- Что такое навигационная система сайта?
- Какие бывают виды?
- Как реализуется?
- Как навигация влияет на SEO?
- Как правильно выстроить навигацию сайта: 9 (+1) рекомендация
Что такое навигация сайта?
Навигационная система сайта — это часть архитектуры сайта, элементы (ссылки) и приемы, которые обеспечивают возможность переходов между страницами. Чем понятнее она выстроена, тем удобнее посетителям пользоваться площадкой. Поэтому навигационная система считается главным показателем качества юзабилити веб-ресурса.
Ссылки — это основа интернета. Но когда пользователь впервые открывает сайт, он не знает, где расположены ссылки на нужные ему разделы. Узнать он это должен в первые же секунды пребывания на сайте — благодаря навигации. С самого начала ему должна открыться карта местности — набор указателей, которые подсказывают направления к нужным местам. Если этого нет (или, наоборот, слишком много), пользователю придется потратить время, чтобы разобраться, как открыть раздел или страницу с материалом, который ему интересен. Долгие и безрезультатные поиски раздражают посетителей, они уходят с сайта и не возвращаются. Поэтому есть смысл работать над навигационной составляющей веб-площадки.
Навигация состоит из разных видов гиперссылок. Каждый вид отвечает за разные действия:
- переходы между разделами;
- выбор и информирование о товарах или услугах, которые предлагаются на сайте;
- фильтрация товаров по параметрам;
- помощь при оформлении заказа.
Какие бывают виды?
- Основная — ссылки с главной страницы или основного меню.
- Глобальная — линки, которые доступны с любой страницы (например, на главную или в личный кабинет).
- Тематическая — ссылки на страницы схожей тематики.
- Текстовая — внутренняя перелинковка, по которой пользователи переходят к разделам или статьям, которые упоминаются в других материалах.
- Языковая — служит для переключения между языковыми версиями сайта.
- Рекламная — кликабельные рекламные блоки.
С точки зрения дизайнерской разработки навигация сайта бывает:
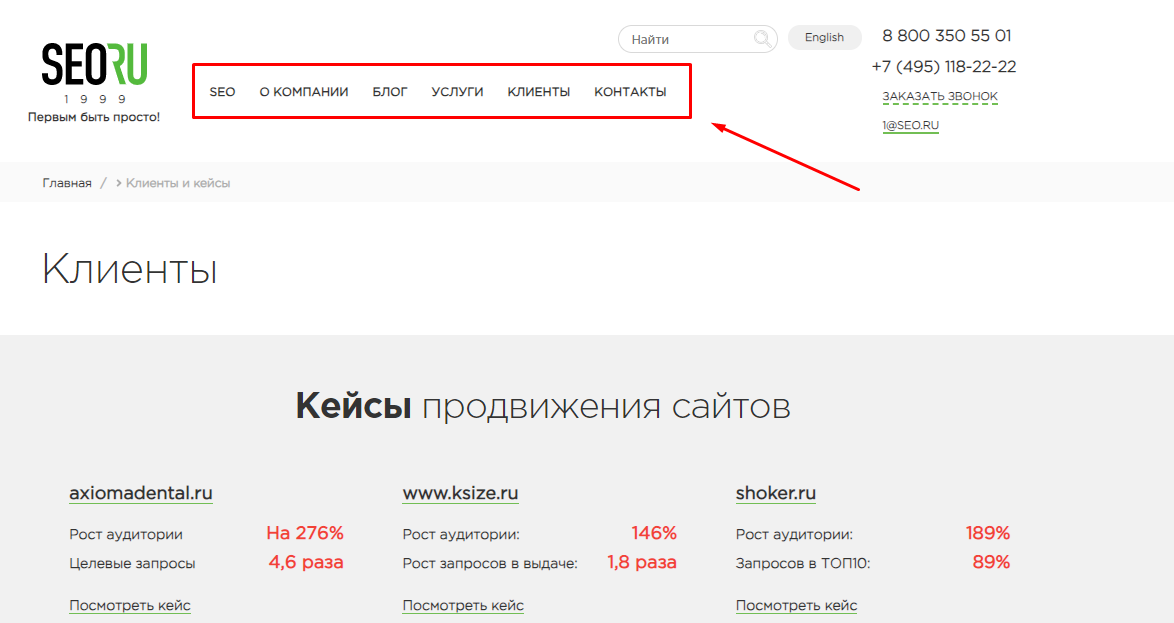
- горизонтальной — вверху страницы, как на нашем сайте seo.ru:

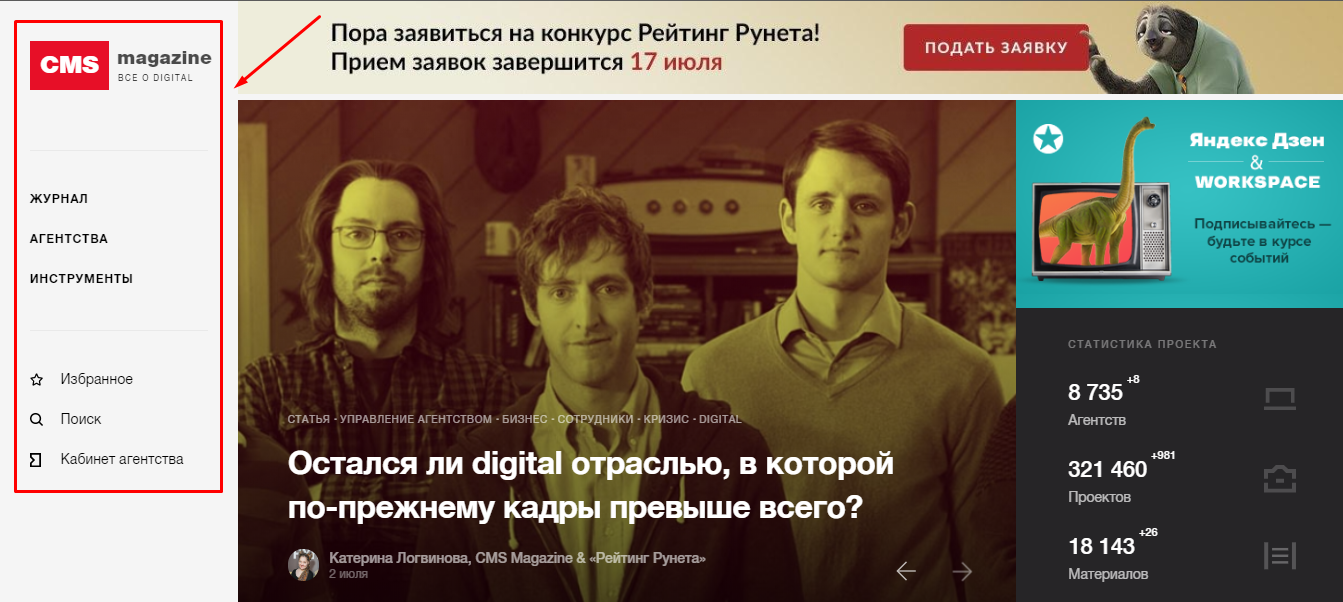
- вертикальной — расположенной на боковой колонке сайта, обычно слева:

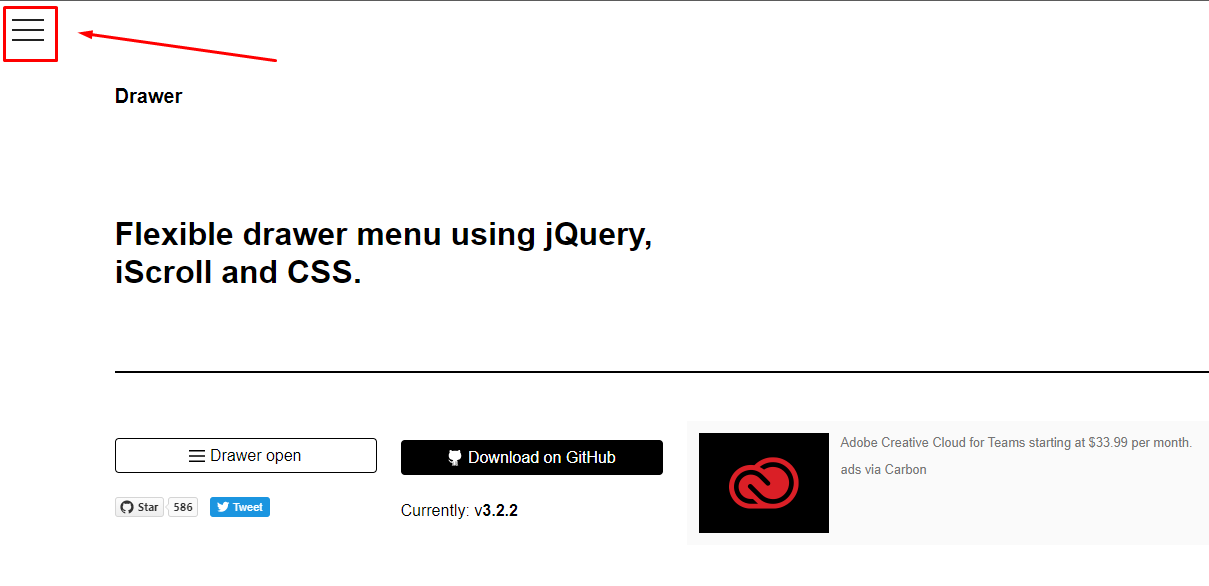
- «гамбургер» — еще один популярный прием: категории меню раскрываются при наведении на специальный значок в виде 3 горизонтальных полосок. Этот метод перешел из мобильной разработки и позволяет сэкономить место на главной:

Основные элементы навигационной системы — это:
- URL;
- хэдер;
- основное меню;
- форма поиска;
- шкала прогресса, кнопка «Наверх»;
- ссылки внутри текстов;
- футер.
Как реализуется?
Любой из видов навигации можно реализовать по-разному. Выделяют такие виды исполнения:
- Классический текстовый, когда анкорами ссылок служит обычный текст.
- Графический — вместо текста здесь используются картинки и иконки для каждой кнопки меню.
- HTML-навигация — в этом случае ссылки отображаются на экране пользователя, когда он наводит курсор на корневую папку.
- Java- и flash-навигация, которая дополняет HTML различными эффектами.
Как навигация влияет на SEO?
-
Формирует поведение посетителя.
Чем проще и понятнее у сайта структура, тем выше вероятность совершения целевого действия — например, покупки товара, заполнения формы или скачивания файла. То есть это прямое влияние на конверсию.
В 2020 году пользователи избалованы огромным количеством магазинов и поставщиков контента. Поэтому разбираться в том, как устроен сайт и какая ссылка куда ведет, они не станут. Они просто уйдут к тем конкурентам, у которых проще найти и заказать нужный товар или услугу.
Поведенческие факторы оказывают прямое влияние на ранжирование, а система навигации — один из ключевых факторов поведения.
-
Влияет на индексацию в поисковиках.
Поисковые системы (и Google, и Яндекс) подчеркивают важность логичной и понятной структуры. Это нужно не только пользователям, но и поисковым ботам.
Краулер индексирует сайт ссылка за ссылкой, переходя от одной к другой по выстроенной иерархии. Поисковой бот никогда не проиндексирует документ, на который не ведет ни одна ссылка с сайта. А значит, этот документ не будет отображаться в выдаче.
Предсказуемая организация навигации без дублей — залог четкой индексации и, к тому же, возможность по максимуму раскрыть тему и пользовательский интент запроса.
-
Делает сниппет более привлекательным.
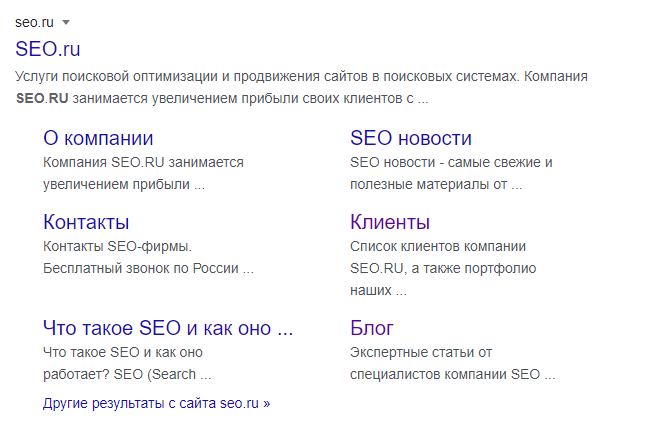
Корректная структура позволяет отображать в поиске сразу несколько дополнительных ссылок:

Читайте по теме: Что такое сниппет и как настроить сниппет в Яндекс и Google
Как правильно выстроить навигацию по сайту: 9 (+1) рекомендация
Итак, переходим к конкретным правилам, которые объясняют, как сделать навигацию сайта.
-
Пользователи должны иметь возможность свободно переходить с одной страницы на другую. Это основное правило, которое задает тон всем остальным. Любой веб-площадке нужна простая, логичная, предсказуемая навигационная система. Если у вас крупный интернет-ресурс, на котором много страниц, вы должны организовать их иерархию таким образом, чтобы любой пользователь мог перейти на любую страницу в несколько кликов.
-
Отслеживайте уровень вложенности приоритетных страниц. Это количество кликов, которое совершает посетитель при переходе от главной до нужной ему страницы. Так, у главной — 1 уровень, у ссылок с нее — 2 уровень, и так далее. Чем ближе страница к главной, тем больше ссылочного веса она получает. С точки зрения SEO размещать важный контент на страницах 4 и последующего уровней — не лучшая идея. Краулеры уделяют мало внимания таким страницам. Поэтому все то, что пользователи и/или поисковые боты должны увидеть, нужно размещать не дальше, чем на 3 уровне.
-
Соблюдайте системность структуры. Внутренняя перелинковка должна строиться на текстовых анкорах, которые дают представление о том, куда ведет ссылка. В качестве таких анкоров могут выступать ключевые слова, связанные с другим релевантным контентом.
-
Избегайте сложной, слишком разветвленной структуры.
-
Внедряйте «хлебные крошки». Они помогают ориентироваться, особенно если пользователь отвлечется:

-
Используйте ЧПУ. Это вид URL позволяет пользователю понять, какой контент расположен на странице еще до того, как она открылась.
-
Создавайте и сортируйте категории, исходя из их популярности и актуальности для пользователей.
-
Адаптируйте новые элементы навигации для мобильных устройств.
-
Делайте элементы навигации контрастными, но при этом гармоничными по отношению к фону и основному контенту.
Бонусная рекомендация: если есть возможность, привлекайте SEO-специалиста для создания структуры еще на этапе разработки сайта. Если вы просто решили создать сайт и начали хаотично размещать на нем товары и контент, это рано или поздно приведет к проблемам — с индексацией, с пользовательским поведением, с конверсией и даже с нормальным функционированием. Некоторые из этих проблем можно будет решить только радикальными методами — например, переездом на новую CMS. А это всегда дополнительные расходы.
Если же начать SEO на этапе разработки, вы изначально увеличиваете свои шансы на попадание в топ (а молодым веб-ресурсам без профессиональной помощи такое не под силу). Включенный в разработку сайта SEO-оптимизатор — это профилактика многих неприятностей и экономия средств на их устранение.









![Вопрос-ответ от службы поддержки Google SEO + комментарии эксперта SEO.RU [август 2023]](/upload/iblock/314/31435e8d1863eda51247550521707a95.jpg)
