- Что такое Core Web Vitals?
- Что означает запуск Core Web Vitals для SEO-продвижения сайтов в Google?
- Как оценить Core Web Vitals на своем сайте?
- Как подготовить сайт к запуску Core Web Vitals?
Одержимость Гугл скоростью загрузки прогрессирует, и в мае нас ждет мощный апдейт алгоритмов ранжирования. Как встретить этот шторм во всеоружии — читайте в нашей статье.
Что такое Core Web Vitals?
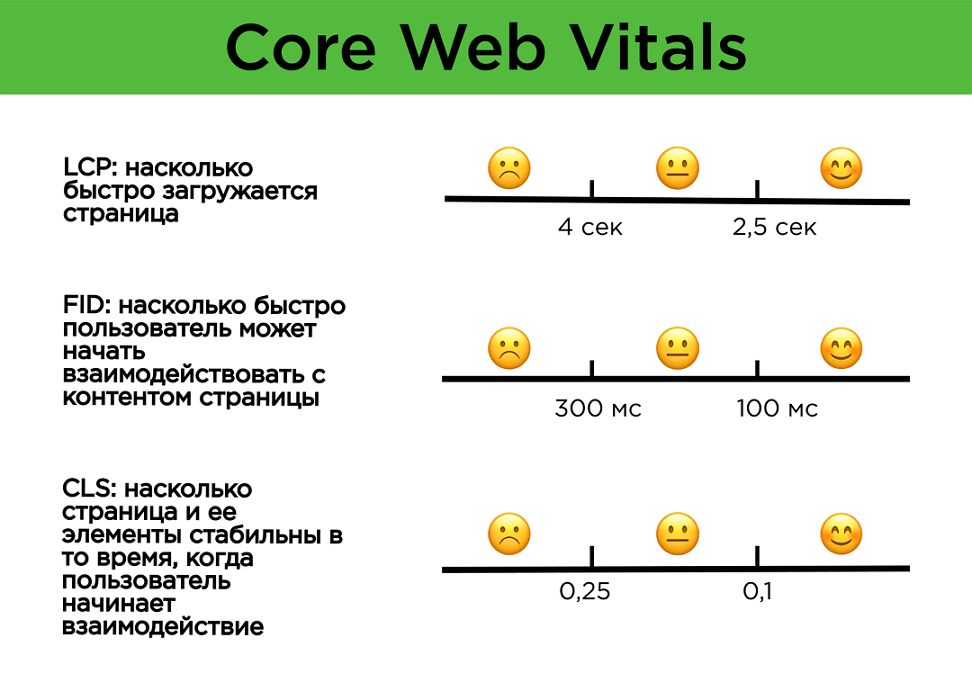
Core Web Vitals — это группа новых факторов ранжирования Google, которые запускаются в мае 2021 года. В эту группу входят 3 параметра:
- LCP (Largest Contentful Paint) — скорость загрузки основного контента. Основной контент — это самый большой элемент на странице: текст, видео, картинка. Гугл сравнивает разницу между загрузкой основного контента и остальных элементов.
- FID (First Input Delay) — время ожидания до начала взаимодействия с сайтом. Чем дольше пользователю приходится ждать момента, когда можно начать кликать по ссылкам и элементам, тем ниже лидогенерация и выше показатель отказов.
- CLS (Cumulative Layout Shift) — устойчивость верстки и элементов, которые мешают пользователю взаимодействовать с сайтом. Если в процессе загрузки элементы, особенно кликабельные, смещаются по экрану, пользователь рискует нажать совсем не на ту кнопку, которую планировал. Ни пользователю, ни Гуглу это теперь не понравится.

Как минимум у 75% страниц сайта параметры LCP, FID и CLS должны проходить хотя бы по нижней границе. В противном случае Гугл может пессимизировать веб-ресурс в выдаче.
Core Web Vitals напрямую связаны со скоростью загрузки страницы. Это очередная попыткая Google заставить владельцев сайтов делать свои площадки шустрее: чем быстрее сайт, тем приятнее поощрение от Google в виде позиции в топ-10. К этому подтягивается поведение пользователей, которые вознаграждают лидами быстрые сайты, а не их конкурентов.
Читайте по теме: 8 лучших инструментов для проверки скорости загрузки сайта
Зачем Google внедряет эти факторы? Гугл стремится повышать качество поисковой выдачи, чтобы выдавать наиболее релевантные запросам сайты. Чем быстрее и лучше пользователи найдут ответ в поиске, тем чаще они будут возвращаться к нему. Добавим к этому доход Google от рекламы и сервисов. Получается, Гугл заинтересован в том, чтобы количество пользователей его поиска, рекламы и сервисов росло, а без качественных изменений в алгоритмах это невозможно.
Как Google будет измерять Core Web Vitals? Core Web Vitals, как и остальные поисковые алгоритмы, используют реальные пользовательские данные (Real User Monitoring or RUM) за примерно последний месяц. Эти данные отображают пользовательский опыт — позитивный или негативный. Чем удобнее сайт для посетителей, тем лучше его параметры Core Web Vitals и тем выше его позиции в Google.
Есть ли связь между Core Web Vitals и конверсиями? Исследования Google показывают, что да. Если LCP больше 5,7 секунды, конверсия падает до 0,6%, а если 2,4 секунды — вырастает до 1,9%. Такая же корреляция между FID и конверсиями. С мобильных устройств при FID до 100 мс доход с сайта увеличивается на 75%, а при высоком FID (более 300 мс) доход с сайта увеличивается на 327%. С десктопа при таких же параметрах FID конверсия вырастает на 212% и 572% соответственно.
Что означает запуск Core Web Vitals для SEO-продвижения сайтов в Google?
О запуске Core Web Vitals Гугл рассказал заранее, поэтому у оптимизаторов, веб-мастеров и владельцев сайтов есть время подготовиться. К тому же, в отличие от многих других формул и алгоритмов ранжирования, Core Web Vitals прозрачны: все критерии оценки сайтов опубликованы в открытом доступе и понятны. Эти метрики базируются на скорости загрузки, интерактивности и визуальной устойчивости элементов на экране — это легко измеримые параметры.
 Запуск Core Web Vitals говорит о том, что Гугл ставит на первое место удобство сайтов для пользователей. Чем легче пользователям открывать веб-страницы, чем удобнее взаимодействовать с контентом, тем лучше сайт будет ранжироваться.
Запуск Core Web Vitals говорит о том, что Гугл ставит на первое место удобство сайтов для пользователей. Чем легче пользователям открывать веб-страницы, чем удобнее взаимодействовать с контентом, тем лучше сайт будет ранжироваться.
Это означает, что при продвижении сайтов веб-мастерам и оптимизаторам нужно еще больше внимания уделять юзабилити своих площадок: мобильной адаптации, скорости загрузки, дизайну, навигации, безопасности, рекламным блокам.
Разумеется, забрасывать контентную, техническую, ссылочную, рекламную и другие составляющие точно не стоит: это все еще важные SEO-параметры сайта и останутся таковыми в 2021 году.
Читайте по теме: Оптимизация сайта: лучшие методы поисковой оптимизации и тренды на 2021 год
Как оценить Core Web Vitals на своем сайте?
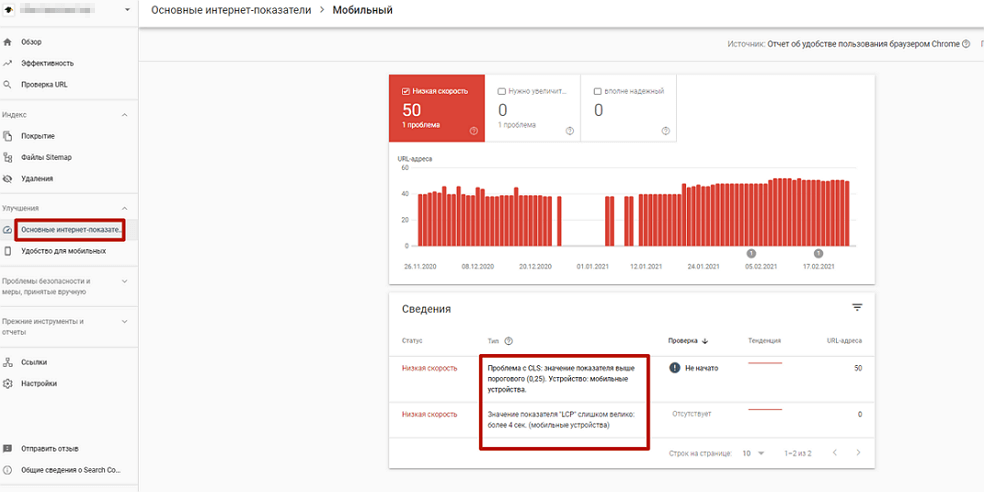
- Откройте отчет о Core Web Vitals в Google Search Console. В русскоязычной версии он скрывается под названием «Основные интернет-показатели»:

«Основные интернет-показатели» = Core Web Vitals
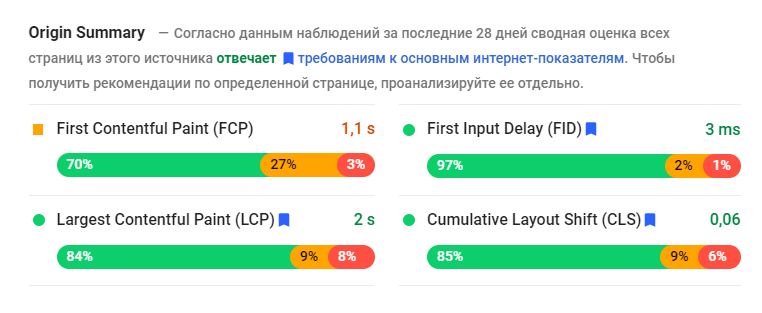
- Проверьте сайт в PageSpeed Insights. Этот инструмент собирает «лабораторные» (теоретически предполагаемые) данные сервиса Lighthouse и реальные пользовательские данные из базы CrUX. Проверять можно и нужно показатели как мобильной, так и десктопной версий. Помимо собственно оценки, вы получите перечень рекомендаций по улучшению характеристик.

Origin Summary содержит данные о Core Web Vitals сайта
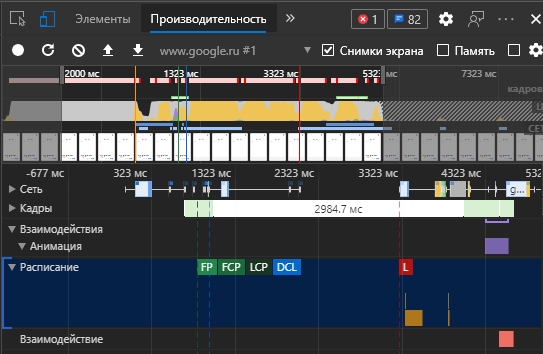
- Открыть вкладку «Производительность» на панели Chrome Dev Tools:

Core Web Vitals в Chrome Dev Tools
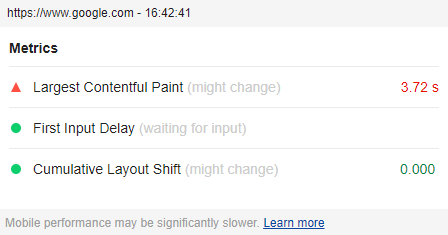
- Установить расширение Web Vitals Chrome Extension. Оно показывает данные в реальном времени, поэтому он подходит для отслеживания изменений в процессе правок кода:

Core Web Vitals в Web Vitals Chrome Extension
Как подготовить сайт к запуску Core Web Vitals?
Подробно способы улучшения каждого из 3 параметров Core Web Vitals мы разберем в отдельной статье, а здесь перечислим ключевые общие рекомендации.
- Перечисленные выше инструменты дают перечень проблемных мест сайта, и начать подготовку к запуску новых факторов ранжирования стоит с исправления именно этих ошибок.
- Уделите отдельное внимание разнице в характеристиках между десктопной и мобильной версиями. Помните про mobile first.
- Для уменьшения размера изображений (часто именно главное изображение увеличивает LCP) используйте новые форматы (JPEG 2000, JPEG XR или WebP) и CDN-хостинги. Особенно полезно будет для крупных сайтов, аудитория которых сильно разбросана географически.
- Оптимизируйте код на Javascript, сокращайте объем CSS: используйте плагины минимизации, отложите некритический JS и CSS — это помогает уменьшить FID.
- Задавайте конкретное расположение для рекламных блоков, чтобы браузер сохранял для них место и не сдвигал элементы страницы.










