- Где найти картинки для сайта?
- Как подбирать размер и вес изображения?
- Как выбрать картинки для сайта и создать свой стиль: советы
Где найти картинки для сайта?
Изображения для свободного использования в коммерческих и некоммерческих целях можно получить бесплатно и за деньги.
Бесплатные стоки
Бесплатные фотостоки работают по лицензии CCO. Сейчас их очень много, вот некоторые из них:
- Плюсы: можно найти картинки для сайта бесплатно по темам и категорям, при этом авторство указывать обязательно. Использовать можно по своему усмотрению, в том числе изменять.
- Минусы: искать подходящую иллюстрацию можно очень долго (и не найти).
Платные фотобанки
Платформы с платными картинками работают в двух форматах: подписка или «розничная» продажа отдельных картинок. Изображения продаются по стандартной лицензии, которая дает право использования в коммерческих целях, в том числе для оформления веб-ресурсов.
Примеры фотобанков:
- Плюсы: найти нужные изображения для сайта можно гораздо быстрее — выбор там гораздо больше, чем на бесплатных площадках. Некоторые сервисы присылают подборки фотографий для свободного использования на e-mail.
- Минусы: придется заплатить.
Напрямую у фотографов и графических дизайнеров
Можно купить права на использование уже готовых снимков из портфолио фотографов, а можно заказать у них фотосъемку и письменно договориться о том, что снимки принадлежат только вам и никем больше публиковаться не могут. Графические дизайнеры тоже под заказ создают изображения.
- Плюсы: уникальный иллюстративный материал, созданный по вашим требованиям и параметрам.
- Минусы: заплатить придется больше, чем за фотобанк. Кроме того, в условиях нехватки времени работа с фрилансерами может стать трудоемкой — нужно быть на связи, отвечать на вопросы, исправлять макеты, утверждать финальный вариант. Если же время у вас есть, то этот минус выпадает из списка.
Создавать самому
Если вы умеете работать в известных графических редакторах (например, суперизвестный Photoshop), можно самому создавать нужные изображения. Если умеете фотографировать и у вас есть хорошее оборудование для этого, можно делать снимки и ретушировать их.
Также можно пользоваться простыми онлайн-редакторами, которые помогают создавать иллюстрации разных форматов для разных целей:
- Плюсы: можно не платить (у онлайн-редакторов есть и бесплатные тарифные планы), не нужно кому-то объяснять, что должно получиться, — все можно сделать самостоятельно.
- Минусы: чаще всего это требует усилий и времени, особенно если это побочная деятельность: например, если вы копирайтер и основное ваше дело — писать тексты, то на самообучение может понадобиться в том числе нерабочее время.
Как выбрать размер изображения?
Картинки на веб-странице должно быть видно целиком — без прокручивания ползунков в какую бы то ни было сторону. Особенно это важно в эпоху mobile first, когда все больше людей посещают сайты с мобильных устройств.
Чтобы пользователь открыл страницу и сразу увидел изображение целиком, нужно заранее задать ей адекватные параметры и оптимизировать вес (а еще желательно внедрить адаптивный дизайн, который любят все — и поисковики, и пользователи).
Размер изображения
Идеальные размеры картинок для сайта у всех свои. Но относительно универсальным можно считать разрешение от 900х700 пикселей и меньше. Этого будет достаточно, чтобы пользователь видел изображение без дополнительных манипуляций, при этом оно не будет закрывать весь экран или, наоборот, теряться из виду.
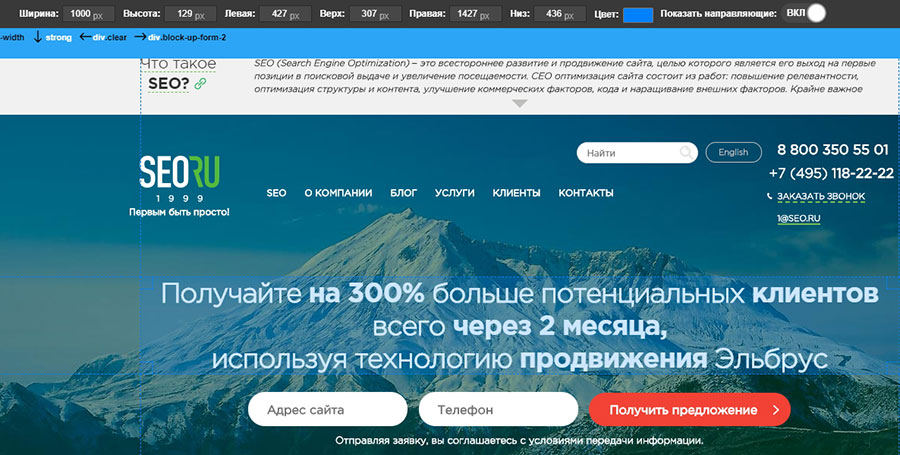
Если нужно выбрать картинку под заданное место на сайте, можно пользоваться специальными расширениями для браузеров: например, линейка Page Ruler рассчитывает размер элементов в пикселях.

Наводите курсор на нужный объект, и сервис посчитает его размер
Вес фотогафий и иллюстраций
Чем тяжелее иллюстрации на сайте, тем медленнее он будет загружаться. Если веб-площадка грузится долго, то это замечают и пользователи, и поисковые роботы: ухудшаются поведенческие факторы и «проседают» позиции. Поэтому оптимизация изображений для сайта и проверка инструментами для проверки скорости загрузки — тоже часть поискового продвижения.
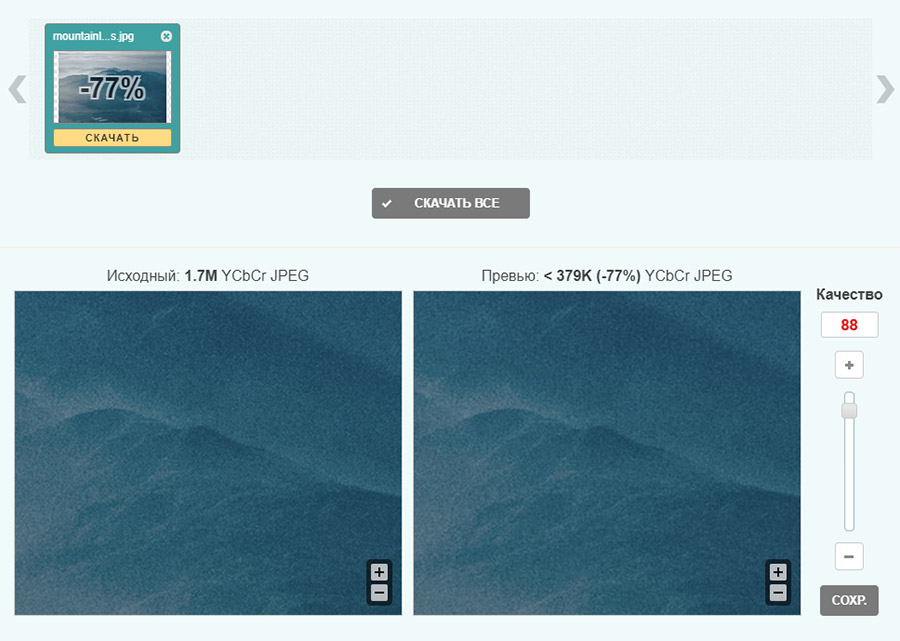
Для уменьшения веса фотографий и картинок есть онлайн-сервисы типа Optimizilla: нужно загрузить туда картинку и дождаться, пока программа ее «сожмет». После этого качество можно отрегулировать с помощью ползунков справа:

В зависимости от порога веса картинки, можно увеличить или уменьшить качество
Сколько должна весить одна картинка, определяется всегда отдельно для каждой площадки: есть ресурсы, где приходится пренебречь качеством для более быстрой загрузки, а где-то все наоборот. Чем меньше весит изображение, тем лучше, но без заметного ущерба его внешнему виду.
Как выбрать картинки для сайта и создать свой стиль: советы
- Определитесь с целью своего сайта: что именно он дает или должен давать посетителям. Исходя из этого выбирайте и картинки — они должны формировать полноценное представление у пользователя о ваших услугах или товарах. Например, фото спортивной одежды должны показывать, насколько она подходит для спорта, а иллюстрации статей блога о выпечке — пробуждать аппетит.

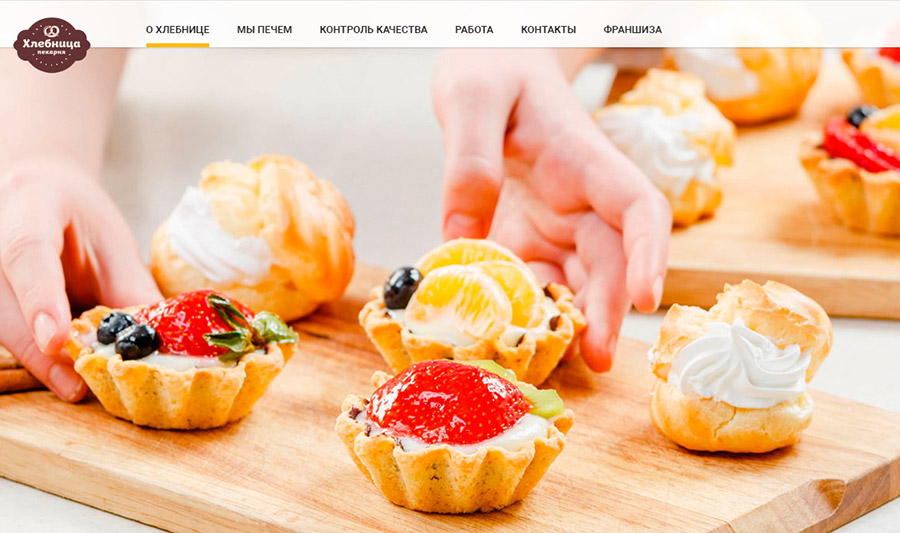
Фотографии пирожных с сайта пекарни «Хлебница» сделаны в теплых тонах — это вызывает приятные ассоциации
- Добавляйте элементы корпоративного цвета. Даже среди бесплатных изображений для сайта можно найти картинки подходящих цветов. А если делать изображения самим, то можно собственноручно расставлять акценты.

Корпоративный цвет SEO.RU — зеленый, и мы стараемся использовать его в том числе при оформлении статей в блоге
- Старайтесь быть оригинальными. Если используете общедоступные бесплатные картинки для сайта, делайте необычную ретушь с помощью специальных приложений или нестандартное кадрирование. Если делаете собственный иллюстративный материал, то простора для фантазии больше, поэтому можно разработать собственные методы для обработки.

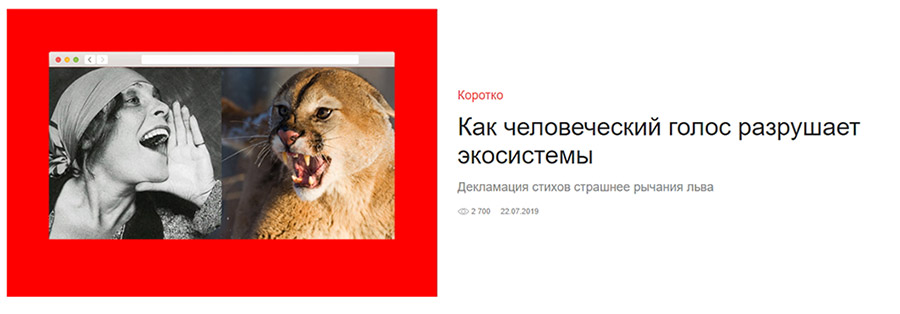
На сайте образовательной платформы «Теории и практики» превью одной из статей состоит из двух фотографий — оно привлекает внимание контрастом и ярким оформлением
- Экспериментируйте со связкой текста и изображений — такие картинки очень нравятся пользователям, поэтому получают социальный отклик.

Именно так работает инфографика — пример с сайта Лаборатории реактивного движения НАСА
- 5. Просматривайте другие блоги и порталы, изучайте их иллюстративную составляющую. Только не занимайтесь плагиатом, а комбинируйте идеи и методы обработки, дополняйте детали и анализируйте тенденции.
Картинки для сайта — мощный инструмент привлечения и удержания внимания. С его помощью вы можете заметно улучшить качество контента и получить отдачу в виде роста трафика и новых пользователей.









