- Что такое микроразметка HowTo?
- Как выглядит контент с микроразметкой HowTo в поисковой выдаче?
- Как внедрить микроразметку HowTo на свой сайт?
Что почитать по теме сначала:
Что такое микроразметка HowTo?
HowTo — новая схема структурированных данных schema.org, которая позволяет создавать поисковые сниппеты с пошаговыми инструкциями. Как понятно из названия, эта схема призвана создавать сниппеты с контентом, релевантным запросам, в которых содержится вопрос «как»: как сделать, как использовать, как собрать и так далее.
Разметка подходит для всех поэтапных алгоритмов действий, за исключением рецептов — для этого есть отдельная схема.
Какие требования предъявляет Google к контенту, который можно размечать этой схемой:
- нельзя использовать для недопустимого и рекламного контента;
- каждый шаг в последовательности действий должен полностью включать соответствующее содержимое из материала (то есть нельзя размечать элементы одного этапа как разные ступени);
- можно использовать для картинок, которые подходят для визуального отображения действия, а также материалы и инструменты.
Текст, который можно добавить в шаг, не будет кликабельным (как в случае с разметкой FAQ), но сами шаги можно сделать якорями на подразделы внутри страницы, которые соответствуют каждому из шагов. Делается это с помощью внедрения в структурированные данные хеш-ссылок и изображений.
Как выглядит контент с микроразметкой HowTo в поисковой выдаче?
Расширенные сниппеты, которые составляются из результатов с микроразметкой HowTo, могут отображаться в 2 вариантах:
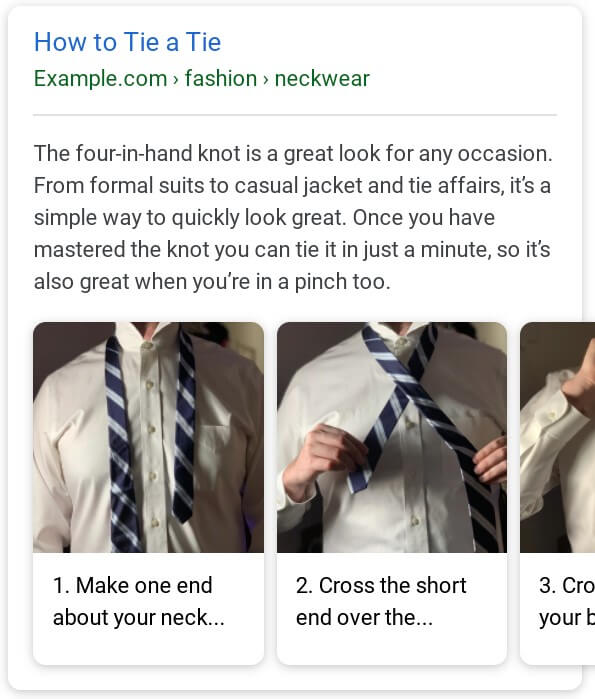
- С картинками для каждого этапа:

Источник изображения: developers.google.com
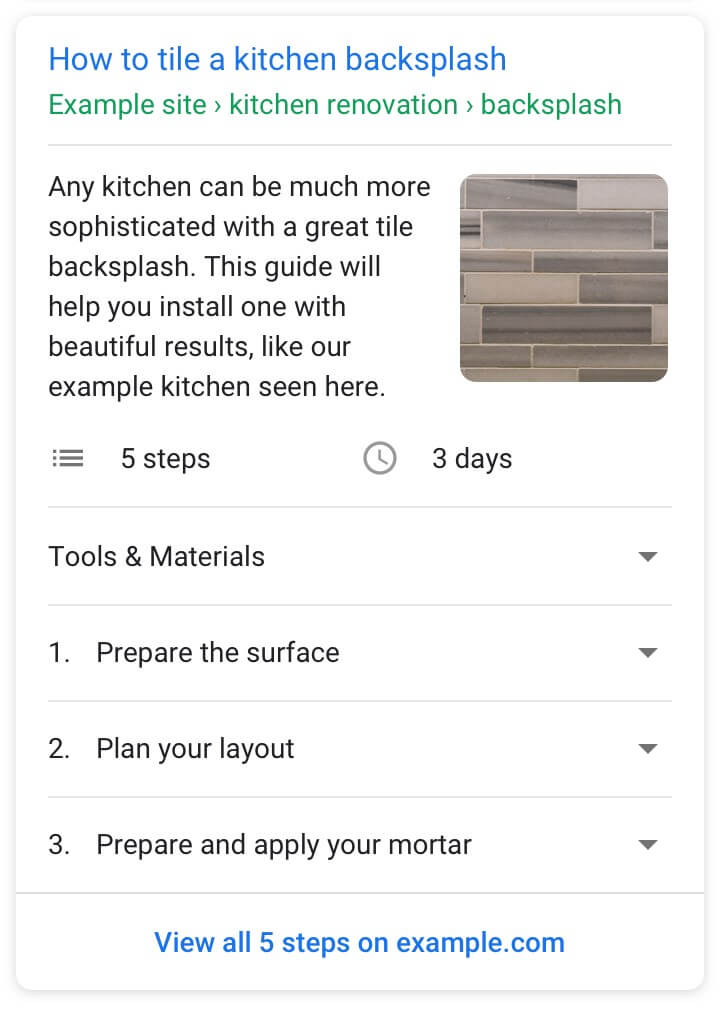
- С перечислением всех шагов, содержимое которое можно раскрыть:

Источник изображения: developers.google.com
Оба формата — это огромный блок в поисковой выдаче, и это возможность выделиться среди конкурентов. Более того, в Google отмечают, что важным преимуществом для контента с такой разметкой стали его возможности для голосового поиска: Google Assistant может озвучивать контент этих шагов, если разметка внедрена правильно.
Как внедрить микроразметку HowTo на свой сайт?
Структурированные данные HowTo — это сигнал для поисковика о том, что на сайте есть инструкция и она — основной контент страницы. Собственно, все, что вы прочитаете далее, и есть пример такой инструкции.
Шаг 1. Создайте контент, который будете размечать.
Выстройте полностью. последовательность действий, которая будет логичной и сможет ответить на запрос пользователя
Шаг 2. Ознакомьтесь с атрибутами структурированных данных HowTo:
<!-- Атрибуты itemscope и itemtype сигнализируют о начале использования микроразметки и ее типе --> <div itemscope itemtype="http://schema.org/HowTo"> <span itemprop="name">Заголовок статьи</span> <span itemprop="description">Краткое описание статьи (необязательно)</span> </div> <div> Примерно <span itemprop="totalTime" content="PT30M">30 минут</span></div> <!-- Далее — пример разметки одного шага из инструкции --> <div itemprop="step" itemscope itemtype="http://schema.org/HowToSection"> <div itemprop="name">Заголовок первого шага</div> <meta itemprop="position" content="1"/> <div itemprop="itemListElement" itemscope itemtype="http://schema.org/HowToStep"> <meta itemprop="position" content="1"/> <div itemprop="itemListElement" itemscope itemtype="http://schema.org/HowToDirection"> <meta itemprop="position" content="1"/> <div itemprop="text">Здесь — содержимое первого шага, которое дает пользователю больше подробной информации.</div> </div>
Шаг 3. Подберите другие подходящие атрибуты.
Например:
- EstimatedCost: примерная стоимость задействованных предметов (например, инструментов или деталей).
- TotalTime: примерное время, которое потребуется для работы.
- PrepTime: время, необходимое для подготовки.
Полный перечень атрибутов доступен в документации разметки.
Шаг 4. Добавьте разметку к контенту.
Используя пример из шага 2, добавьте в HTML-код страницы с контентом атрибуты микроразметки.
Шаг 5. Проверьте код на ошибки.
У Google есть специальный инструмент проверки структурированных данных, с помощью которого вы можете посмотреть, насколько правильно введены данные. Если будут неточности, система предложит исправления, и вы сможете использовать эти подсказки для создания правильной разметки.







