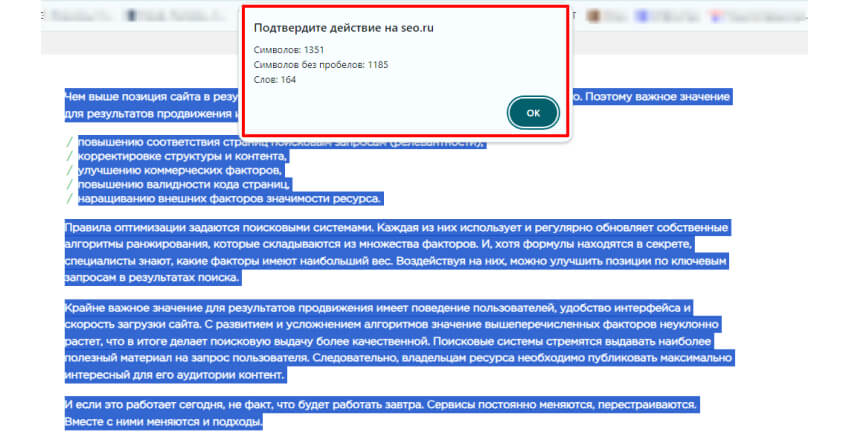
Букмарклет от сервиса «Арсенкин». Комплексно анализирует текст на странице: подсчитывает общее количество слов и символов, анализирует плотность и число вхождений слов, выводит ТОП-10 частотных слов и ТОП-10 слов в анкорах внутренних ссылок, а также ТОП-10 слов и биграмм с учетом лемматизации. Учитывает частотные слова в атрибутах alt и title изображений.
Пример результата анализа текста:

JS код:
javascript:(function(){var s=document.createElement('script');s.type='text/javascript';s.src='https://arsenkin.ru/bm/textinfo.js';s.setAttribute('charset','utf-8');document.getElementsByTagName('body')[0].appendChild(s)})();void(0);
Отправляет текущий сайт на анализ в сервис SimilarWeb, позволяя получить данные о трафике, источниках посещаемости, географии пользователей и другие важные метрики.
JS код:
javascript:(function(){window.open('https://www.similarweb.com/website/'+encodeURIComponent(window.location.hostname));})();
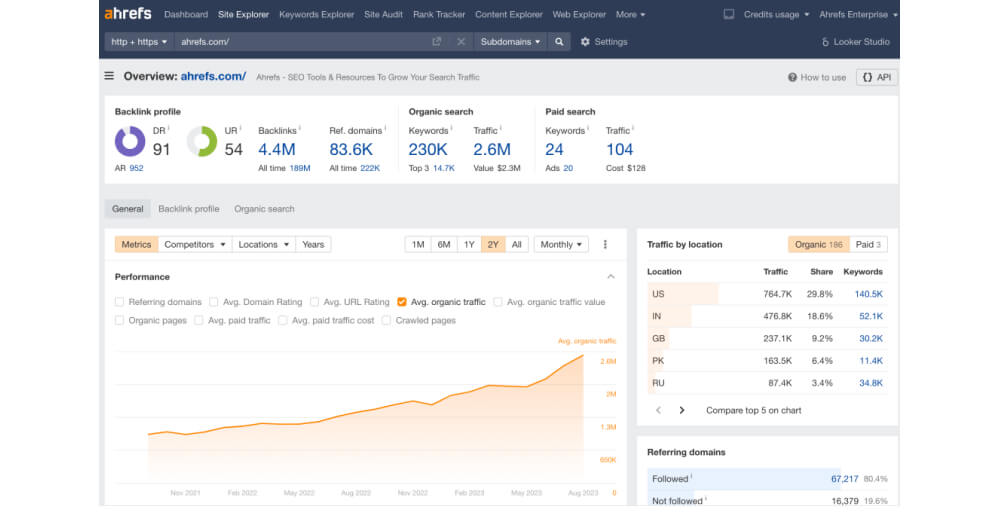
Этот апплет позволяет одним кликом перейти в Ahrefs к обзору домена/URL текущей страницы. Перед использованием нужно авторизоваться в сервисе.

JS код:
javascript:(function()%7B window.open(%27https://app.ahrefs.com/site-explorer/overview/v2/exact/live%3Ftarget%3D%27%2Blocation.href)%7D)()%3B
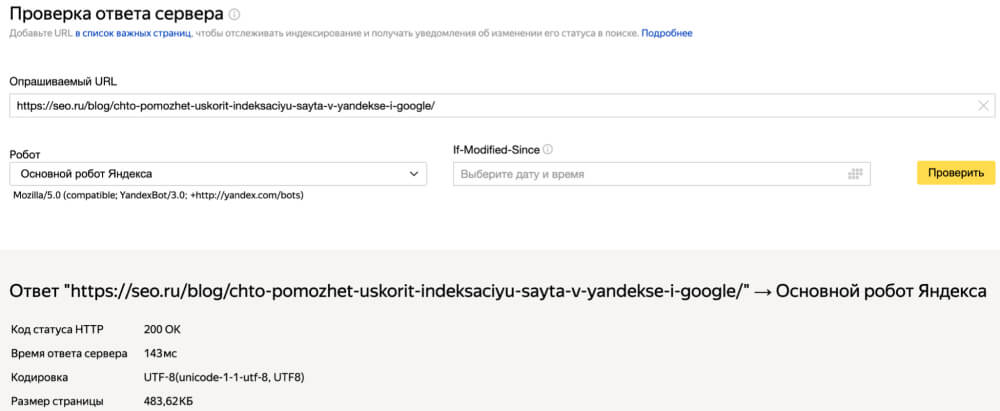
Быстро проверяет HTTP-статус код ответа сервера для текущей страницы с помощью сервиса Яндекс.Вебмастер. Это помогает выявить ошибки на сайте, такие как 404 (страница не найдена) или 500 (внутренняя ошибка сервера).

JS код:
javascript:(function(){window.open('https://webmaster.yandex.ru/tools/server-response/?url='+encodeURIComponent(document.location));})();
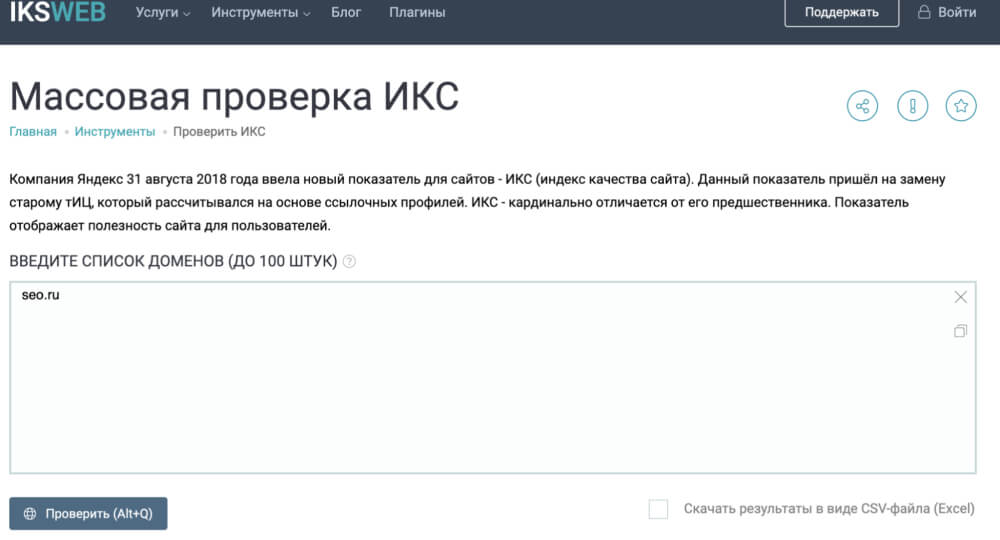
Этот букмарклет позволяет быстро проверить индекс качества сайта (ИКС) без ввода капчи. Удобно для экспресс-оценки авторитетности сайта.

JS код:
javascript:(function()%7Bwindow.open('https://iksweb.ru/tools/iks/?domains=%27+location.host)%7D)();
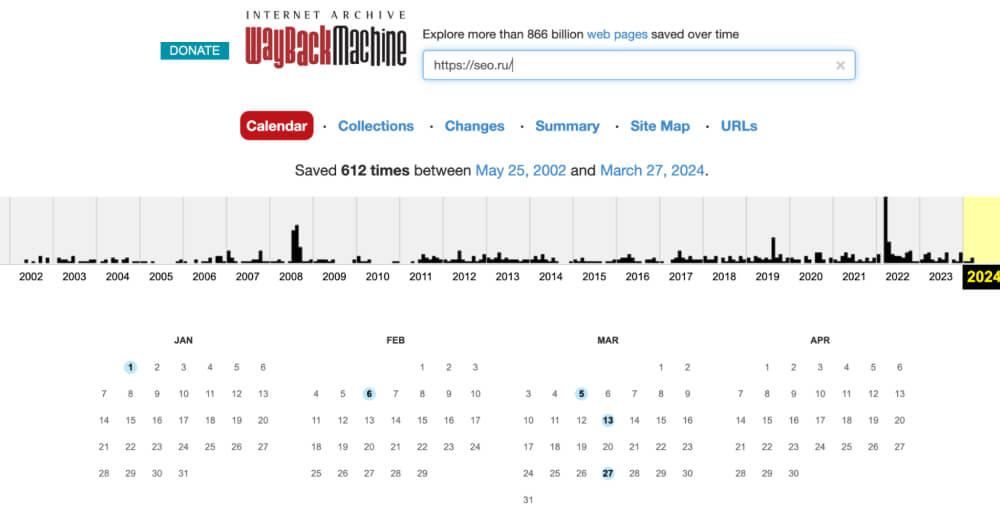
Ищет старые версии текущей открытой страницы на Web Archive. Может быть полезно для восстановления потерянного контента или анализа истории изменений сайта.

JS код:
javascript:(function(){window.open('https://web.archive.org/web/*/'+encodeURIComponent(document.location));})();
Анализ страниц
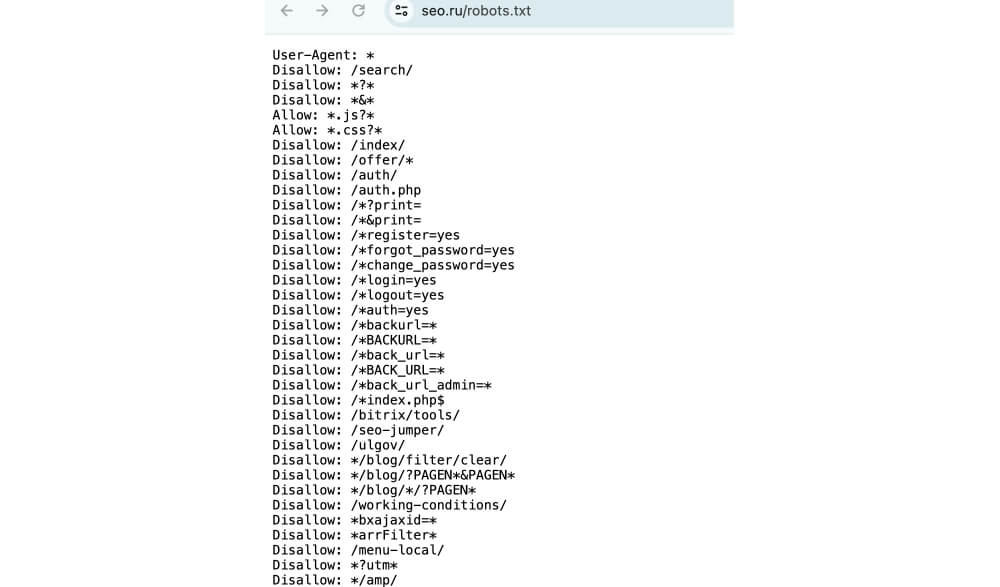
Мгновенно открывает файл robots.txt сайта, на котором вы находитесь. Вы можете сразу увидеть, какие части сайта заблокированы для сканирования.
Пример:

JS код:
javascript:(function(){window.open(window.location.origin+'/robots.txt');})();
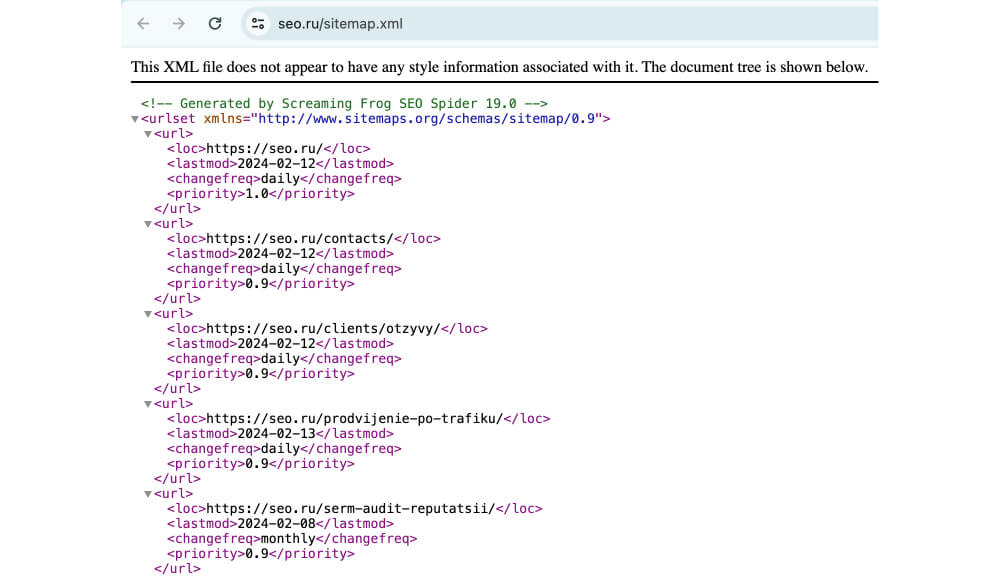
Этот апплет открывает файл sitemap.xml текущего сайта. Удобно для проверки структуры сайта и наличия страниц в карте сайта.

JS код:
javascript:(function(){window.open(window.location.origin+'/sitemap.xml');})();
JS код:
javascript:(function(){window.open('https://seolik.ru/broken-links?url=%27+location.href)})();
Читайте по теме: Битые ссылки: откуда берутся, как найти, исправить и удалить из индекса
Выделяет желтым цветом все ссылки на текущей странице с атрибутом rel="nofollow". Это помогает быстро определить, какие исходящие ссылки не передают вес при ранжировании.

JS код:
javascript:var t=document.getElementsByTagName('a');for(i=0;i%3ct.length;i++)%7bif((t[i].rel.toLowerCase()=='nofollow') | (t[i].rel.toLowerCase()=='external nofollow'))%7bvoid(t[i].style.color='red');void(t[i].style.background='yellow');void(t[i].style.borderStyle='solid dotted');void(t[i].style.fontSize='2em');%7d%7d"
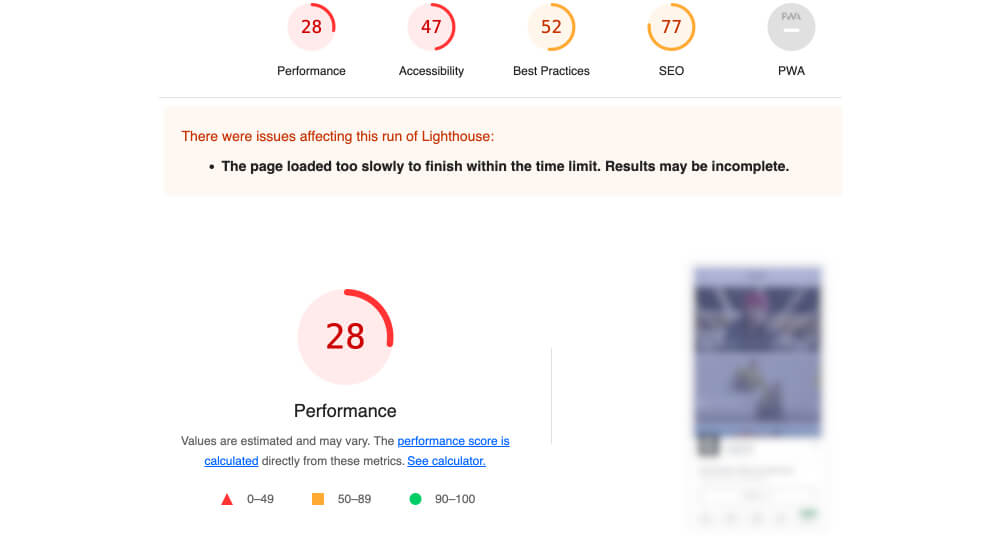
Позволяет проверить удобство просматриваемой страницы для мобильных устройств с помощью плагина Lighthouse (аналог Google Mobile-Friendly test). Он автоматически открывает тестер с URL текущей страницы. Не нужно вручную вставлять адрес.

JS код:
javascript:(function(){open('https://googlechrome.github.io/lighthouse/viewer/?psiurl=%27+escape(document.location)+%27&strategy=mobile&category=performance&category=accessibility&category=best-practices&category=seo&category=pwa%27,%20%27test__lighthouse%27)})();
Читайте по теме: Mobile first: важность обновления и чек-лист для проверки сайта | Блог SEO.RU
Подсвечивает все заголовки (h1-h6) на текущей странице разными цветами. Это позволяет быстро оценить, правильно ли они расставлены по иерархии и соответствуют ли требованиям SEO и юзабилити.
Для возврата к обычному виду достаточно нажать на букмарклет еще раз.
JS код:
javascript:(function(){var style=document.getElementById('bstrongemhighlight');if(style){style.remove();}else{var bStngEm=document.createElement('style');bStngEm.setAttribute('type','text/css');bStngEm.setAttribute('id','bstrongemhighlight');bStngEm.innerHTML='h1:before {content: \u0022H1 - \u0022 !important;} h2:before {content: \u0022H2 - \u0022 !important;} h3:before {content: \u0022H3 - \u0022 !important;} h4:before {content: \u0022H4 - \u0022 !important;} h5:before {content: \u0022H5 - \u0022 !important;} h6:before {content: \u0022H6 - \u0022 !important;} h1 {background-color: pink !important; border: solid !important; padding: 2px !important; color: black !important;} h2 {background-color: orange !important; border: solid !important; padding: 2px !important; color: black !important;} h3 {background-color: yellow !important; border: solid !important; padding: 2px !important; color: black !important;} h4 {background-color: aquamarine !important; border: solid !important; padding: 2px !important; color: black !important;} h5 {background-color: lightskyblue !important; border: solid !important; padding: 2px !important; color: black !important;} h6 {background-color: plum !important; border: solid !important; padding: 2px !important; color: black !important;}';document.getElementsByTagName('body')[0].appendChild(bStngEm);}})();void(0);
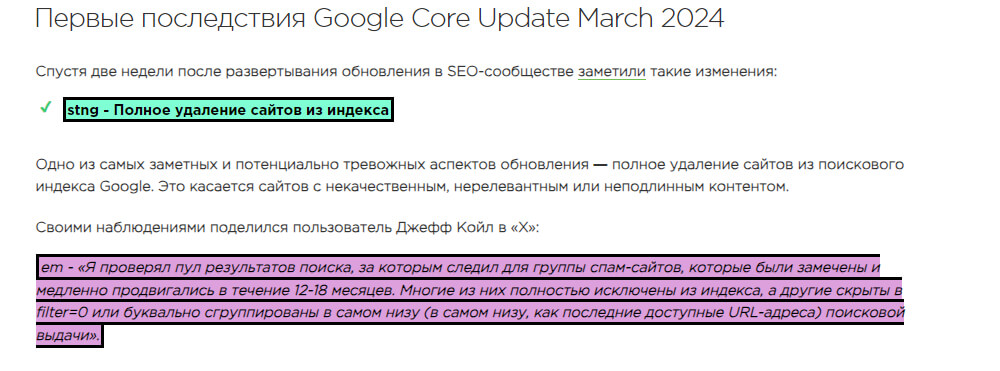
Выделяет цветом теги <strong>, <b> и <em> на текущей странице, кроме тех, которые скрыты с помощью CSS-свойства display:none.
Как это выглядит на странице:

Чтобы вернуть все как было, снова нажмите на букмарклет.
JS код:
javascript:(function(){var style=document.getElementById('bstrongemhighlight');if(style){style.remove();}else{var bStngEm=document.createElement('style');bStngEm.setAttribute('type','text/css');bStngEm.setAttribute('id','bstrongemhighlight');bStngEm.innerHTML='strong:before {content: \u0022stng - \u0022 !important;} b:before {content: \u0022b - \u0022 !important;} em:before {content: \u0022em - \u0022 !important;} strong {background-color: aquamarine !important; border: solid !important; padding: 2px !important; color: black !important;} b {background-color: yellow !important; border: solid !important; padding: 2px !important; color: black !important;} em {background-color: plum !important; border: solid !important; padding: 2px !important; color: black !important;}';document.getElementsByTagName('body')[0].appendChild(bStngEm);}})();
Позволяет быстро скопировать в буфер обмена текст заголовка (тег Title) текущей открытой страницы.
JS код:
javascript:(function(){var title=document.title;if(!title||title==''){alert('%D0%9F%D1%83%D1%81%D1%82%D0%BE%D0%B9 Title');return;} if(navigator.userAgent.toLowerCase().indexOf('firefox')+1){var block=document.createElement('div');var first=document.getElementsByTagName('body')[0].childNodes[0];block.style='position:fixed;z-index:999999999;width:auto;top:0px;height:auto;background:#f8f8f8;left:45%;border:%202px%20solid%20black;';block.className='pxtblock';block.innerHTML='%3Cp%20style=\u0022color:#000;text-align:center;margin:10px;\u0022%3E%D0%A1%D0%BA%D0%BE%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%20Title%20%D0%B2%20%D0%B1%D1%83%D1%84%D0%B5%D1%80%20%D0%BE%D0%B1%D0%BC%D0%B5%D0%BD%D0%B0?%3C/p%3E%3Cbr%3E%3Cp%20style=\u0022text-align:center;margin:10px;\u0022%3E%3Cbutton%20onclick=\u0022javascript:(function(){var%20title%20=%20document.title;%20var%20ta%20=%20document.createElement(\'textarea\');var%20body%20=%20document.querySelector(\'body\');body.appendChild(ta);%20ta.innerHTML%20=%20title;%20ta.select();%20document.execCommand(\'copy\');body.removeChild(ta);%20var%20pxtblock=document.querySelector(\'div.pxtblock\');%20body.removeChild(pxtblock);})();\u0022%3E%D0%A1%D0%BA%D0%BE%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%3C/button%3E%3Cbutton%20onclick=\u0022javascript:(function(){var%20pxtblock=document.querySelector(\'div.pxtblock\');%20document.querySelector(\'body\').removeChild(pxtblock);})();\u0022%3E%D0%9E%D1%82%D0%BC%D0%B5%D0%BD%D0%B0%3C/button%3E%3C/p%3E';document.getElementsByTagName('body')[0].insertBefore(block,first);return;}%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20var%20ta=document.createElement('textarea');var%20body=document.querySelector('body');body.appendChild(ta);ta.innerHTML=title;ta.select();document.execCommand('copy');body.removeChild(ta);})();
Этот букмарклет аналогично копирует в буфер обмена текст тега description текущей открытой страницы.
JS код:
javascript:(function(){var description=document.querySelector('meta[name=description]');if(!description){alert('Description %D0%BE%D1%82%D1%81%D1%83%D1%82%D1%81%D1%82%D0%B2%D1%83%D0%B5%D1%82');return;} var dt=description.content;if(!dt||dt==''){alert('%D0%9F%D1%83%D1%81%D1%82%D0%BE%D0%B9 Description');return;} if(navigator.userAgent.toLowerCase().indexOf('firefox')+1){var block=document.createElement('div');var first=document.getElementsByTagName('body')[0].childNodes[0];block.style='position:fixed;z-index:999999999;width:auto;top:0px;height:auto;background:#f8f8f8;left:45%;border:%202px%20solid%20black;';block.className='pxtblock';block.innerHTML='%3Cp%20style=\u0022color:#000;text-align:center;margin:10px;\u0022%3E%D0%A1%D0%BA%D0%BE%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%20Description%20%D0%B2%20%D0%B1%D1%83%D1%84%D0%B5%D1%80%20%D0%BE%D0%B1%D0%BC%D0%B5%D0%BD%D0%B0?%3C/p%3E%3Cbr%3E%3Cp%20style=\u0022text-align:center;margin:10px;\u0022%3E%3Cbutton%20onclick=\u0022javascript:(function(){var%20description%20=%20document.querySelector(\'meta[name=description]\').content;%20var%20ta%20=%20document.createElement(\'textarea\');var%20body%20=%20document.querySelector(\'body\');body.appendChild(ta);%20ta.innerHTML%20=%20description;%20ta.select();%20document.execCommand(\'copy\');body.removeChild(ta);%20var%20pxtblock=document.querySelector(\'div.pxtblock\');%20body.removeChild(pxtblock);})();\u0022%3E%D0%A1%D0%BA%D0%BE%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%3C/button%3E%3Cbutton%20onclick=\u0022javascript:(function(){var%20pxtblock=document.querySelector(\'div.pxtblock\');%20document.querySelector(\'body\').removeChild(pxtblock);})();\u0022%3E%D0%9E%D1%82%D0%BC%D0%B5%D0%BD%D0%B0%3C/button%3E%3C/p%3E';document.getElementsByTagName('body')[0].insertBefore(block,first);return;}%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20var%20ta=document.createElement('textarea');var%20body=document.querySelector('body');body.appendChild(ta);ta.innerHTML=dt;ta.select();document.execCommand('copy');body.removeChild(ta);})();
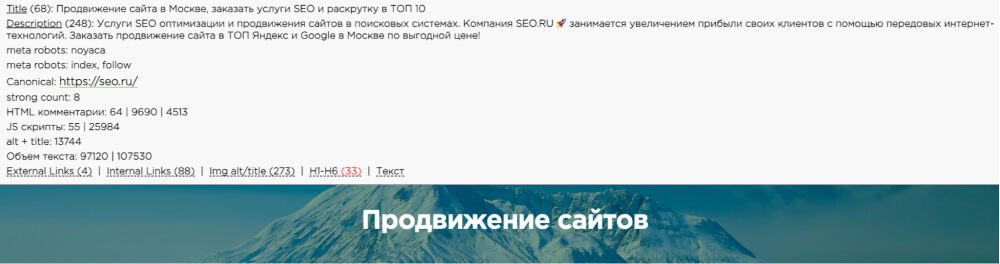
Расширенный SEO-букмарклет от Арсенкина. Он показывает подробную информацию об элементах HTML-документа: мета-тегах title, keywords, description, заголовках h1-h6, ссылках и изображениях. Анализирует соответствие параметров рекомендациям, выделяет некорректные значения красным цветом.
Букмарклет проверяет иерархию заголовков, удаляет дублирующиеся ссылки и мусор в href, подсчитывает объем комментариев и JS-кода. Позволяет быстро копировать мета-теги title и description. Отображает информацию об ошибках и отклонениях.

JS код:
javascript:(function(){var s=document.createElement('script');s.type='text/javascript';s.src='https://arsenkin.ru/bm/meta.js';s.setAttribute('charset','utf-8');document.getElementsByTagName('body')[0].appendChild(s)})();void(0);
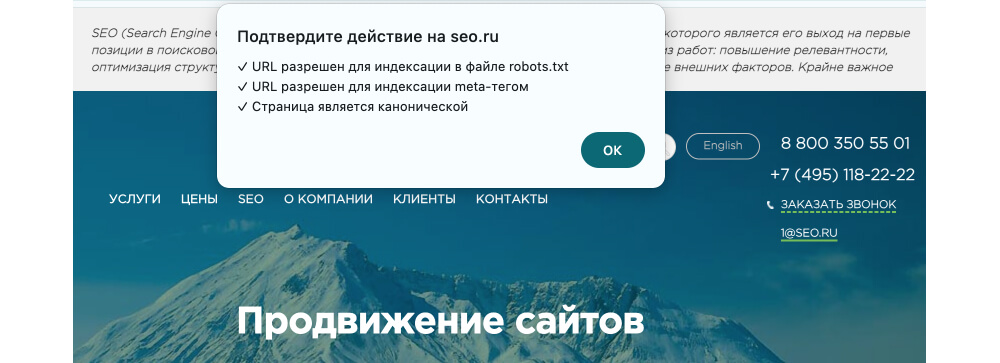
Проверяет текущую страницу на наличие инструкций, запрещающих ее индексацию поисковыми системами, как в файле robots.txt, так и в метатегах страницы. Также проверяет каноничность URL.

JS код:
javascript:(function(){var s=document.createElement('script');s.type='text/javascript';s.src='https://arsenkin.ru/bm/robots.js';s.setAttribute('charset','utf-8');document.getElementsByTagName('body')[0].appendChild(s)})();void(0);
Вместо изображений на странице будут отображаться блоки с их альтернативными текстами из атрибутов alt. Это может быть полезно для проверки релевантности и качества альтернативных текстов для изображений на сайте.

JS код:
javascript:(function(){var ls=document.getElementsByTagName('img');for(var i=0;i<ls.length;i++){var img=ls[i];var alt=img.alt;img.outerHTML='<div style='border:1px solid red;padding:5px;'>'+alt+'</div>';}})();
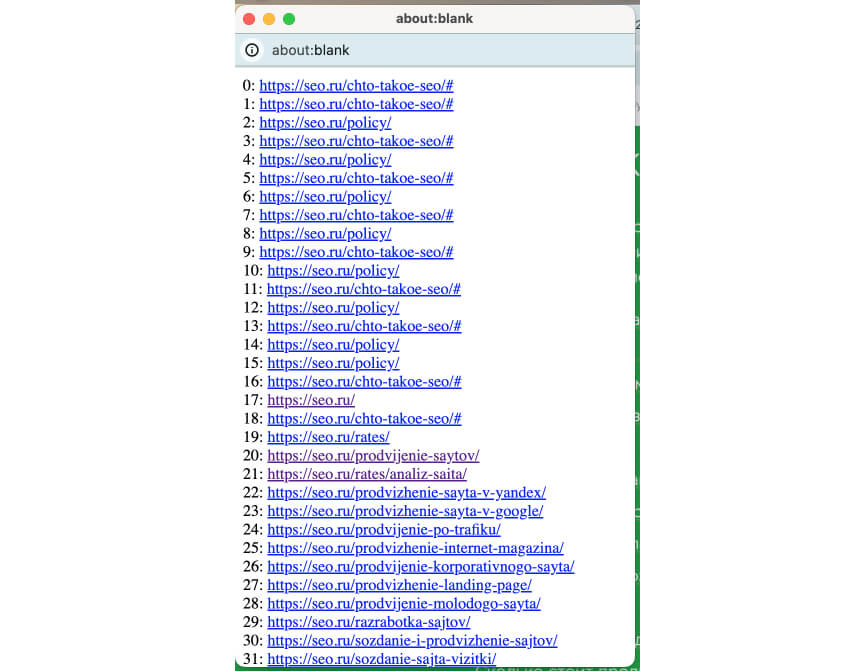
Выводит в новом окне список всех URL-адресов на текущей странице.

JS код:
javascript: (function(){var a = '';for (var ln = 0; ln < document.links.length; ln++) {var lk = document.links[ln];a += ln + ': <a href=\'' + lk + '\' title=\'' + lk.text + '\'>' + lk + '
\n';};w = window.open('', 'Links', 'scrollbars,resizable,width=400,height=600');w.document.write(a);})();
Анализирует и отображает все ссылки на странице. Для удобства восприятия внутренние ссылки выделяет красным цветом, а внешние — синим.

JS код:
javascript:(function()%7bvar i,x; for (i=0;x=document.links[i];++i)x.style.color=[%22blue%22,%22red%22,%22orange%22][sim(x,location)]; function sim(a,b) %7b if (a.hostname!=b.hostname) return 0; if (fixPath(a.pathname)!=fixPath(b.pathname) || a.search!=b.search) return 1; return 2; %7d function fixPath(p)%7b p = (p.charAt(0)==%22/%22 ?%20%22%22%20:%20%22/%22)%20+%20p;/*many%20browsers*/%20p=p.split(%22?%22)%5b0%5d;/*opera*/%20return%20p;%20%7d%20%7d)()
Показывает канонический URL страницы и проверяет, соответствует ли он активному URL в адресной строке браузера.
JS код:
javascript:(function(){var canonicalLink=document.querySelector('link[rel='canonical']');if(canonicalLink){alert('Canonical URL: '+canonicalLink.href+'\\nCurrent URL: '+location.href);}else{alert('No canonical URL found.');}})();
Этот апплет заменяет текст ссылок (анкоры) на их URL-адреса (href) при наведении курсора. Это позволяет легко копировать ссылки прямо со страницы. Полезно, например, для SEO-анализа внешних и внутренних ссылок сайта.
JS код:
javascript:(function(){var i,c,x,h; for(i=0;x=document.links[i];++i) { h=x.getAttribute('href'); x.title+='' + x.innerHTML; while(c=x.firstChild)x.removeChild(c); x.appendChild(document.createTextNode(h)); } })()
Показывает URL-адрес страницы (реферер), с которой вы перешли на просматриваемую страницу. Отображается всплывающее поле с именем домена-источника перехода.

JS код:
javascript:alert(document.referrer)
Некоторые сайты используют JavaScript для блокировки копирования контента. Этот букмарклет временно отключает такие скрипты защиты. После запуска апплета можно копировать контент на текущей странице.
JS код:
javascript:(function(){document.body.onselectstart = function() {return true;};document.body.oncopy = function() {return true;};window.addEventListener('contextmenu',function(e){e.stopPropagation()},true);})()
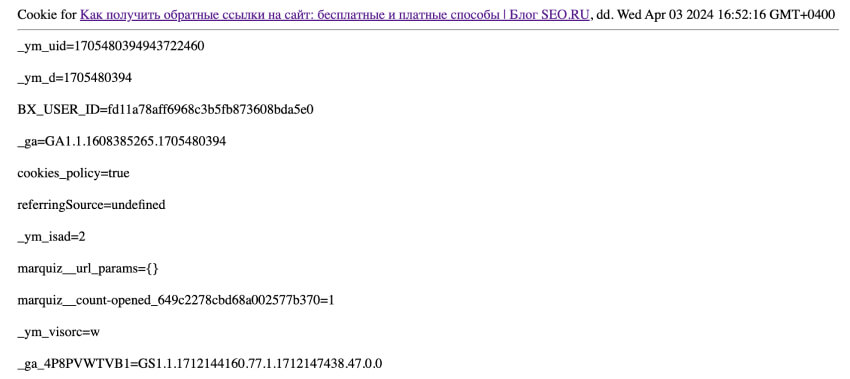
Отображает в новом окне все cookie-файлы, связанные с текущим сайтом. Помогает выявить проблемы с безопасностью, геотаргетингом и индексацией.

JS код:
javascript:document.cookie='';function hjK(S4p){D3p=/;/g;return S4p.replace(D3p,'
');}if(document.cookie.length<1){alert('No cookie from this site!')}else{with((na=open('','','')).document){write(hjK('Cookie for '+document.title.link(window.location.href)+', dd. '+new Date()+'
'+document.cookie));close()}}
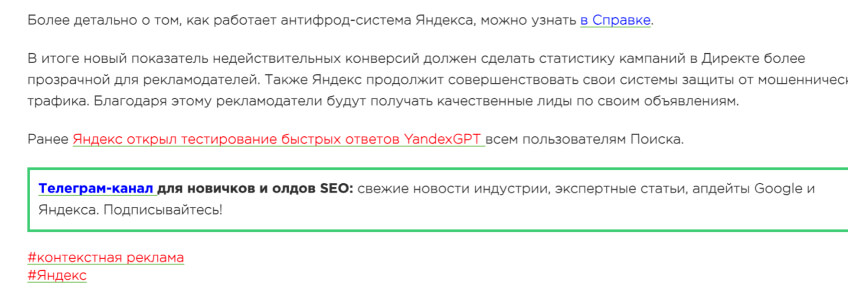
Преобразует внешний вид страницы — делает текст черным на белом фоне, а ссылки — синими и фиолетовыми. Пригодится, если вам нужно сосредоточиться на текстовом контенте без отвлекающих визуальных элементов.
JS код:
javascript:(function(){var newSS, styles='* { background: white ! important; color: black !important } :link, :link * { color: #0000EE%20!important%20}%20:visited,%20:visited%20*%20{%20color:%20#551A8B%20!important%20}';%20if(document.createStyleSheet)%20{%20document.createStyleSheet(%22javascript:'%22+styles+%22'%22);%20}%20else%20{%20newSS=document.createElement('link');%20newSS.rel='stylesheet';%20newSS.href='data:text/css,'+escape(styles);%20document.getElementsByTagName(%22head%22)[0].appendChild(newSS);%20}%20})();
Работа с поисковой выдачей Яндекс и Google
Этот букмарклет извлекает все URL-адреса из результатов поиска (SERP) и и копирует их в буфер обмена. Вместо трудоемкого копирования вы сразу получаете список всех URL из выдачи.
Пригодится для анализа позиций сайтов в выдаче поисковых систем и изучения конкурентов.
JS код:
javascript:var ua = navigator.userAgent; if (ua.search(/Firefox/) == -1){var textarea = document.createElement('textarea'); textarea.className = 'pixel_copy_top'; if (location.host == 'www.yandex.ru' || location.host == 'yandex.ru'){var links = document.querySelectorAll('a.link.organic__url');}else { var links = []; document.querySelectorAll('#search%20div.g%20h3').forEach(function(el){%20links.push(el.closest('a'));%20});}%20for%20(var%20x%20=%200;%20x%20%3C%20links.length;%20x++)%20{textarea.innerHTML%20+=%20links[x].getAttribute('href')%20+%20'\r\n';%20}%20var%20body%20=%20document.body;%20body.appendChild(textarea);%20textarea.select();%20document.execCommand('copy');%20var%20textarea%20=%20document.querySelector('textarea.pixel_copy_top');%20textarea.parentNode.removeChild(textarea);}
Если вам нужно изучить лидеров поисковой выдачи по какому-либо запросу, этот букмарклет откроет первые 10 результатов в новых вкладках вашего браузера. Перед использованием нужно разрешить всплывающие окна в браузере для Яндекса или Google.
JS код:
javascript:(function ()%7Bif (location.host == 'www.yandex.ru' %7C%7C location.host == 'yandex.ru') var links = document.querySelectorAll('a.link.organic__url.link_cropped_no'); else %7Bvar links = %5B%5D;document.querySelectorAll('%23search div.g h3').forEach(function(el)%7Blinks.push(el.closest('a'));%7D);%7Dfor(var x = 0; x < (Math.min(10,links.length)); x++) links%5Bx%5D.click()%7D)();
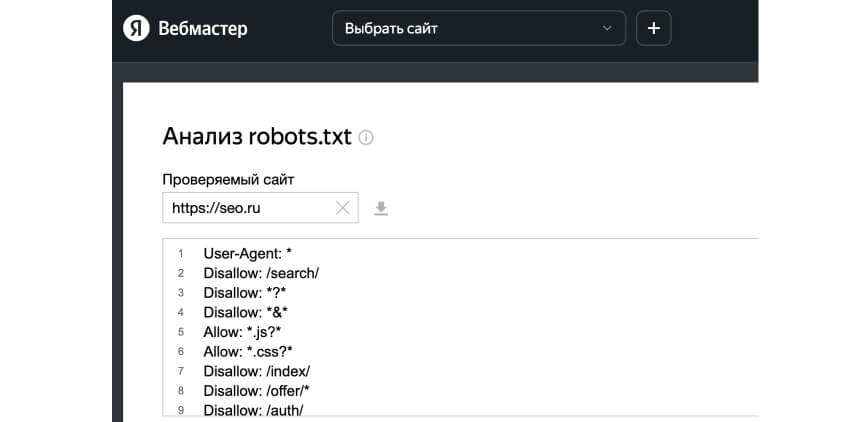
Проверяет файл robots.txt и активную страницу на доступность для индексации в Яндекс.Вебмастер. Перед использованием нужно авторизоваться в Яндексе.

JS код:
javascript:(function(){window.open('https://webmaster.yandex.ru/tools/robotstxt/?hostName=%27%20+%20location.protocol%20+%20%27//%27%20+%20location.hostname%20+%20%27&urls=%27%20+%20encodeURIComponent(location.href))})();
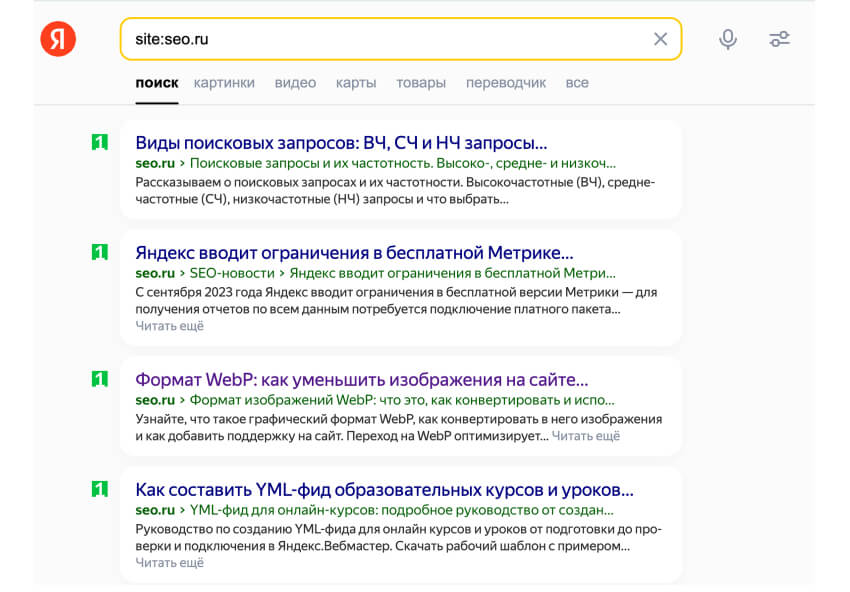
Выполняет проверку индексации сайта в Яндексе, через оператор «site:ваш_домен.ру». Позволяет быстро оценить количество проиндексированных страниц сайта.

JS код:
javascript:(function(domain){window.open('https://yandex.ru/search/?how=tm&text=site:%27+location.host+%27&lr=213%27);})(document.location.href.match(/^htt(p|ps):\/\/(?:www\.)?(.*?)\/?$/)[2]||%27%27);void(0);
Читайте по теме: Как ускорить индексацию сайта в поисковых системах в Яндекс и Google
Позволяет удалить все cookie, связанные с Яндексом. Пригодится для просмотра не персонализированной выдачи.
JS код:
javascript:if(document.location.href.match(/%5Ehttps:%5C/%5C/(www%5C.%7C)yandex%5C.ru.*$/))%7Bdocument.cookie=%22yandexuid=0;%20domain=.yandex.ru;%20path=/;%20expires=Thu,%2031%20Dec%202000%2021:00:00%20GMT%22;location.reload();%7D"
Этот букмарклет ищет в Яндексе дубликаты текущей страницы на вашем сайте по ее заголовку (title). Открывает результаты поиска по запросу title:"заголовок текущей страницы" site:ваш-сайт.ру, показывает все дублирующиеся страницы по title.
JS код:
javascript:if(document.location.href.match(/%5Ehttps:%5C/%5C/(www%5C.%7C)yandex%5C.ru.*$/))%7Bdocument.cookie=%22yandexuid=0;%20domain=.yandex.ru;%20path=/;%20expires=Thu,%2031%20Dec%202000%2021:00:00%20GMT%22;location.reload();%7D
Выполняет проверку индексации всего сайта в Google, используя конструкцию site:домен. Дает представление о количестве проиндексированных страниц сайта.
JS код:
javascript:(function(){window.open('https://www.google.ru/search?q=site%3A%27+location.host)})();
Позволяет проверить индексацию конкретной страницы сайта в Google, показывая также title, description и сниппет страницы.
JS код:
javascript:(function()%7Bwindow.open('https://www.google.ru/search?q=site%3A%27+encodeURIComponent(location.href))%7D)();
Показывает, какие страницы вашего сайта Google проиндексировал за последние 7 дней. Помогает понять, как быстро новый контент сайта попадает в поисковую выдачу, а также отслеживать актуальность индексации ваших страниц.
JS код:
javascript:(function()%7Bwindow.open('https://www.google.ru/search?q=site%3A%27+encodeURIComponent(location.href))%7D)();
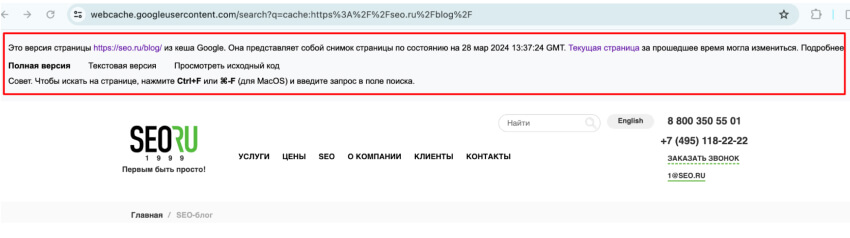
Открывает последнюю сохраненную версию страницы сайта в кэше Google. Может пригодиться для восстановления потерянного контента или анализа изменений.

JS код:
javascript:(function()%7Bwindow.open('http://webcache.googleusercontent.com/search?q=cache:%27+encodeURIComponent(location.href))%7D)();
Читайте по теме: Как увидеть сайт глазами поискового робота
Работа со сторонними сервисами
Ищет старые версии текущей открытой страницы на Web Archive. Полезно для восстановления потерянного контента или анализа истории изменений сайта.
JS код:
javascript:(function(){ window.open('http://web.archive.org/web/*/'+location.href)})();
Позволяет быстро проверить WHOIS-информацию о домене через сервис reg.ru. Через WHOIS можно узнать: данные о владельце домена; срок, когда у домена истекает регистрация; контакты администратора, если они открыты.
JS код:
javascript:(function(){ window.open('http://web.archive.org/web/*/'+location.href)})();
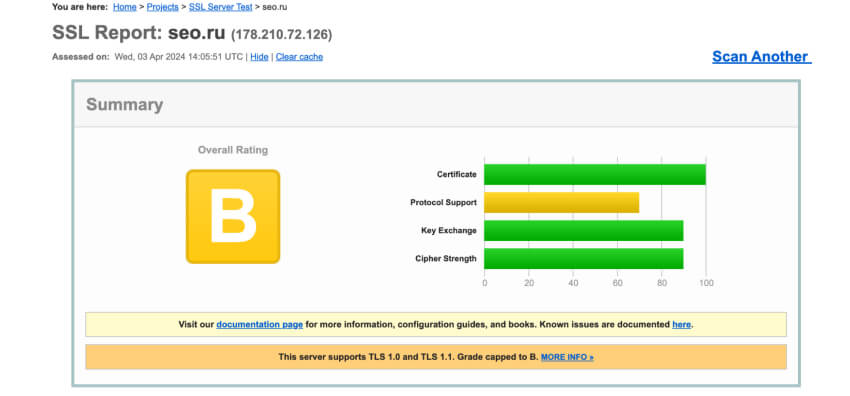
Проверяет корректность установки SSL-сертификата на сайте. Он открывает сервис SSL Labs, который анализирует настройки защищенного соединения и выдает подробный отчет.

JS код:
javascript:(function(){window.open('https://www.ssllabs.com/ssltest/analyze.html?d=%27+location.host)})();
Работа с текстом
Подсчитывает количество символов и слов в выделенном на странице тексте. Пригодится для анализа текстовых фрагментов — проверки длины контента, подсчета слов в заголовках, метаописаниях и других элементах.

JS код:
javascript:(function(){function f(d){var t;if(d.getSelection)t=d.getSelection();else if(d.selection)t=d.selection.createRange();if(t.text!=undefined)t=t.text;if(!t||t==''){var a=d.getElementsByTagName('textarea');for(var i=0;i<a.length;++i){if(a[i].selectionStart!=undefined&&a[i].selectionStart!=a[i].selectionEnd){t=a[i].value.substring(a[i].selectionStart,a[i].selectionEnd);break;}}} return t;};function g(d){var t;try{t=f(d);}catch(e){};if(!t||t==''){var fs=d.getElementsByTagName('frame');for(var i=0;i<fs.length;++i){t=g(fs[i].contentDocument);if(t&&t.toString()!='')break;} if(!t||t.toString()==''){fs=d.getElementsByTagName('iframe');for(var i=0;i<fs.length;++i){t=g(fs[i].contentDocument);if(t&&t.toString()!='')break;}}}return t;};var t=g(document);if(!t||t=='')alert('please select some text');else alert('%D0%A1%D0%B8%D0%BC%D0%B2%D0%BE%D0%BB%D0%BE%D0%B2: '+t.toString().length+'\n%D0%A1%D0%B8%D0%BC%D0%B2%D0%BE%D0%BB%D0%BE%D0%B2 %D0%B1%D0%B5%D0%B7 %D0%BF%D1%80%D0%BE%D0%B1%D0%B5%D0%BB%D0%BE%D0%B2: '+t.toString().replace(/\s+/g, '','').length+'\n%D0%A1%D0%BB%D0%BE%D0%B2: '+t.toString().match(/(\S+)/g).length);})()`
Помогает находить и исправлять орфографические ошибки в тексте. Работает на технологии Яндекс.Спеллер.
JS код:
javascript:(function(){var%20s=document.createElement('script');s.type='text/javascript';s.src='https://iksweb.ru/tools/bookmarklet/js/speller.js';s.setAttribute('charset','utf-8');document.getElementsByTagName('body')[0].appendChild(s)})();void(0);
Для веб-разработчика
Открывает в новой вкладке полный список JavaScript-скриптов, используемых на текущей странице. Особенно полезно для анализа внешних библиотек и трекинг-скриптов.
JS код:
javascript:(function()%7bs=document.getElementsByTagName('SCRIPT');tx='';sr=[];for(i=0;i%3cs.length;i++)%7bwith(s.item(i))%7bt=text;if(t)%7btx+=t;%7delse%7bsr.push(src)%7d;%7d%7d;with(window.open())%7bdocument.write('%3ctextarea id=%22t%22%3e'+(sr.join(%22\n%22))+%22\n\n-----\n\n%22+tx+'%3c/textarea%3e%3cscript src=%22http://jsbeautifier.org/beautify.js%22%3e%3c/script%3e%3cscript%3ewith(document.getElementById(%22t%22))%7bvalue=js_beautify(value);with(style)%7bwidth=%2299%25%22;height=%2299%25%22;borderStyle=%22none%22;%7d%7d;%3c/script%3e');document.close();%7d%7d)();
Открывает инструмент Google для проверки микроразметки страницы. Позволяет оценить, как элементы структурированных данных будут отображаться в поисковой выдаче.
JS код:
javascript:(function()%7b%20window.open('http://www.google.ru/webmasters/tools/richsnippets?url=%27+encodeURIComponent(location.href))%7d)();
Этот букмарклет отключает CSS-стили на текущей странице, позволяя увидеть, как она будет выглядеть без оформления. Полезно для проверки доступности контента поисковым системам, анализа структуры и порядка элементов, тестирования удобочитаемости текста. Для возврата стилей достаточно перезагрузить страницу.
JS код:
javascript:(function(){for(i=0;i<document.styleSheets.length;i++){document.styleSheets.item(i).disabled=true}all=document.getElementsByTagName('*');for(i=0;i<all.length;i++){el=all[i];el.style.cssText='';el.style.width='';el.style.padding='0px';el.style.margin='2px';el.style.backgroundImage='none';el.style.backgroundColor='#fff';el.style.color='#000'}})()
Предоставляет быстрый доступ к DNS записям указанного домена, отображает открытые данные о серверах.
JS код:
javascript:(function()%7Bwindow.open('https://iksweb.ru/tools/dns/?domains=%27+location.host)%7D)();
Получает IP-адрес текущего сайта с помощью инструментов C-WD или аналогичных сервисов. Это может быть полезно для технического анализа и проверки размещения сайта.
JS код:
javascript:(function(){window.open('https://iksweb.ru/tools/ip/?domains=%27+location.host)})();
Анализирует файлы .xml на предмет валидности и выводит список всех URL, содержащихся в этих файлах.

JS код:
javascript:(function()%7Bwindow.open('https://iksweb.ru/tools/parser-xml/?domains=%27+location.host)%7D)();
Позволяет очистить кэш и другие данные просмотра в Google Chrome одним кликом, вместо стандартных 3-х шагов через настройки браузера. Экономит время для веб-разработчиков, тестировщиков и всех, кому часто требуется чистить кэш.
JS код:
javascript:void(window.open('chrome://settings/clearBrowserData'));
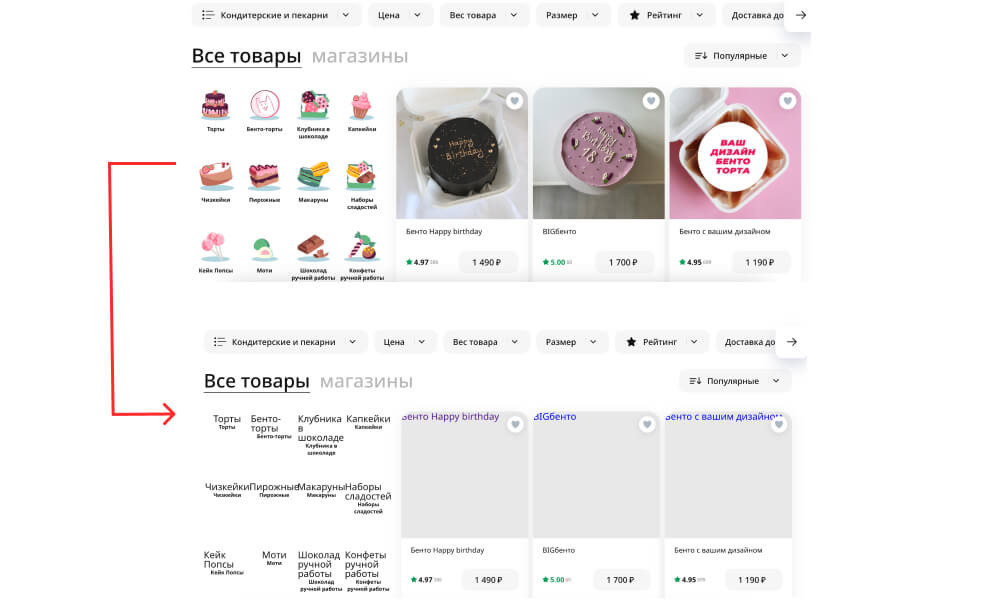
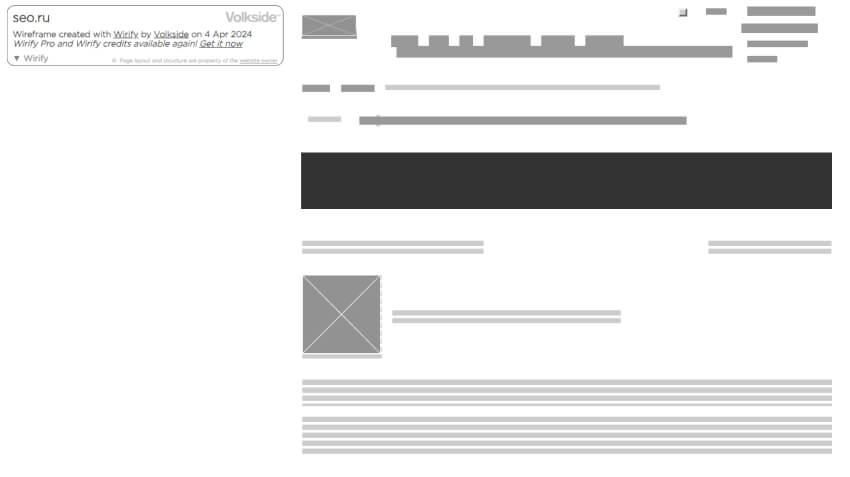
Превращает открытую страницу в прототип. Удаляет все цвета, изображения и стили, оставляя только основные контуры. Подходит для анализа расположения элементов и их взаимодействия на странице.

JS код:
javascript:(function()%7bwf_bookmarklet=%7bver:'1.5',ka:86400000,to:7000%7d;if(typeof%20wfInit=='undefined')%7bvar%20s=document.body.appendChild(document.createElement('script')).src=(document.location.protocol=='https:'?%27https:%27:%27http:%27)+%27//www.wirify.com/client/wirify.min.js?%27+parseInt(new%20Date().getTime()/wf_bookmarklet.ka);window.setTimeout(function()%7bif(typeof%20wfInit==%27undefined%27)%7balert(%27Wirify%20is%20still%20processing%20or%20temporarily%20unavailable,%20please%20try%20again%20in%20a%20moment%5Cn%5CnVisit%20%20twitter.com/wirify%20%20and%20%20www.wirify.com/blog%20%20for%20latest%20announcements%27);%7d%7d,wf_bookmarklet.to);%7delse%7bwfInit();%7d%7d)();
Главное о SEO-букмарклетах
- Букмарклеты — это небольшие JavaScript-программы, выполняющие различные задачи SEO-анализа и оптимизации прямо в браузере. Работают быстрее классических плагинов.
- Они значительно упрощают и ускоряют рутинную работу SEO-специалиста, маркетолога и разработчика. Заменяют запуск громоздкого ПО и платных сервисов.
- Совместимы со всеми популярными браузерами: Chrome, Firefox, Opera, Safari и пр.
- Достаточно сохранить нужные букмарклеты на панели закладок для удобного доступа.
Больше полезных инструментов для SEO смотрите в других наших подборках:
Подписывайтесь на наш Телеграм-канал. Там мы постим новости SEO-сферы, обновления Яндекса и Google, статьи про продвижение сайтов и дайджесты.










