- Что такое микроразметка FAQ?
- Как выглядит контент с микроданными FAQ в поисковой выдаче?
- Как внедрить структурированные данные FAQ на свой сайт?
Что такое микроразметка FAQ?
Микроразметка FAQ — это схема структурированных данных schema.org, представленная в июле 2019 года на конференции Google Dance Singapore. Одновременно со схемой FAQ была также представлена микроразметка HowTo.
Схема FAQ, как следует из названия, разработана для разметки страниц с ответами на популярные вопросы. Чтобы контент с такой разметкой отображался адекватно, он должен соответствовать определенным критериям:
- контент на странице должен быть представлен в формате перечня вопросов и ответов на них. Например, это может быть список вопросов по использованию сервиса;
- контент должен быть нерекламным;
- запрещено использовать в текстах вопросов и ответов непристойные, оскорбительные и грубые высказывания, призывы к насилию и противоправным действиям, материалы сексуального характера;
- весь контент, размеченный схемой FAQ, должен быть доступен пользователям на исходной странице.
Как выглядит контент с микроданными FAQ в поисковой выдаче?
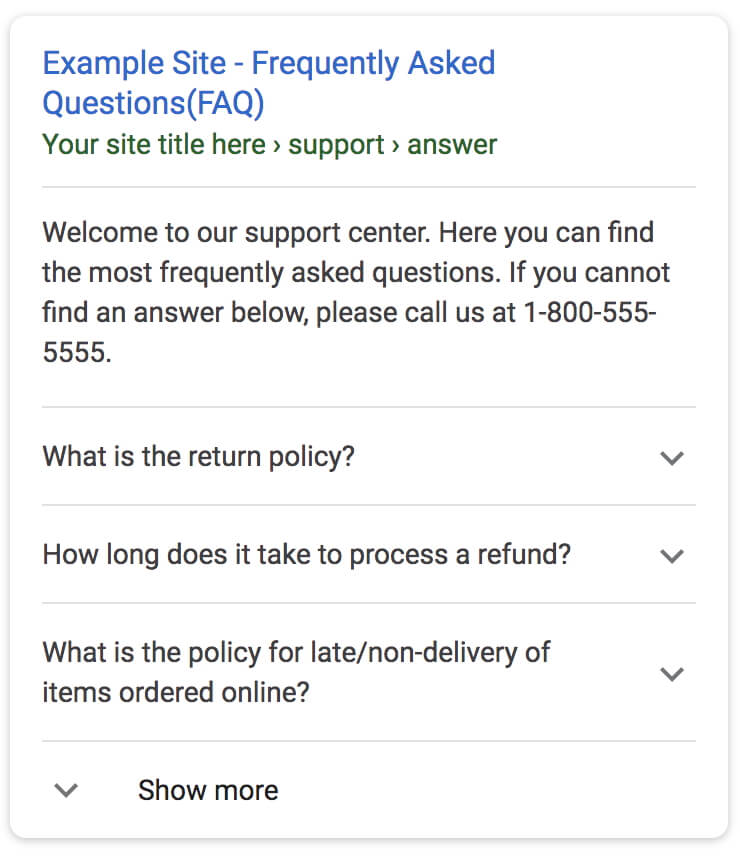
Расширенный сниппет, который формируется с помощью микроразметки FAQ, занимает очень большой блок в выдаче Google и выглядит так:

Источник изображения: developers.google.com
Кликнув на стрелочку, пользователь открывает ответ на соответствующий вопрос.
Как внедрить структурированные данные FAQ на свой сайт?
Шаг 1. Собрать список вопросов и подробно ответить на них.
Шаг 2. Подобрать подходящие атрибуты из документации.
<!-- Атрибуты itemscope и itemtype сигнализируют о начале использования микроразметки и ее типе --> <html itemscope itemtype="https://schema.org/FAQPage"> <head> <title>Часто задаваемые вопросы</title> </head> <body> <!-- Далее — пример разметки одного вопроса и ответа на него --> <div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question"> <span itemprop="name">Текст вопроса</span> <div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"> <div itemprop="text">Текст ответа</div> </body> </html>
Шаг 3. Добавить составленную микроданные к контенту.
Шаг 4. Проверить, насколько правильно использована схема, с помощью инструмента проверки структурированных данных от Google.
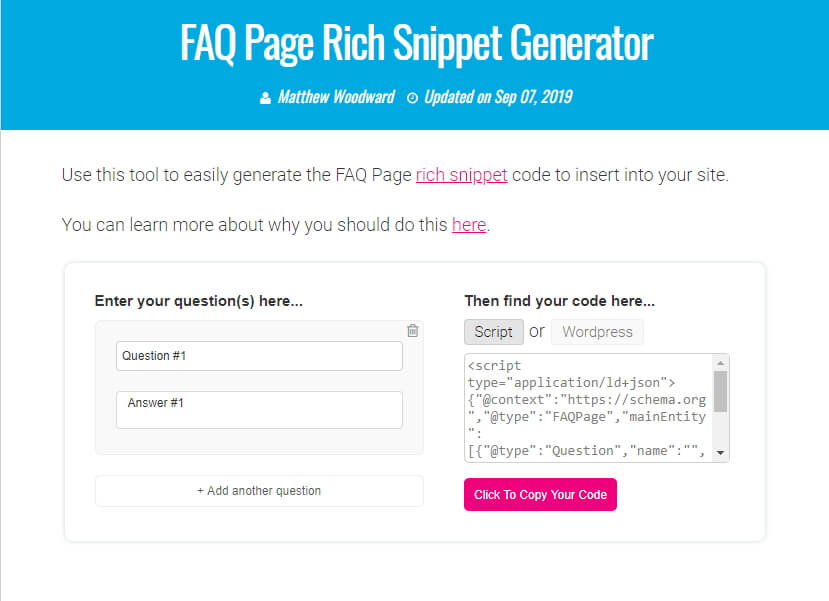
Также для генерации микроданных FAQ можно использовать сервис FAQ Page Rich Snippet Generator:

В поле Question #1 нужно ввести вопрос, в поле Answer #1 — ответ на него. Справа в окне Then you find your code сформируется код, который нужно внедрить на страницу сайта.







