В октябре 2023 года Google официально заявил о полном переходе на индексирование веб-страниц с приоритетом мобильной версии:
«Мы прошли долгий путь и рады сообщить, что переход на индексирование с приоритетом мобильного контента полностью завершен», — говорится в блоге Google.
Теперь поисковик в первую очередь учитывает качество и соответствие запросам именно мобильной версии сайтов. А десктопные версии хоть и по-прежнему важны, но отходят на второй план.
Аналогичный подход использует и Яндекс. Еще в 2016 году компания запустила алгоритм «Владивосток», который при ранжировании учитывает адаптивность страниц для мобильных устройств.
В статье рассказываем, почему важно ориентировать сайт для смартфонов и планшетов, как это сделать и как проверить мобильную оптимизацию. В конце статьи дадим чек-лист по проверке сайта на mobile first.
- Что такое mobile first индексирование
- Как сделать сайт оптимизированным
- Как проверить мобильную оптимизацию
- Чек-лист: готов ли ваш сайт к mobile first
Что такое mobile first индексирование
Mobile first индексация — это подход к сканированию и индексированию сайтов поисковыми системами, при котором приоритет отдается мобильной версии страниц.
Этот процесс начался еще в 2015 году в Google и в 2016 году в Яндексе. Тогда поисковики впервые объявили о планах перехода на mobile first индексирование. Тогда поисковые роботы стали в первую очередь сканировать и индексировать именно мобильные версии страниц сайтов.
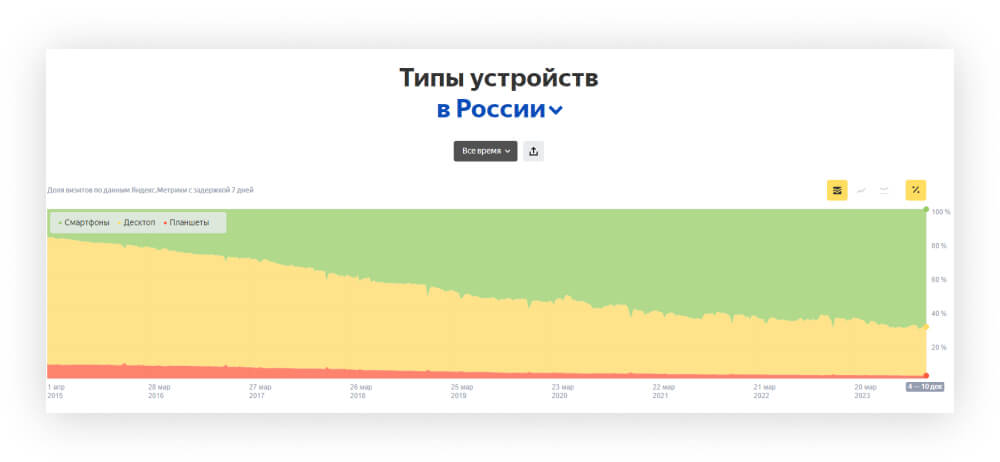
Причина в том, что все больше людей выходят в интернет через смартфоны. Статистика показывает, что мобильный трафик превышает десктопный.
По данным Яндекс Радара доля мобильного трафика в России за 2023 год составила 65-70%.

Поэтому логично, что и состав выдачи поисковых системах при запросах пользователей стал формироваться в первую очередь на основе индекса мобильных страниц сайтов.
Чтобы соответствовать этой тенденции, владельцам и разработчикам сайтов нужно обеспечивать качественную мобильную или адаптивную версию, оптимизированную по скорости, юзабилити, контенту. Именно от этих факторов на мобильных устройствах теперь зависит выдача в поисковиках и трафик на сайт.
Как сделать сайт оптимизированным
Для создания сайта, оптимизированного под смартфоны и планшеты, нужно выполнить следующие действия:
Используйте адаптивный дизайн или мобильную версию сайта
Адаптивный дизайн — это подход к верстке сайта, когда одна HTML-страница автоматически трансформируется под разные разрешения экранов. Характеристики адаптивного сайта:
- Создается один универсальный набор страниц, который используется на всех платформах.
- Использует гибкую сетку, медиа-запросы, flexbox и другие технологии для адаптации под разные экраны
- Вся разметка и функционал в одном коде, нет дублирования.
- Контент один и тот же, оптимизирован под разные разрешения.
- Плавно адаптируется как для мобильных, так и для десктопных устройств.
- Проще в поддержке, так как сайт один. Домен не меняется.
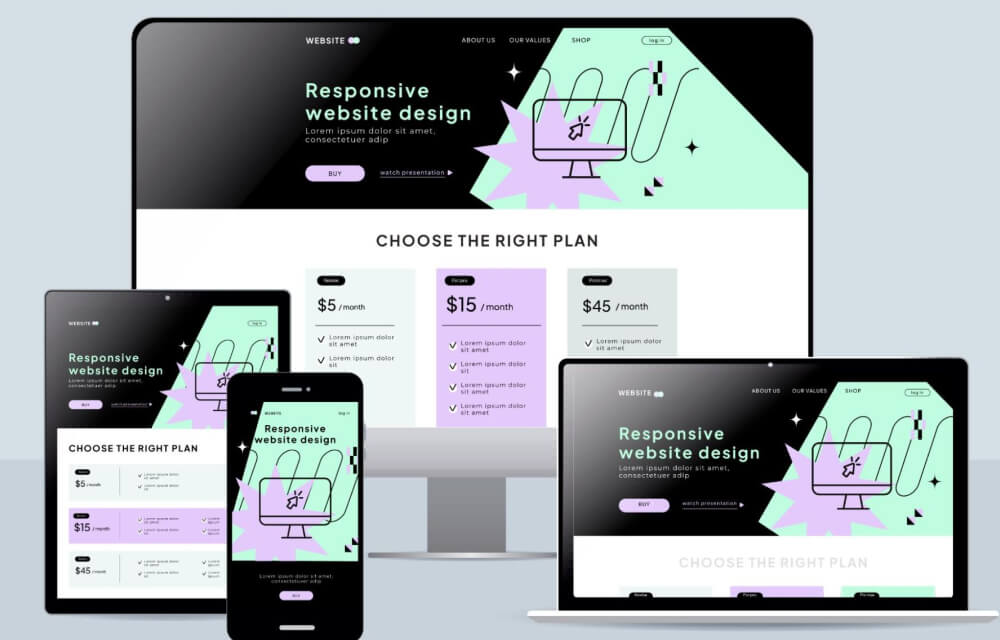
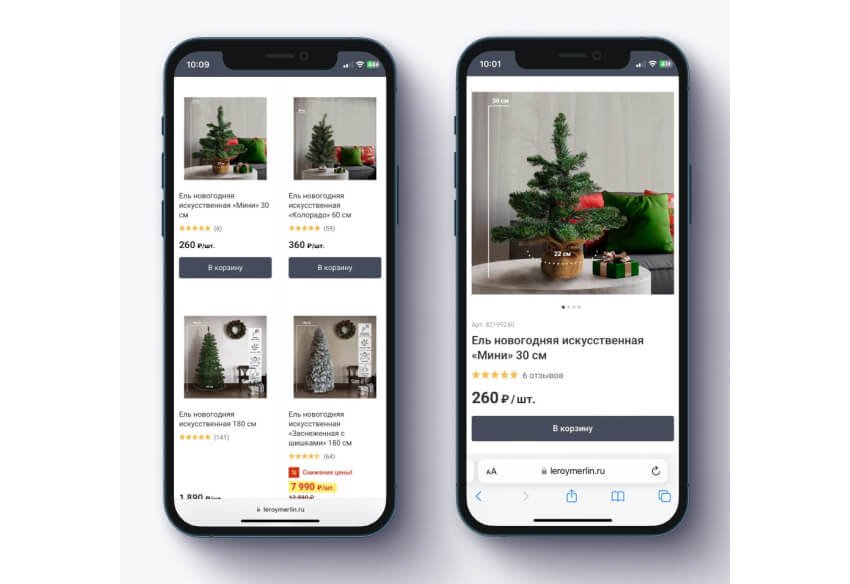
Вот так выглядит адаптивный сайт:

Мобильная версия — это отдельный набор страниц, специально созданных только для смартфонов. Характеристики мобильной версии:
- Требует отдельной разработки и поддержки кода и контента.
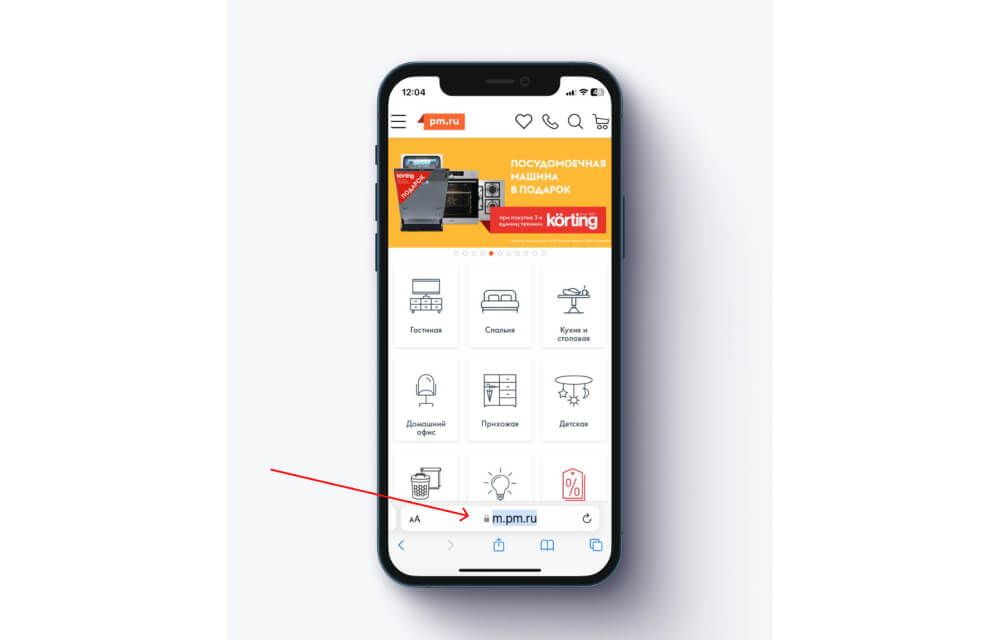
- Находится на домене такого вида: m.site.com.
- Используется упрощенная структура, дизайн и контент, оптимизированные под небольшие экраны.
- Может приводить к дублированию информации между версиями.
Так выглядит мобильная версия сайта:

Что лучше выбрать? Рекомендуется использовать адаптивную верстку, так как этот подход дешевле и проще в разработке и поддержке. Нужно поддерживать только один сайт в актуальном состоянии. К тому же он позволяет избежать дублирования контента. А современные технологии позволяют гибко адаптировать дизайн под любой экран.
Читайте по теме: Адаптивный дизайн или мобильная версия – что лучше выбрать
Увеличьте скорость загрузки
Чем быстрее загружается сайт на телефонах и планшетах, тем лучше опыт пользователей и ранжирование в поиске. Проверить скорость загрузки можно в сервисах PageSpeed Insights, Pingdom Tools, Uptrends.com и других.
В идеале скорость загрузки должна быть до 3-х секунд. Если после проверки вы видите, показатель 4 секунды и дольше — нужно принимать меры.
Вот что можно сделать для ускорения загрузки:
- Использовать минимизацию кода HTML, CSS, JS. Такой сжатый код быстрее обрабатывается.
- Удалить лишние скрипты и библиотеки, оставляя только необходимый функционал.
- Вынести статические стили и скрипты во внешние файлы, чтобы браузер не грузил их каждый раз повторно.
- Кэшировать медиафайлы и другие ресурсы, если они не меняются часто. Это сократит число обращений к сайту.
Такими способами можно добиться скорости загрузки мобильных страниц за 1-3 секунды, что серьезно улучшит впечатление пользователей и поможет выше ранжироваться в поиске.
Читайте по теме: Как увеличить скорость загрузки сайта. Рекомендации по улучшению показателя INP
Оптимизируйте изображения
Изображения – одна из основных причин замедления скорости загрузки сайтов на смартфонах. Картинки могут много весить, а мобильный интернет обычно медленнее проводного. Поэтому изображения нужно обязательно оптимизировать.
Как это можно сделать:
- Уменьшать физический размер фото и картинок без потери качества. Специальные онлайн и офлайн сервисы позволяют сжимать изображения, удаляя незначащие детали и мусор.
- Конвертировать картинки в специальный веб-формат .webp. Такие файлы занимают в 2-3 раза меньше места при том же качестве. В некоторых CMS есть специальные плагины, которые автоматически конвертируют изображения в формат .webp.
Следуя этим советам, можно значительно оптимизировать скорость загрузки страниц.
Упростите навигацию
На небольших экранах важно, чтобы все хорошо читалось и легко нажималось.
Вот несколько рекомендаций по улучшению навигации:
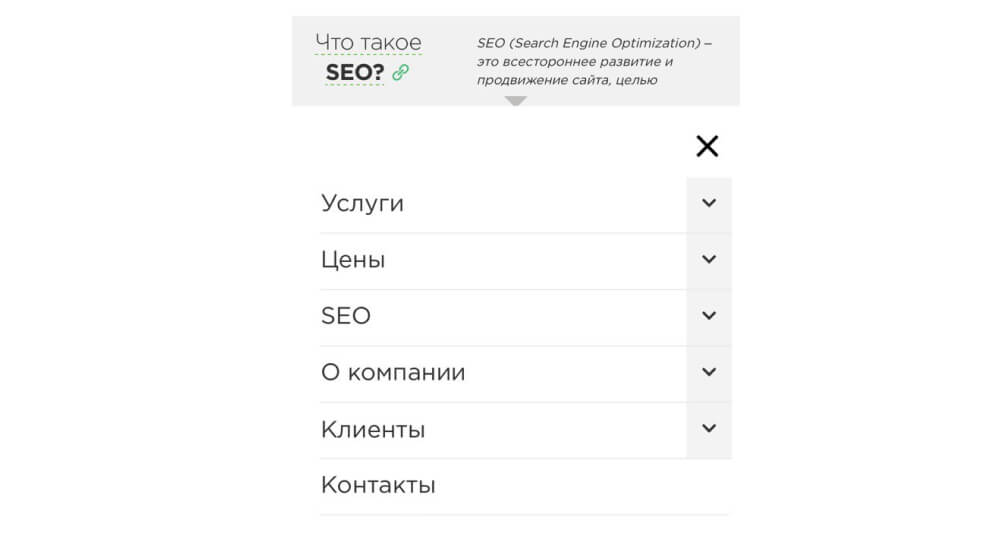
- Меню сайта должно быть лаконичным. В идеале содержать не более 5-7 пунктов. Избыточное количество ссылок путает пользователей.
Пример удобного, лаконичного меню:

- Лучше не использовать многоуровневые подменю. Так сложнее ориентироваться.
- Хлебные крошки помогут не потеряться при переходах по сайту и вернуться на предыдущий уровень.

- Поисковая строка также упрощает навигацию, когда пользователь знает, что хочет найти.

Такая продуманная навигационная архитектура существенно облегчит перемещение по мобильной версии сайта.
Создайте удобные кнопки и тексты
Кнопки, тексты и другие элементы нужно ориентировать для работы на небольшом экране. Вот несколько рекомендаций:
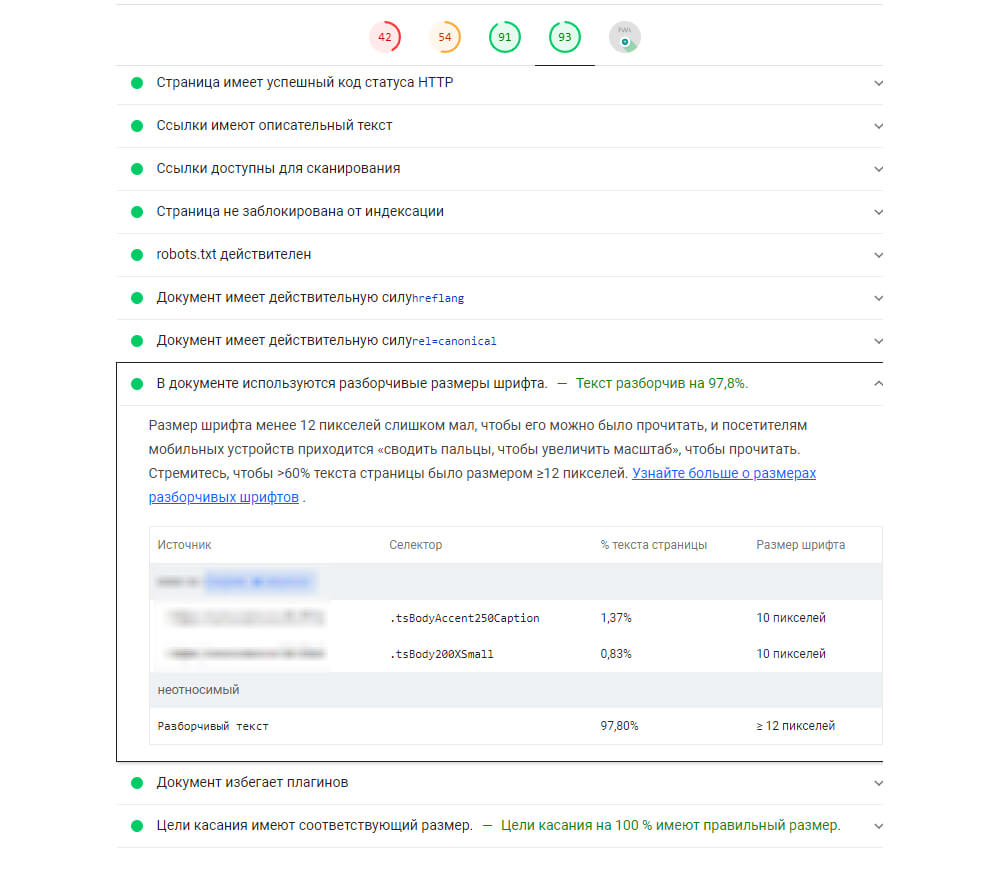
Текст должен отображаться крупным шрифтом, минимум 14-16 пикселей. Кегль меньше 12 пикселей будет плохо читаться.
Пример читаемого размера шрифта:

-
Кнопки стоит делать размером не меньше 44-48 пикселей. Располагать на расстоянии друг от друга хотя бы 8 пикселей. Тогда посетитель не промахнется мимо нужной кнопки.
Пример размеров кнопок на адаптивном сайте:

Текстовые поля для ввода данных тоже должны быть увеличены по сравнению с десктопной версией.
Проработка размеров и расположения UX-элементов создаст максимально комфортные условия для управления сайтом со смартфонов. А это очень важно для хорошего пользовательского опыта.
Проверьте полноту контента
При создании мобильной версии очень важно сохранить на ней весь полезный контент, что и на основной компьютерной версии.
Поисковые роботы при сканировании в первую очередь анализируют именно мобильные страницы. Поэтому если убрать оттуда часть текста, данных, медиа — эту информацию могут не включить в индекс.
В итоге пользователи не смогут найти ее в поиске. А ресурс потеряет часть своей ценности и охвата запросов.
Что нужно сделать:
- Оставить на мобильных страницах те же мета-теги, что и на основной версии. Иначе поисковики не смогут их идентифицировать.
- Не прятать основной контент из мобильной версии за дополнительные клики, скроллы, кнопки.
- Сохранить единым дизайн и структуру страниц на мобильной и компьютерной версиях.
Откройте доступ к сканированию поисковыми роботами
Иногда веб-мастера специально закрывают мобильные страницы от индексации при помощи файла robots.txt или мета-тегов. Но в условиях mobile first индексирования это грозит потерей видимости сайта в поиске.
Поэтому нужно открыть мобильные URL проектов для сканирования поисковиками без ограничений и блокировок.
Проверить наличие барьеров можно с помощью специальных инструментов Google Search Console и Вебмастер. Они покажут, есть ли проблемы со сканированием отдельно мобильной и десктопной версий сайта.
Как проверить мобильную оптимизацию
Чтобы убедиться в корректной работе сайта на смартфонах, стоит использовать несколько способов тестирования:
- Специальные инструменты
Lighthouse — расширение для браузера. Выдает отчет по производительности сайта и рекомендациями по ее улучшению, в том числе для мобильных устройств.

-
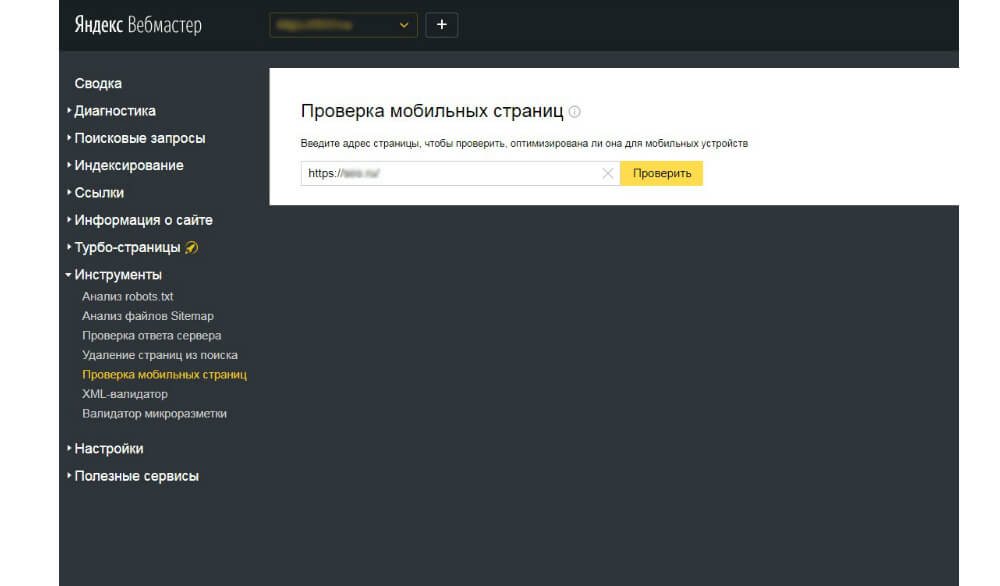
Проверка мобильных страниц в Яндекс.Вебмастере. Этот инструмент позволяет проанализировать отображение отдельных страниц на мобильных устройствах и выявить возможные ошибки верстки.

- Тестирование на разных устройствах
- Откройте ваш сайт на разных моделях смартфонов и планшетов (iOS, Android).
- Проверьте корректность отображения, функциональность, скорость загрузки на разных устройствах.
- Обратная связь от пользователей
- Проведите опрос или интервью с представителями вашей целевой аудитории. Это позволит понять, насколько удобен интерфейс с точки зрения реальных посетителей.
Регулярное комплексное тестирование поможет отслеживать проблемы и своевременно оптимизировать мобильную версию для лучшего юзабилити и конверсии.
Чек-лист: готов ли ваш сайт к mobile first
Ответьте на следующие вопросы, чтобы проверить готовность сайта к mobile first индексации:
- Есть ли на сайте адаптивный дизайн или отдельная мобильная версия? Это базовое требование для корректного отображения на разных устройствах.
- Достаточно ли быстро загружаются страницы на телефонах и планшетах? Скорость должна быть не более 3-5 секунд, иначе пользователи уходят.
- Прошли ли изображения оптимизацию по размерам и форматам под мобильный интернет? Сжатие и конвертация картинок в webp формат ускорят загрузку.
- Удобно ли пользоваться навигацией и меню сайта? Чтобы упростить навигацию: используйте лаконичное меню до 7 пунктов, добавьте боковую панель и поисковую строку.
- Легко нажимать на кнопки и читать текст на мобильной версии? Элементы должны быть увеличенного размера, чтобы пользователи не задевали другие кнопки при нажатии.
- Вся ли ключевая информация есть на мобильных страницах? Контент должен быть таким же полным, как и на десктопах.
- Доступны ли мобильные URL для сканирования и индексации поисковыми роботами? Это критически важно.
Если на все вопросы ответ «да» — ваш ресурс готов к изменениям в поисковом ранжировании. Если есть проблемные моменты — начинайте оптимизацию уже сейчас.
Теперь оптимизация исключительно десктопной версии бесперспективна. Ни одно продвижение в поисковой выдаче теперь не обходится без качественной адаптивной мобильной версии. Это обязательное условие успеха в новых реалиях индексации с приоритетом смартфонов и планшетов.
Если вам нужна помощь в оптимизации сайта — обращайтесь в SEO.RU. Мы готовы комплексно взять на себя поисковую оптимизацию и раскрутку вашего ресурса. В том числе обеспечим полное соответствие сайта мобильному приоритету индексации поисковиков.
Подписывайтесь на наш Телеграм-канал. Там мы постим новости SEO-сферы, апдейты Яндекса и Google, статьи про продвижение сайтов и дайджесты.










