Быть доступным для общения со своей аудиторией — задача номер один для любого сайта. И самый простой способ — это разместить на сайте форму обратной связи.
В статье рассказываем, что такое формы обратной связи, для чего они нужны. Покажем примеры и разберем, как создать форму.
- Что такое форма на сайте
- Зачем нужны формы обратной связи
- Где размещать форму обратной связи
- Правила создания эффективной формы обратной связи
- Как добавить форму обратной связи на сайт
- Главное
Что такое форма на сайте
Форма на сайте — это специальный раздел, куда посетители могут вводить информацию. Этот раздел состоит из полей для заполнения и кнопки «Отправить».
Обычно форму делают в виде всплывающего окна. Пользователь вводит в поля, например, свои контакты или отзыв. Можно также прикреплять файлы. После нажатия «Отправить» информация уходит владельцу сайта на почту или в специальную программу.
Также в форму часто добавляют защиту от спам-ботов — специальные капчи или тесты. Это нужно, чтобы отсеивать автоматические отправки сообщений.
Как выглядит форма на сайте:

Зачем нужны формы обратной связи
Главное правило — формы должны решать цели вашего бизнеса и соответствовать тематике проекта.
Для решения каких задач используют формы:
- Сбор заказов и заявок. С помощью форм можно легко оформлять заказы, оставлять заявки на получение консультации, демо-доступа, обратного звонка и т.д. Это упрощает процедуру для клиентов.
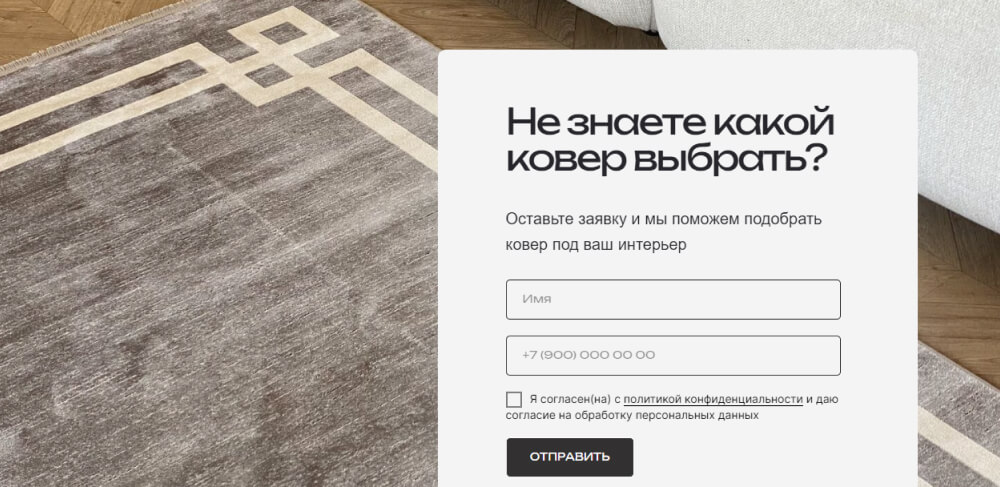
К примеру, на сайте интернет-магазина может быть форма для помощи с подбором товара:

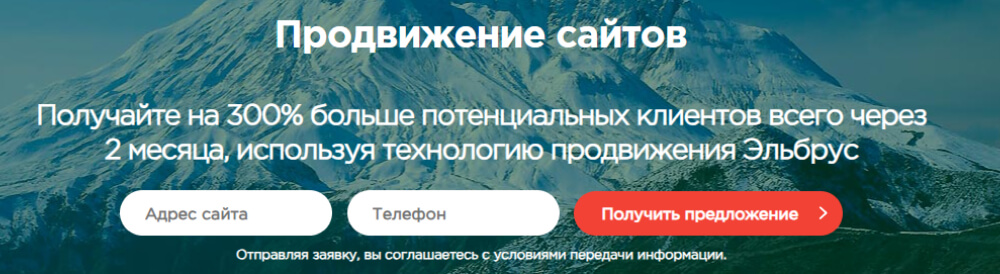
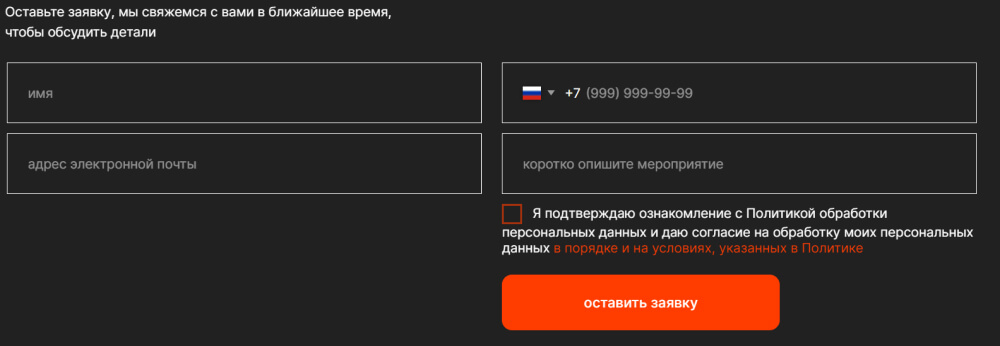
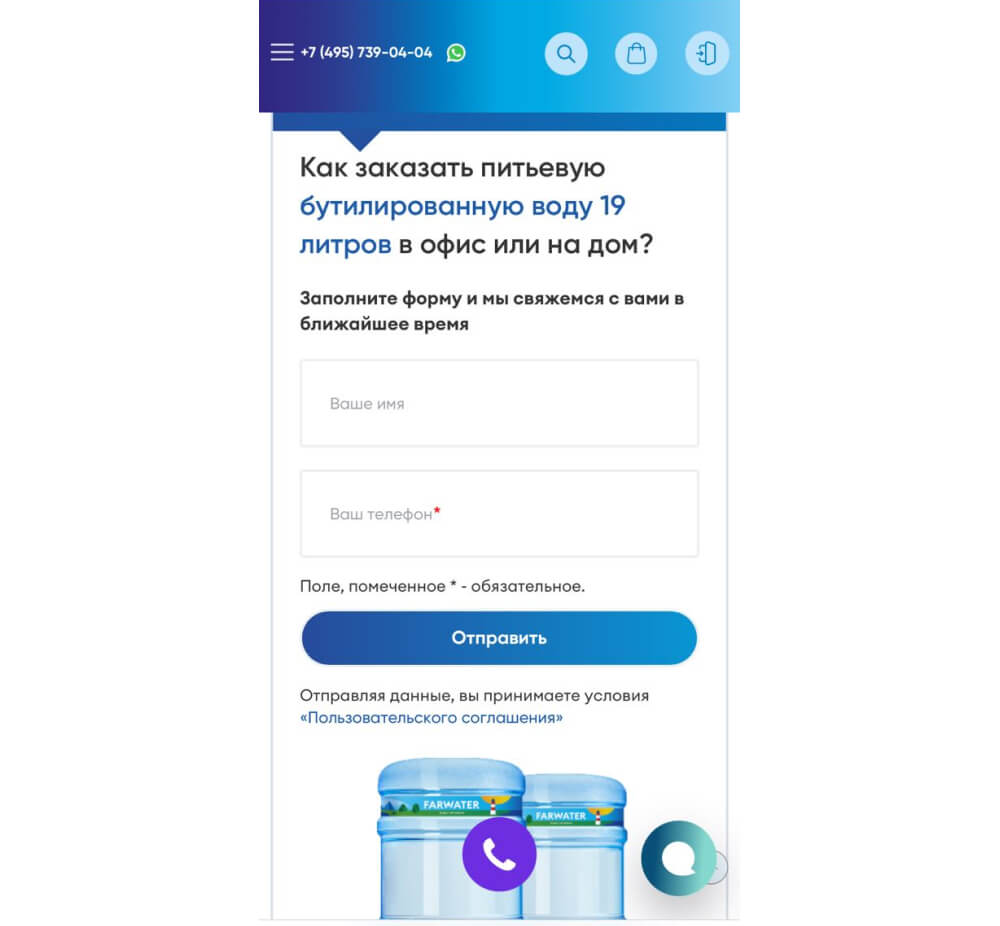
А на сайтах услуг форма может быть нужна, чтобы клиент оставил заявку на консультацию и расчет цены. Например:

Такие формы позволяют превращать простых посетителей в реальных потребителей услуг и товаров. Ведь чем меньше барьер на пути совершения целевого действия, тем выше конверсия.
- Получение отзывов и предложений от посетителей сайта. Форма обратной связи позволяет людям легко оставлять комментарии, отзывы о продуктах или услугах компании, делиться идеями и предложениями по улучшению сайта или бизнеса.
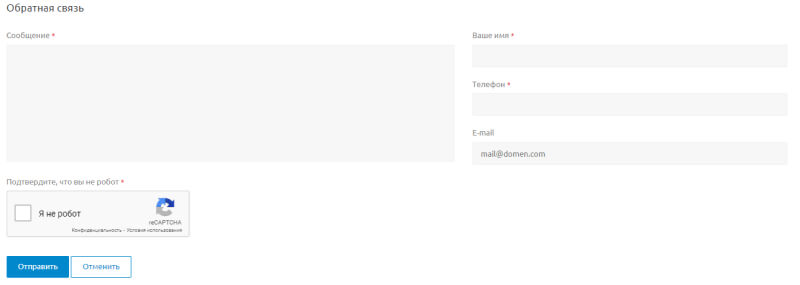
Пример такой формы:

Анализ этих данных помогает компаниям улучшать свои товары и сервис.
Читайте также: Как получить отзывы от клиентов: 7 эффективных способов
- Ответы на вопросы посетителей. Форма позволяет людям задавать интересующие их вопросы о продукции, услугах, работе компании. Ответы на эти вопросы помогают устранить возникающие у клиентов сомнения.
- Поддержка и решение проблем. Если у клиентов возникают какие-то технические или организационные проблемы, форма обратной связи дает им возможность быстро сообщить о них и получить помощь.
Таким образом, наличие удобных форм обратной связи важно для понимания потребностей аудитории и улучшения качества продуктов и сервисов компании. Это повышает лояльность клиентов.
Где размещать форму обратной связи
Вот несколько оптимальных мест для форм обратной связи:
- На главной странице. Можно добавить компактную форму с полями для имени, email и сообщения. Так посетители сразу смогут с вами связаться.
- На отдельной странице «Контакты». Если форма большая и содержит много элементов, отдельная страница — лучший вариант.
- На страницах описания товаров/услуг. Там уместно разместить формы для запроса допинформации или консультации по продукту.
- Под статьями в блоге. Для оставления комментариев и вопросов от читателей.
- Страница подтверждения заказа в интернет-магазине. Когда человек купил товар, ему предлагают оставить отзыв — оценить скорость доставки, качество обслуживания, поделиться впечатлениями.
- Форма в нижней части сайта (футере) или сбоку. Она отображается на всех страницах, поэтому пользователь всегда может оставить отзыв или задать вопрос — независимо от того, где он сейчас. Удобно и ненавязчиво.
Конкретное место выбирайте исходя из целей и тематики проекта. Главное, чтобы было удобно аудитории.
Правила создания эффективной формы обратной связи
Чтобы форма выполняла свои задачи, при ее создании нужно учесть несколько важных моментов:
- Выбор обязательных и необязательных полей
Определите обязательные поля, которые необходимы для вас и вашей аудитории. Например, поля для имени, email и сообщения.
Дополнительные поля, такие как номер телефона, могут быть полезными, но не должны быть обязательными, чтобы не отпугивать посетителей.
Остальные поля могут быть сделаны опциональными, оставляя выбор пользователю.
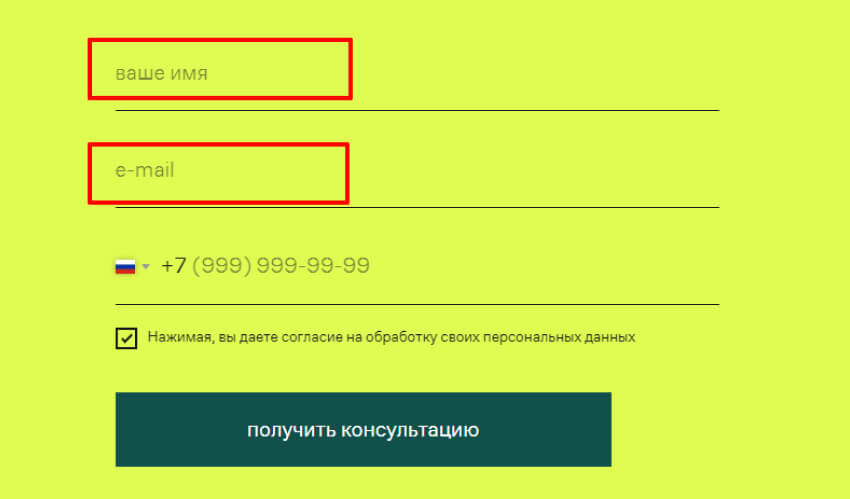
- Добавление подсказок
Рядом с каждым полем в форме добавьте текстовую подсказку или метку, чтобы посетители точно знали, что именно нужно вводить в каждое поле. Например, «Ваше имя», «e-mail» и др.

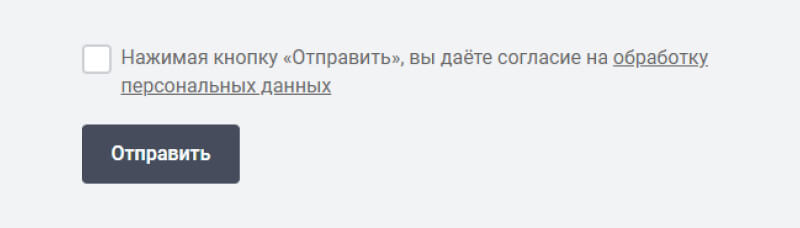
- Согласие на обработку персональных данных
Это требование закреплено законодательно. Поэтому после полей с контактами нужно добавить чекбокс или переключатель примерно с таким текстом:
«Я даю согласие на обработку моих персональных данных в соответствии с ... (указать ссылку на политику конфиденциальности)».

Пользователь должен быть проинформирован, что вы собираете его данные и зачем. А в политике конфиденциальности нужно расписать все нюансы использования личных данных — сроки хранения, способы обработки и так далее.
- Защита от спама
Для защиты от спама можно включить reCAPTCHA (галочка «Я не робот»). Это поможет предотвратить нежелательные сообщения от спам-ботов.

- Дизайн формы
Используйте минималистичный дизайн без лишних элементов, которые будут отвлекать от самой формы. Избегайте слишком ярких цветов и темного текста на темном фоне.
- Яркая кнопка для отправки данных
Добавьте заметную кнопку с текстом, который замотивирует посетителей совершить действие, например: «Отправить отзыв» или «Оставить сообщение».

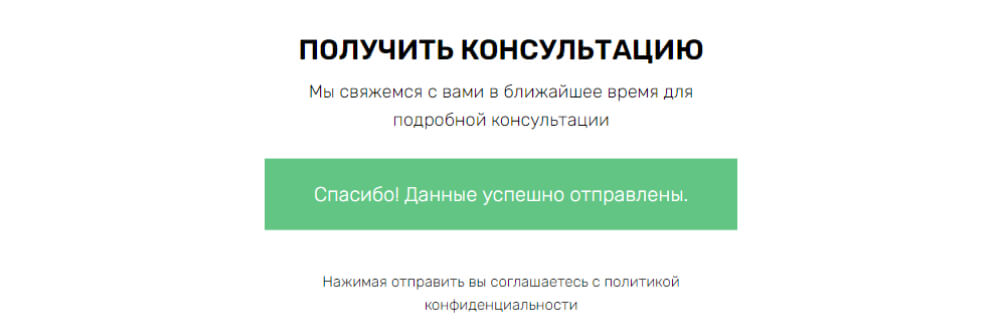
- Автоответ после отправки
Настройте автоматический ответ после отправки формы. Это может быть подтверждение получения данных или благодарность за отправленную информацию. Это даст посетителям уверенность в том, что их запрос был успешно отправлен.

- Проверка на разных устройствах
Проверьте, как форма отображается и функционирует на мобильных устройствах. Убедитесь, что она корректно адаптируется под разные экраны.

Следуя этим правилам, вы создадите форму обратной связи, которая будет не только функциональной, но и удобной для ваших посетителей. Это поможет улучшить взаимодействие с аудиторией и собрать ценную информацию для вашего проекта.
Читайте также: 5 инструментов для повышения конверсии сайта
Как добавить форму обратной связи на сайт
Есть 3 основных способа:
Через плагины в популярных CMS
Если ваш сайт работает на популярной системе управления контентом (CMS), например, WordPress, 1С Битрикс, Joomla или других, вы можете использовать плагины или модули, предназначенные для создания и управления формами обратной связи. Плагины для CMS позволяют гибко настроить поля, внешний вид, логику отправки и обработки данных на сайте. Обычно знания программирования для настройки не требуются.
Через конструкторы форм
Онлайн-сервисы, такие как Google Forms, JotForm, Typeform позволяют создавать и настраивать формы обратной связи без написания кода. Вы можете создать форму на сайте такого сервиса, затем встроить ее на ваш сайт, используя предоставляемый код или интеграции.
Через код
Если у вас есть навыки веб-разработки и вы хотите полностью контролировать процесс создания формы, то можете создать ее с помощью HTML, CSS и JavaScript.
Вот как это сделать пошагово:
- Создание HTML-структуры
Начнем с создания основной структуры формы с помощью HTML-тегов. Вставьте следующий код в ваш HTML-файл:
<form id="feedbackForm"> <label for="name">Имя:</label> <input type="text" id="name" name="name" required> <label for="email">Email:</label> <input type="email" id="email" name="email" required> <label for="message">Сообщение:</label> <textarea id="message" name="message" required></textarea> <button type="submit">Отправить</button> </form>
В этом примере создана форма с тремя полями: имя, email и сообщение. Атрибут required указывает, что поля должны быть заполнены перед отправкой формы.
- Стилизация формы с помощью CSS
Чтобы сделать вашу форму более привлекательной, добавьте стили с помощью CSS. Создайте файл стилей (например, styles.css) и примените следующие стили:
form { display: flex; flex-direction: column; max-width: 300px; margin: 0 auto; } label { font-weight: bold; margin-top: 10px; } input, textarea { padding: 5px; margin-top: 5px; border: 1px solid #ccc; resize: none; } button { margin-top: 10px; padding: 5px 10px; background-color: #007bff; border: none; color: #fff; cursor: pointer; }
Эти стили придают форме более современный вид и делают ее более удобной для пользователей.
- Добавление функциональности с помощью JavaScript
Для обработки отправки данных формы, добавьте JavaScript. Создайте файл скрипта (например, script.js) и добавьте следующий код:
document.getElementById('feedbackForm').addEventListener('submit', function(event) { event.preventDefault(); var name = document.getElementById('name').value; var email = document.getElementById('email').value; var message = document.getElementById('message').value; // Здесь может быть ваш код для отправки данных на сервер // Например, можно использовать Fetch API или AJAX для отправки данных alert('Сообщение отправлено!'); // Уведомление об успешной отправке this.reset(); // Очистка формы после отправки });
Этот код добавляет обработчик события submit, который предотвращает стандартное действие отправки формы, получает значения полей и выводит уведомление об успешной отправке. Вам нужно будет дополнить код отправкой данных на сервер, что обеспечит реальную функциональность формы.
Не забудьте настроить серверную часть для обработки данных формы и отправки их на электронную почту или другой сервис, чтобы форма действительно работала.
Главное
- Форма на сайте — это специальный раздел для ввода данных посетителями с целью связи с владельцем ресурса.
- Формы нужны для получения обратной связи от аудитории, сбора заявок, улучшения бизнес-процессов и продуктов компании.
- Размещать формы лучше на главной странице, на отдельной странице контактов, в карточках товаров, в футере, под статьями.
- Правильно выбирайте обязательные и необязательные поля, добавляйте подсказки, тестируйте на разных устройствах.
- Для создания формы нужен HTML (структура), CSS (дизайн), JavaScript (функционал и взаимодействие). Либо можно воспользоваться плагинами в CMS или онлайн-конструкторами форм.
Если вам нужна помощь в оптимизации сайта — обращайтесь в SEO.RU. Мы готовы комплексно взять на себя поисковую оптимизацию и раскрутку вашего ресурса.
Подписывайтесь на наш Телеграм-канал. Там мы постим новости SEO-сферы, обновления Яндекса и Google, статьи про продвижение сайтов и дайджесты.










