- Как изменился e-commerce и как использовать эти изменения?
- Внешний вид, юзабилити, техническая сторона
- Представление товара
- Взаимодействие
- Повышение лояльности и продаж
- Итоговый чек-лист
Как изменился e-commerce и как использовать эти изменения?
Пандемия и карантин вывели e-commerce на новый уровень: возможность заказать товары на дом для людей, запертых внутри 4 стен, оказалась как никогда кстати. По разным данным, за период самоизоляции российские площадки онлайн-торговли получили 15-17 млн новых покупателей. Свежие исследования показывают, что интернет-магазины — это 66% точек соприкосновения продавцов и покупателей.
Привыкая к доставкам и большому выбору, россияне начали переходить от популярных гипермаркетов к специализированным точкам: аналитики выяснили, что все больше людей, которые приобретают онлайн молочную, мясную или хлебобулочную продукцию, ищут магазины, которые реализуют строго эти изделия. Узкая специализация служит для покупателей знаком качества и широкого ассортимента внутри сегмента.
Как интернет-магазины (в том числе и особенно небольшие) могут использовать эти 2 обстоятельства для повышения конверсии?
- Сам факт наличия онлайн-площадки — это уже способ выйти на новых покупателей. Но это все и так знают. Не все знают, что поменять на сайте, чтобы он приносил еще больше продаж. Об этом расскажем дальше.
- Даже если у вас небольшой магазин, вы можете найти новых покупателей в сети. И это несмотря на то, что маленьким онлайн-магазинам бороться с крупными ритейлерами (типа Wildberries, Ozon и другими) за позиции в поиске крайне сложно. Поисковики предпочитают их, и с этим сложно что-то делать. Но разворот покупателей к небольшим, узкоспециализированным точкам дает им шанс. Из этой статьи вы узнаете, как по максимуму настроиться на покупательскую волну.
Разберем по полочкам и составим чек-лист способов, работающих на увеличение конверсии интернет-магазина.
Внешний вид, юзабилити, техническая сторона
-
Улучшите верстку и дизайн. Веб-дизайнеры давно не художники, чтобы делать «как вижу»: внешний вид сайта должен быть целостным и продуманным. Удобно — это новое красиво. Как должно быть: пользователь открыл сайт и сразу понял, куда идти дальше, как купить, как заплатить, как получить помощь и так далее. Он не спотыкается о дизайн, не раздражается из-за него, не хочет уйти. Создание комфортного нахождения на сайте — это путь к продажам.

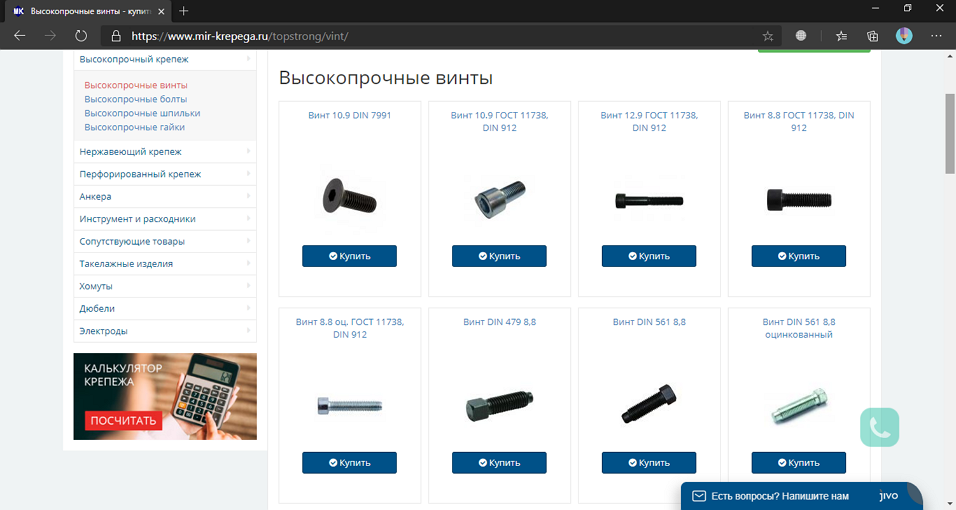
Пример размещения товаров в 4 колонки в интернет-магазине крепежа и инструментов: видно и ассортимент, и каждый товар отдельно
Лучше всего размещать товары в 4-5 колонок. Самая конверсионная позиция — в левом верхнем углу.
Дизайн — это больше, чем простое сочетание цветов и форм. Здесь и понимание психологии потребителя, и оценка удобства и перемещений, и способ вывести на первый план те товары, которые нужно продать в первую очередь.
-
Адаптируйте сайт под мобильные устройства. Никто ничего не купит на красивом сайте, который с мобильного открывается как простыня крошечных буковок и картинок.

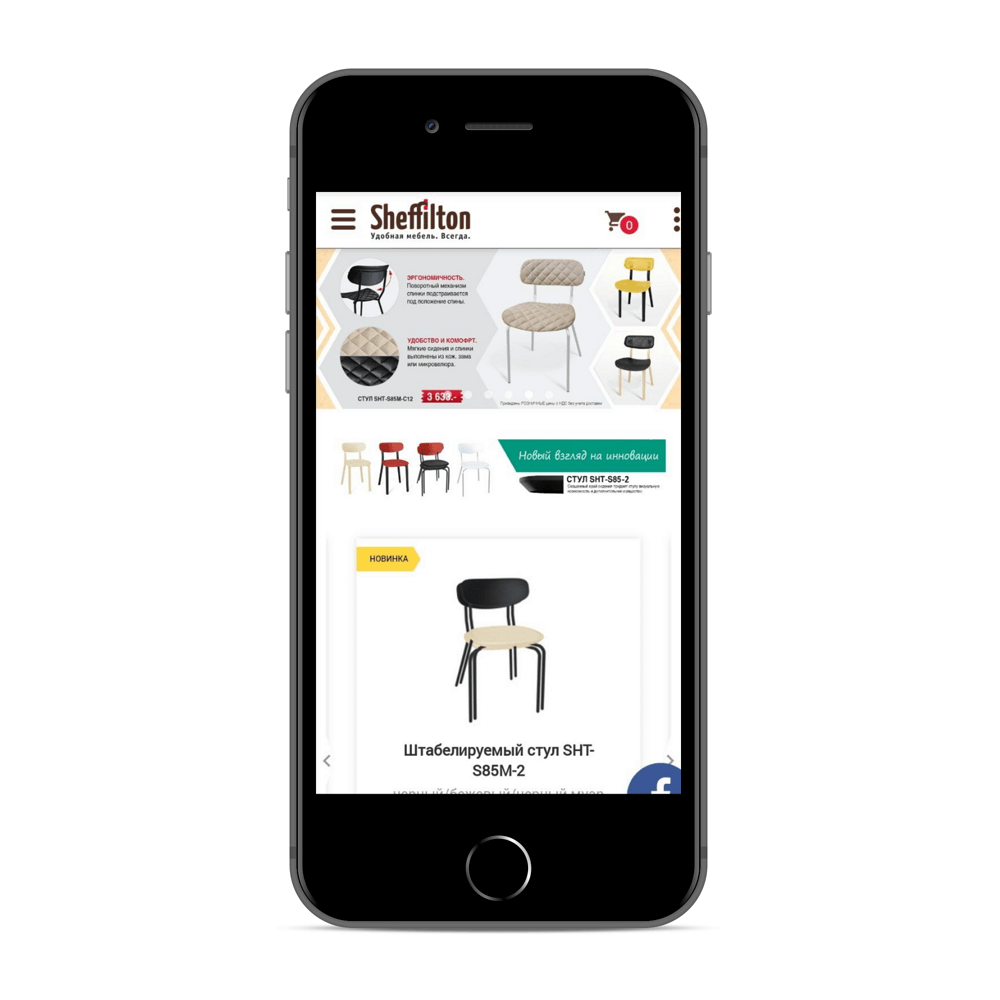
Пример хорошей мобильной адаптации
Исключение из всех тех, кому нужна мобильная версия, составляют только сайты, которые продают дорогие товары. Например, автомобили, крупную бытовую технику — то, что стоит дорого и покупается не на один год. Перед тем, как купить умный двухметровый холодильник, люди смотрят обзоры, читают отзывы и инструкции, а все это делать удобнее, основательно засев перед монитором компьютера или ноутбука, а не смартфона.
Если же ассортимент вашего интернет-магазина — это FMCG (fast moving consumer goods, товары повседневного спроса), то мобильная адаптация необходима. Заказать продукты или отложенные товары со скидкой можно с мобильного, пока сидишь в пробке или спускаешься в метро по длинному эскалатору. Поэтому FMCG-ритейлерам нужна мобильная версия сайта или адаптивный дизайн — мы рассказывали, что лучше выбрать. Какой бы из этих вариантов вы ни выбрали, для повышения конверсии размещайте в нем товары в 2 колонки.

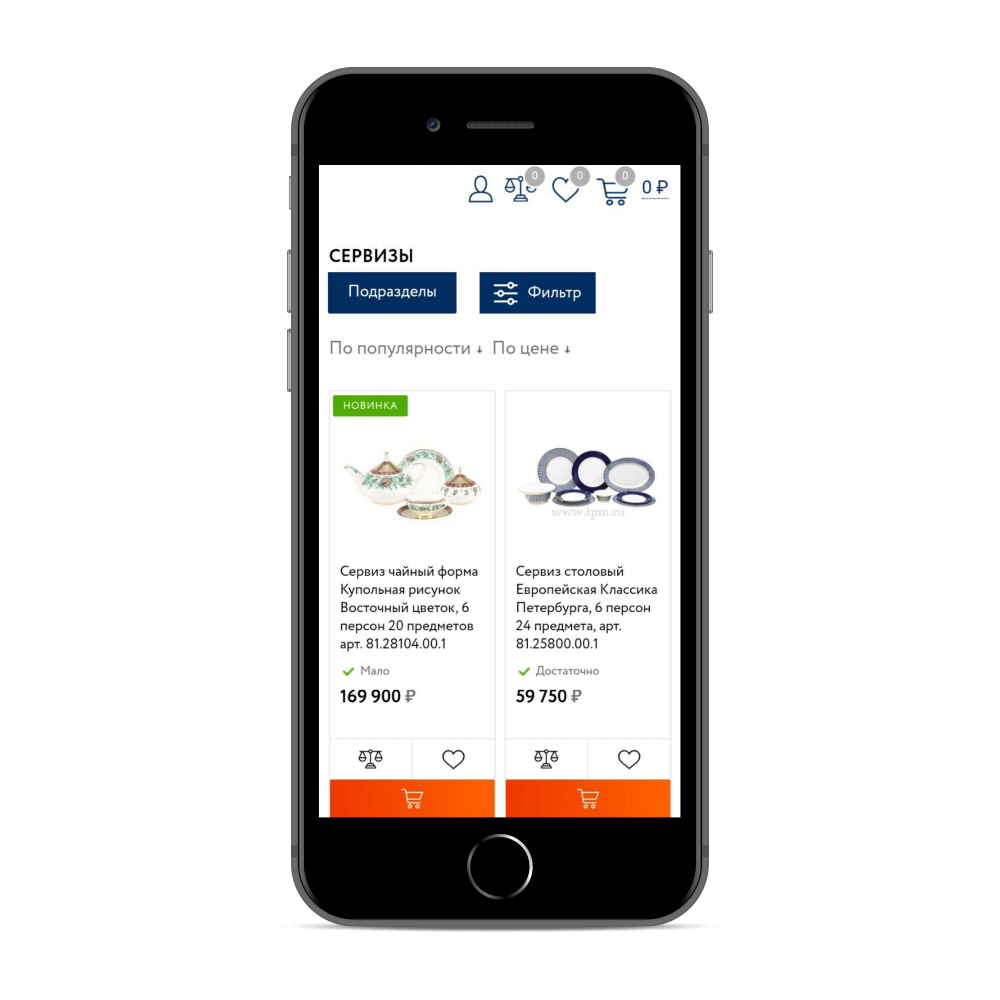
Пример двухколоночного оформления ассортимента в мобильной версии интернет-магазина
Также используйте «ленивую загрузку» — это тип загрузки контента, в котором изначально загружаются только те изображения и карточки товаров, которые пользователь способен увидеть. Остальные подгружаются по мере скроллинга.
Расширьте тип мобильных клавиатур для чекаута, то есть для страниц оформления заказа. Как правило, у формы заказа есть несколько полей, а заполнять их мало кому нравится. Облегчите этот путь: например, добавьте упрощенную клавиатуру для заполнения формы e-mail или номера телефона.

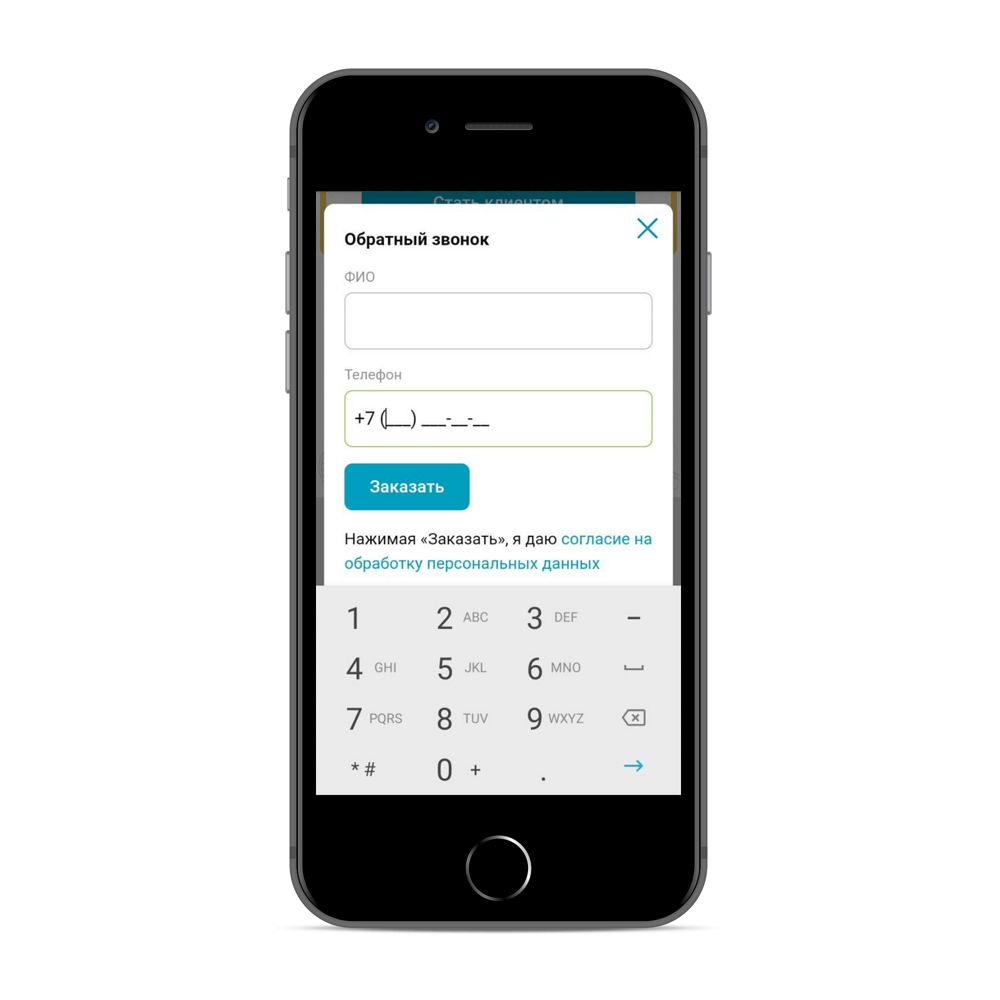
Упрощенная мобильная клавиатура: только цифры
Еще можно разработать приложение или внедрить модную технологию PWA. Многие любят ставить приложения на всякий случай или из любопытства («только посмотреть»). В феврале-марте 2020 года исследователи зафиксировали рост загрузок мобильных приложений ритейлеров.
-
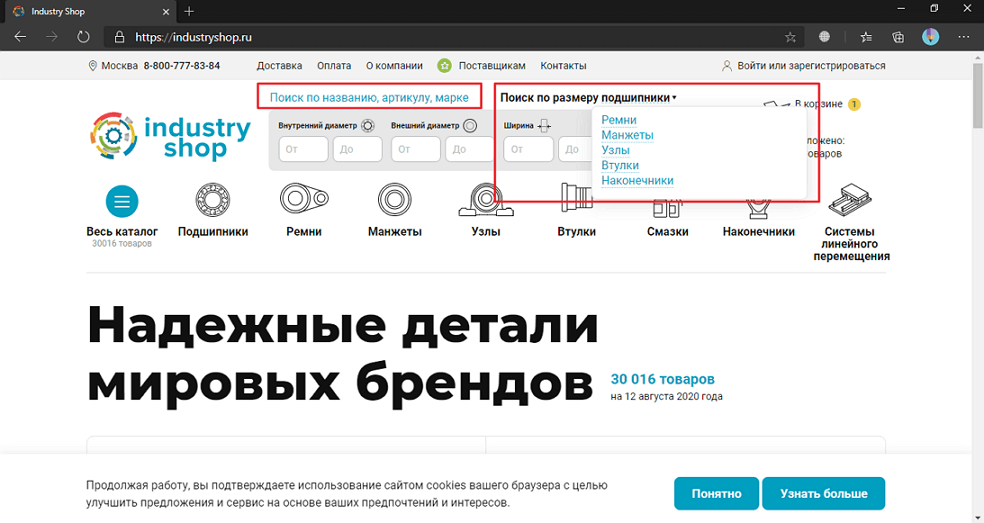
Используйте умный поиск по сайту. То, что поиск вообще должен быть в любом интернет-магазине, что он должен быть заметным — это прописные истины. Кроме этого, он еще и работать должен так, чтобы понимать пользователя с полуслова.
Что для этого нужно? Нужно, чтобы он умел искать не просто по всему сайту, а по названиям товаров, по их номерам в каталоге, по категориям.

Пример умного поиска в интернет-магазине запчастей: можно искать не только по названию, но и по артикулу, марке и размерам изделия
Также нужно, чтобы он учитывал опечатки, символы и аббревиатуры.
 Если со всем этим набором точного соответствия запросу не нашлось, нужно добавить строки подходящих или похожих товаров. Пользователю нужно предложить возможные варианты: он может не знать об их существовании, а вы расскажете ему, и тогда вероятность покупки вырастет.
Если со всем этим набором точного соответствия запросу не нашлось, нужно добавить строки подходящих или похожих товаров. Пользователю нужно предложить возможные варианты: он может не знать об их существовании, а вы расскажете ему, и тогда вероятность покупки вырастет.
-
Сделайте элементы контрастными и заметными. Частично это правило мы затронули в предыдущем пункте, теперь раскроем подробнее. Категории товаров, активные элементы, важные кнопки («В корзину», «Купить», иконки личного кабинета, навигационные элементы) должны быть контрастными по отношению к основному фону. А фон активных элементов должен быть выделен, чтобы покупатель не запоминал, какую категорию он открыл.

Пример выделения фона активного пункта меню
-
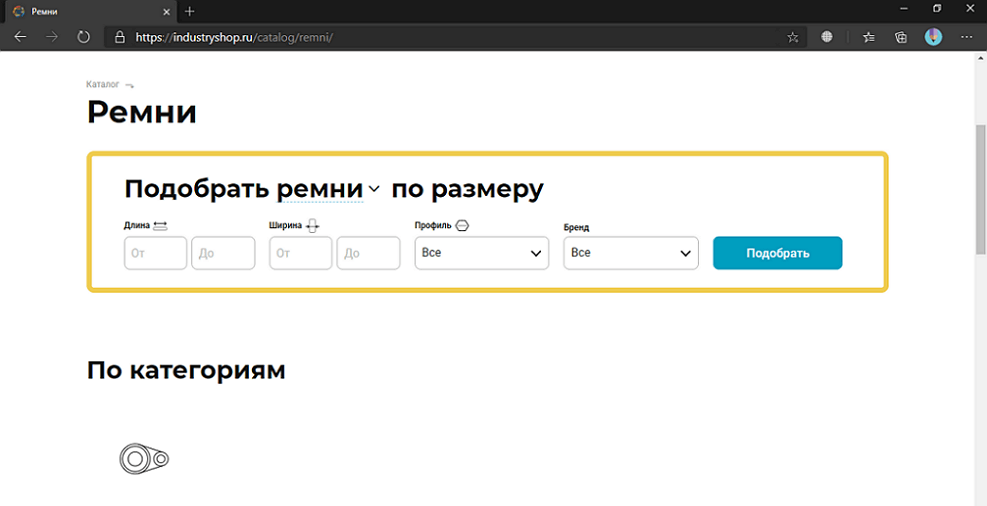
Разработайте систему фильтров, ориентированную на потребности покупателя. Используя запросы, по которым пользователи находят ваш сайт, вы можете выделить важные добавочные характеристики товаров.

Какие фильтры нужны покупателям интернет-магазина запчастей: размеры, профиль, бренд
Например, для интернет-магазина штор конверсионной будет фильтрация по цветам, по комнатам, по типу ткани, по размеру (длине/ширине), по цене, по способу крепления к гардине. Не очень много людей знает разные бренды, которые производят шторы, и отличают продукцию одного бренда от другого. Поэтому фильтрация по производителю не даст покупателю ничего.
 Наличие дополнительного фильтра не скажется на конверсии. А вот отсутствие важного — например, по цвету или размеру — сильно по ней ударит.
Наличие дополнительного фильтра не скажется на конверсии. А вот отсутствие важного — например, по цвету или размеру — сильно по ней ударит.
-
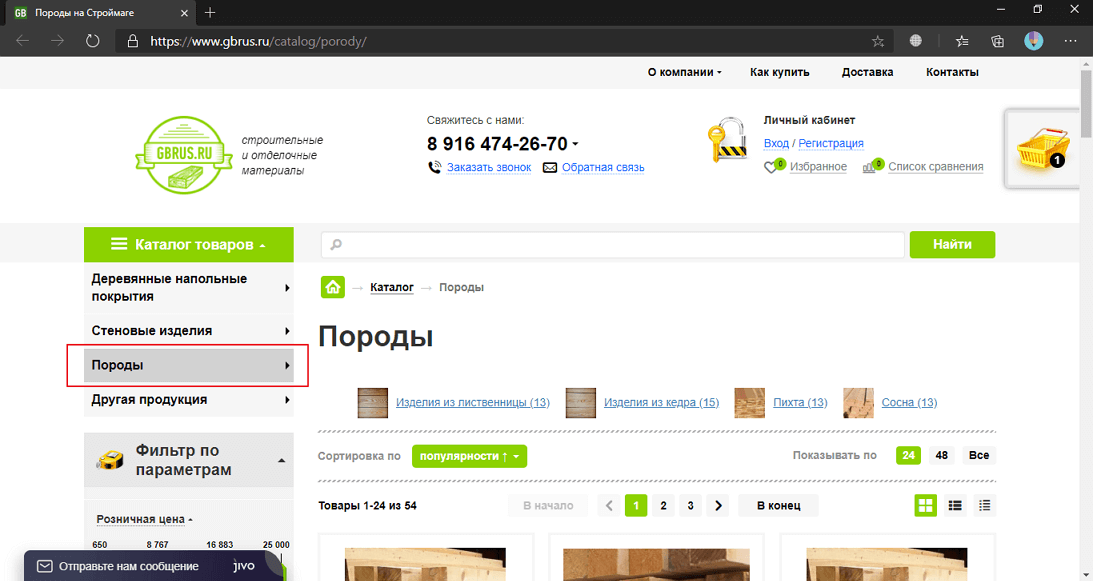
Создайте простую навигацию. В первую очередь нужно проработать меню. Если оно объемное, у вас много разных товаров, не надо делать выпадающее меню, которое закроет собой весь контент. Замените его на отдельную страницу с каталогом. Если меню все такое же большое, но категорий, по которым сгруппированы товары, мало, то можно использовать выпадающее меню. Но его нужно четко структурировать для пользователя, чтобы ему изначально было понятно, где какие позиции искать.

Пример организации большого ассортимента по основным категориям — такой формат позволяет использовать выпадающее меню
Правильно используйте «хлебные крошки». Про этот элемент тоже много говорится, многие знают про него. Подчеркнем лишь его важность для конверсии: «хлебные крошки», которые отображаются в сниппете Google, сокращают путь пользователя от просмотра до покупки. Благодаря такому сниппету он может прямо из поисковой выдачи перейти в нужный раздел сайта и быстро оформить заказ.

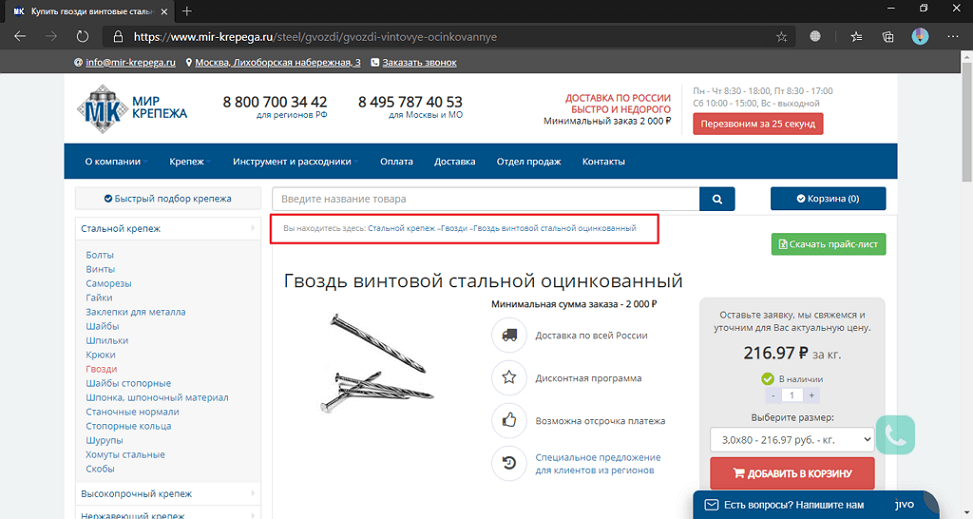
Пример «хлебных крошек» в интернет-магазине крепежа: покупатель может легко вернуться от карточки отдельного товара к категории
Сделайте футер сайта объемным. Тем, кому он не нужен, он и не помешает (потому что до него еще доскроллить надо). А тем, кому нужен, кто ищет информацию там, будет проще решиться на покупку, если в футере будет много сведений.
Представление товара
-
Усовершенствуйте название, описание и характеристики товара. Покупки в сети — это всегда почти вслепую. Чем реалистичнее пользователь сможет представить товар и его параметры, тем ближе он окажется к покупке. Любую информацию, которую нельзя извлечь из фото и видео (о них дальше), нужно раскрывать посредством текста. Раскройте, какой аромат у духов, какой вкус у круассана, какая пижама на ощупь.

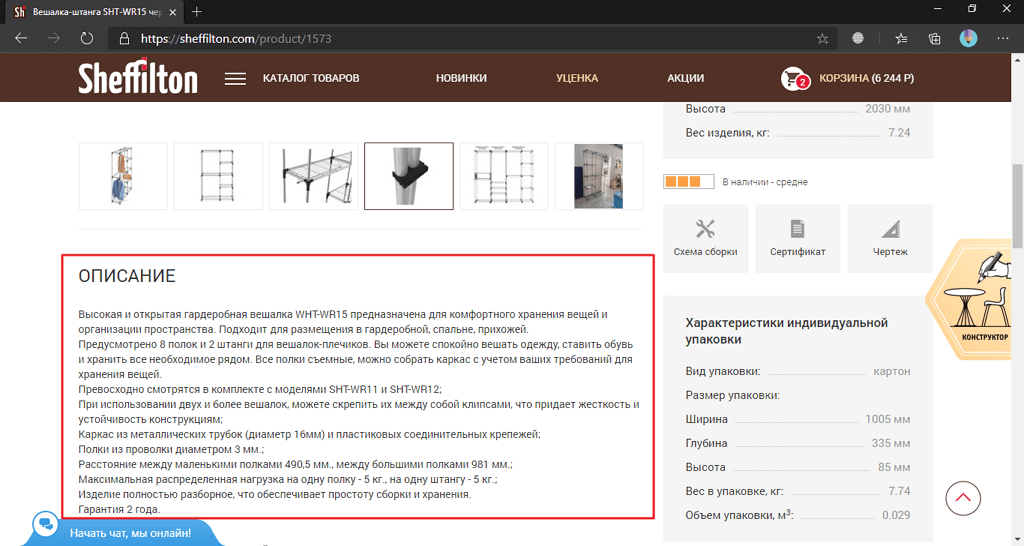
Пример удачного описания гардеробной вешалки: рассказано, где можно размещать, сколько предусмотрено полок, съемные ли они, можно ли скреплять между собой несколько таких вешалок, какая максимальная нагрузка
-
Добавьте фото-, видеоконтент, 3D-анимацию. Фото в большинстве интернет-магазинов идут уже по умолчанию (без них вообще ничего никому не продать), а видео и 3D хоть и не повсеместно, но тоже постепенно распространяются. Это опять же прыжок в мир пользователя и попытка сделать экранное представление товара максимально приближенным к его реальному воплощению.

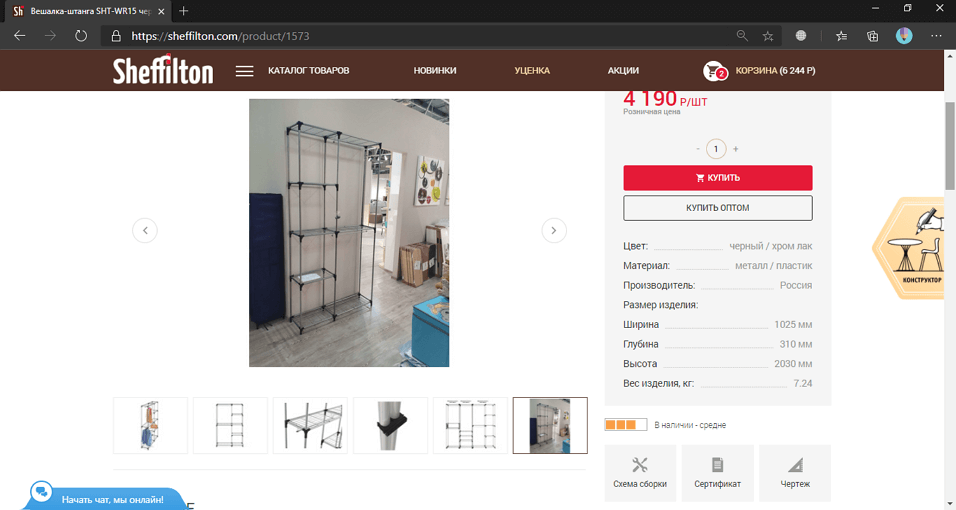
Фото вешалки в интерьере помогает покупателю понять, как она будет смотреться в действительности
В создание фотографий и видеороликов можно и нужно вовлекать покупателей: например, использовать собственный хештег в Инстаграме. Этот метод активно применяется в ритейле одежды и обуви. Люди покупают одежду, составляют образы, фотографируются, выкладывают фото в Инстаграм, сопровождая описание хештегом. Ленту, собранную по этому хештегу, размещают на сайте, и все в плюсе.
-
Добавьте раздел с отзывами. 67% пользователей читают отзывы перед тем, как что-то купить, а 88% доверяют отзывам больше, чем рекомендациям друзей. У пользователей, которые покупают товары на вашем сайте, должна быть возможность вернуться и рассказать всем о своих впечатлениях.

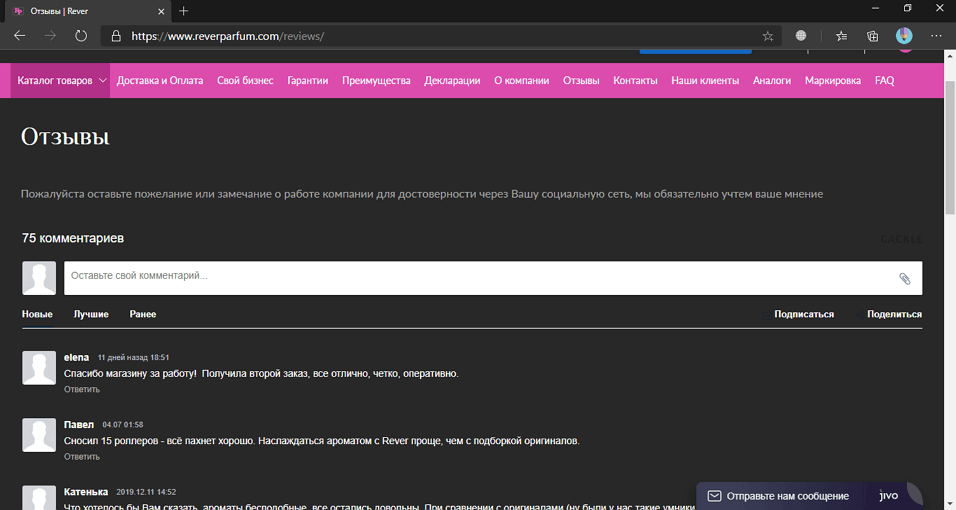
Пример страницы отзывов в интернет-магазине парфюмерии
Конечно, отзывы и комментарии на сайте нужно модерировать, чтобы не служить площадкой для спамеров или размещения ссылок. Но удалять отрицательные отзывы нельзя: сияющая белизной картина без единой ложки дегтя убивает конверсию. В 2020 году никто не поверит в кристальную безукоризненность чего бы то ни было. Отрабатывайте негатив, предлагайте бонусы за брак и так далее, но никогда не удаляйте недовольные отзывы.
Если для отзывов выделена отдельная страница, используйте ее пространство в качестве способа, как увеличить конверсию интернет-магазина: размещайте блоки с товарами в правой стороне от ленты отзывов.
-
Сделайте важные кнопки заметными. Перечень таких кнопок для покупателей и продавцов примерно одинаков. В него входят кнопки «Купить», «Купить в один клик», «Добавить в корзину», «Добавить в избранное», «Сравнить», «Позвонить», социальные кнопки.

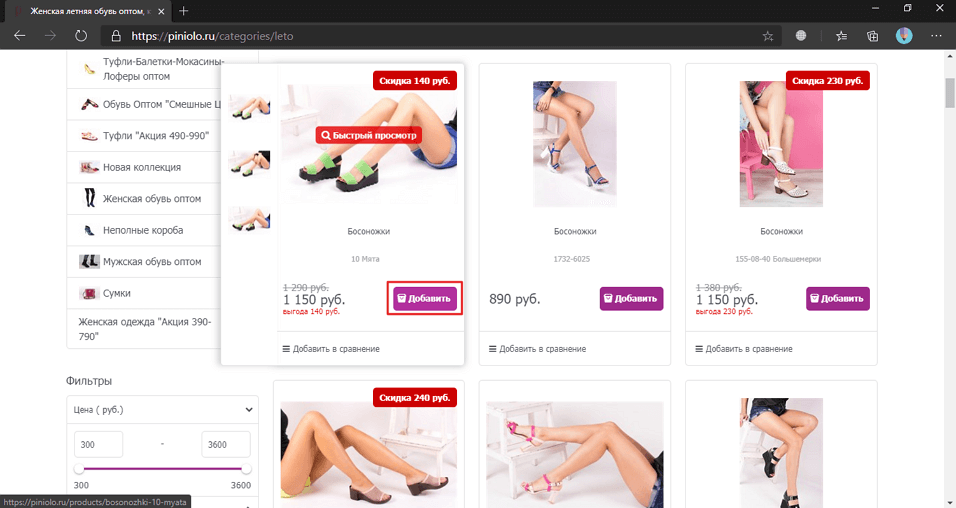
Фиолетовая кнопка «Добавить» выделяется на общем белом фоне
Для конверсии приоритетна кнопка покупки, поэтому в ленте товаров эту кнопку нужно размещать рядом с фотографией или на ней. Естественно, она не должна закрывать фото целиком.
-
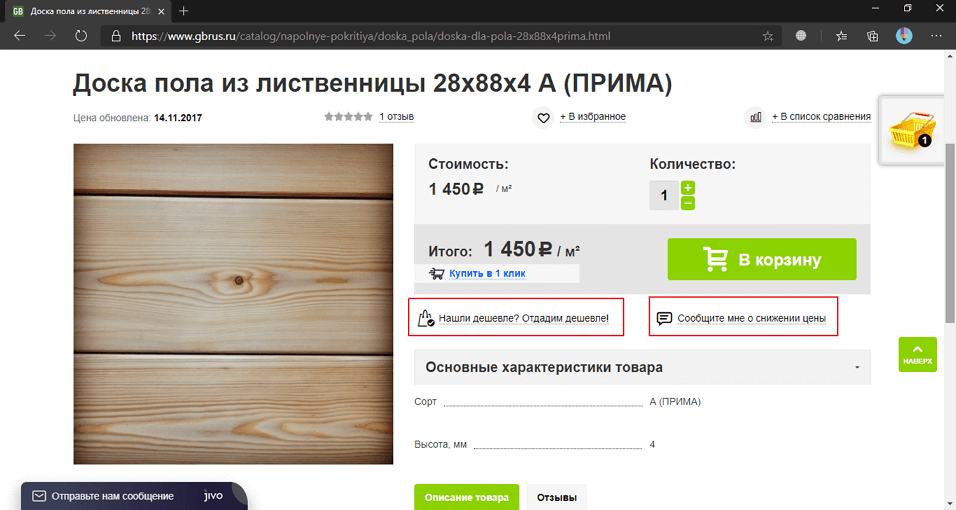
Добавьте больше сведений о товаре. Информация о наличии и доставке, уведомление о снижении цены, блоки похожих и сопутствующих товаров нужно размещать на каждой карточке товара.

Кнопки «Нашли дешевле» и «Сообщите мне о снижении цены» помогают получать контакты пользователей, заинтересованных в ваших товарах
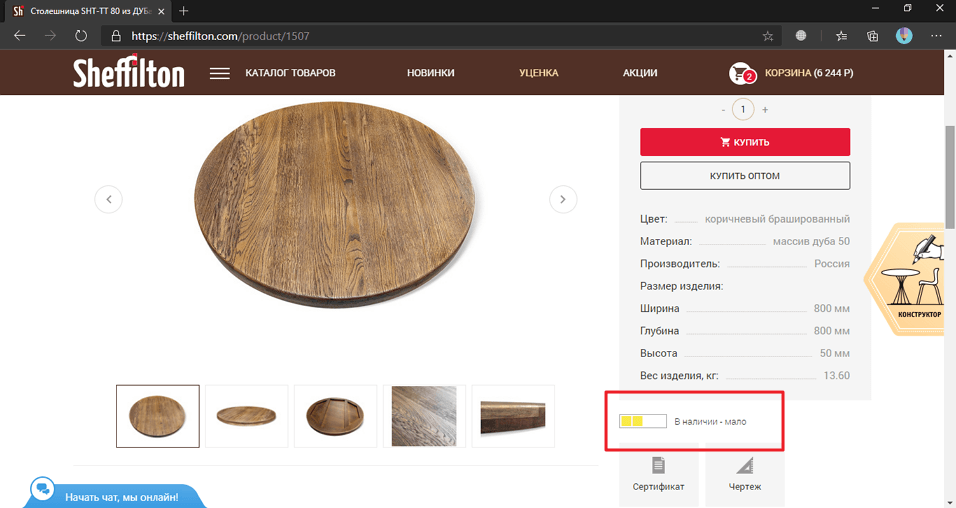
Эту информацию можно заставить работать на повышение конверсии. Например, используя фактор эксклюзивности или срочности: «Цена со скидкой — 3700 рублей, вы экономите 2400 рублей», «Наличие товара на складе: мало», «Этот товар посмотрели 37 человек». Таким же способом работает указание способов и сроков доставки.

Указание того, что товара на складе мало, может ускорить оформление заказа на сайте
Все товары, которые покупатель отправит в корзину, должны автоматически в ней сохраняться при любых обстоятельствах. Сервер упал или интернет-соединение и все стало как в тумане — неважно. Пользователь может вернуться, чтобы оформить заказ. Если товаров в корзине было много, а после тумана не осталось ни одного, заново он собирать не будет.
-
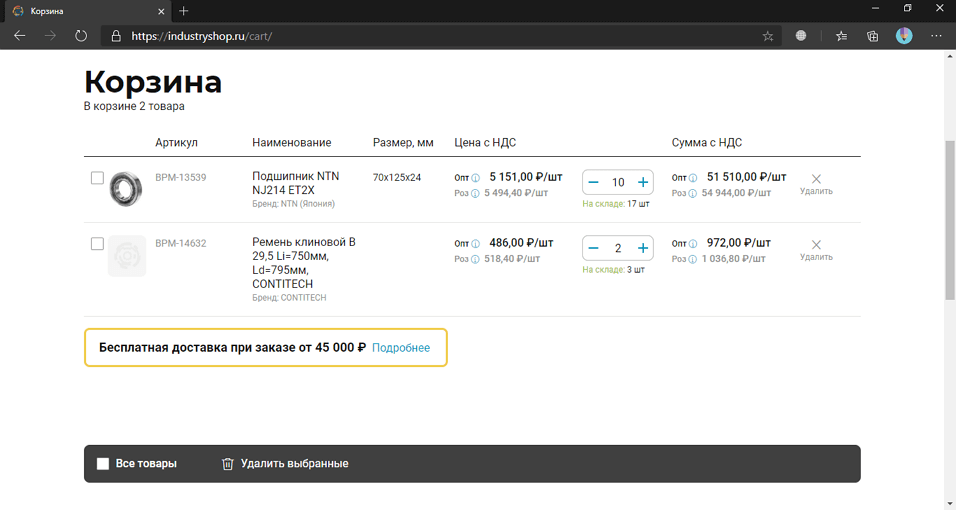
Добавьте информацию о заказе в корзине. Перед покупкой или заказом пользователи проверяют содержимое корзины. Для каждого товара в корзине должно быть краткое описание, а после оформления заказа пользователь должен получить краткое пояснение.

Пример указания дополнительной информации в корзине: артикул, бренд, размеры, наличие на складе, оптовая и розничная цена
Взаимодействие
С переходом покупательской активности из офлайна в онлайн перед ритейлерами встала задача не испортить первое впечатление у тех, кто редко покупает в интернет-магазинах. Чтобы прирастить аудиторию, интернет-магазины должны доказать, что онлайн-покупки — это просто, удобно, быстро, безопасно. Для этого нужно уделить внимание сервису, построить клиентоориентированную стратегию взаимодействия. В общем, идти покупателю навстречу.
-
Установите сервис онлайн-консультирования. Если затрагивать только сайт, то можно сказать, что нужен онлайн-чат, с помощью которого посетители смогут задать вопрос. Но на деле одного наличия такой платформы мало, и для конверсии нужно, чтобы за этим онлайн-чатом сидел реальный консультант. Он должен быть в состоянии ответить на вопросы покупателя или хотя бы перенаправить в другой отдел.

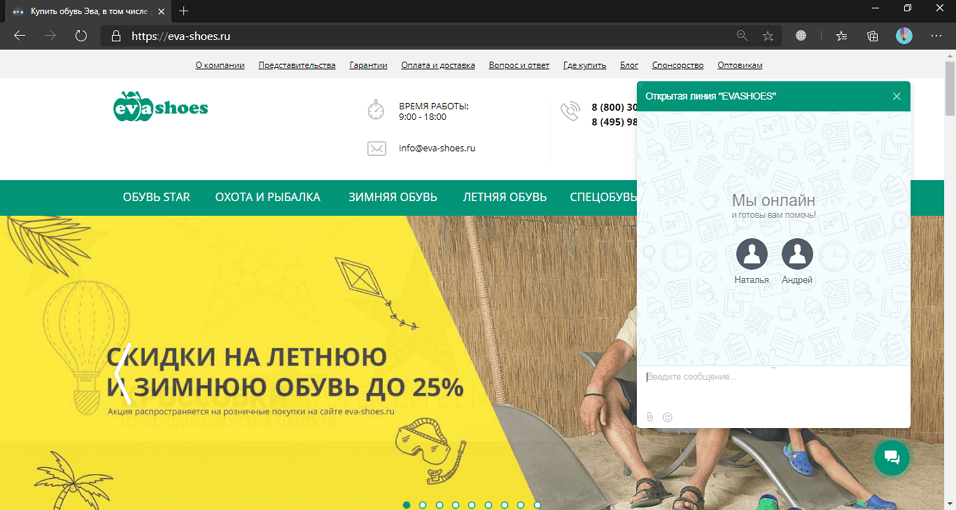
Пример онлайн-чата в интернет-магазине обуви — даже можно выбрать консультанта
-
Добавьте форму заказа обратного звонка. Опять же, должен быть сотрудник, который принимает такие заявки и перезванивает по указанным номерам.

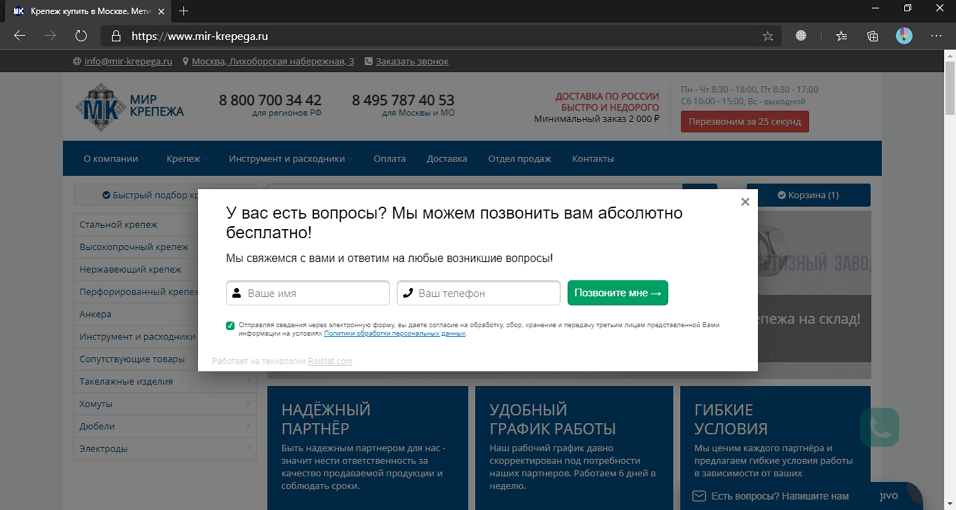
Классическая форма заказа обратного звонка: все, что нужно от покупателя, — имя и номер телефона
Разрабатывая такую форму, нужно добавить поле для номера телефона, который будет «подтягиваться» из аккаунта покупателя, если он авторизован.
-
Подробно укажите контакты. Номера телефонов и e-mail отделов магазина, карты и схемы проезда, максимальное разнообразие способов связи с техподдержкой и отделом продаж.

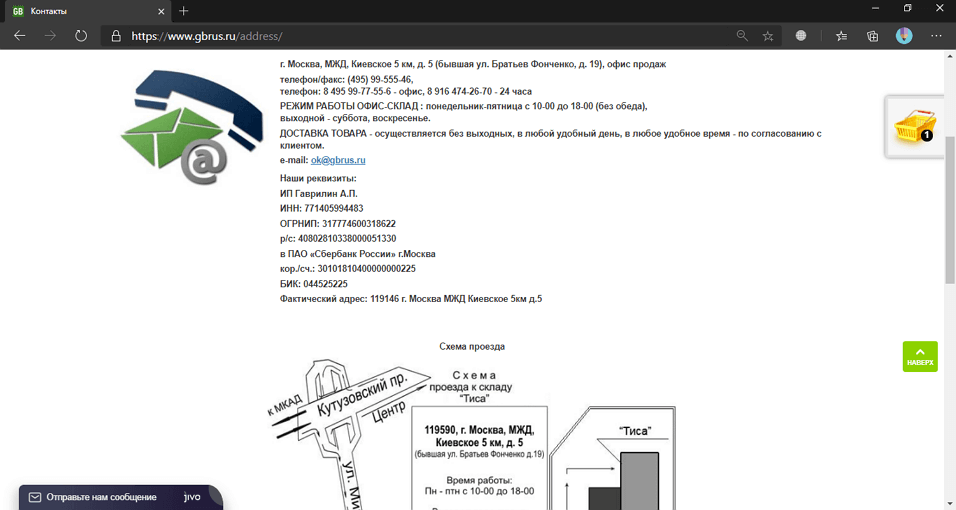
Пример правильной страницы контактов — не только телефоны и электронная почта, но и подробная схема проезда
-
Разместите документацию. Юридическую информацию, сертификаты и так далее. Нельзя сказать, что страница с этим контентом будет в числе самых посещаемых, но для некоторых покупателей она послужит доказательством надежности и безопасности магазина.

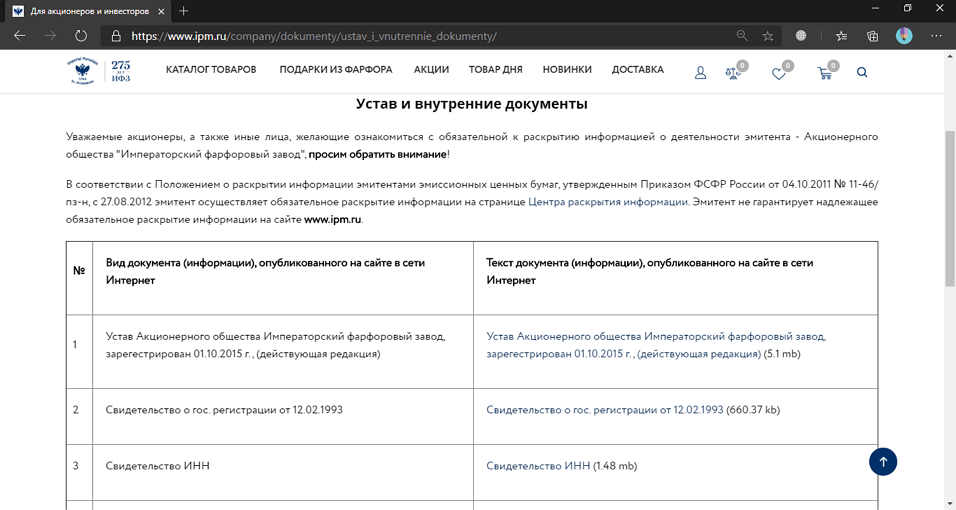
Основная документация интернет-магазина изделий из фарфора в открытом доступе
-
Оптимизируйте регистрацию на сайте. Чтобы в 2020 году человек зарегистрировался на сайте через стандартную форму «электронная почта + пароль», нужно давать ему за это бонусы. Либо разрешать регистрироваться через соцсети.

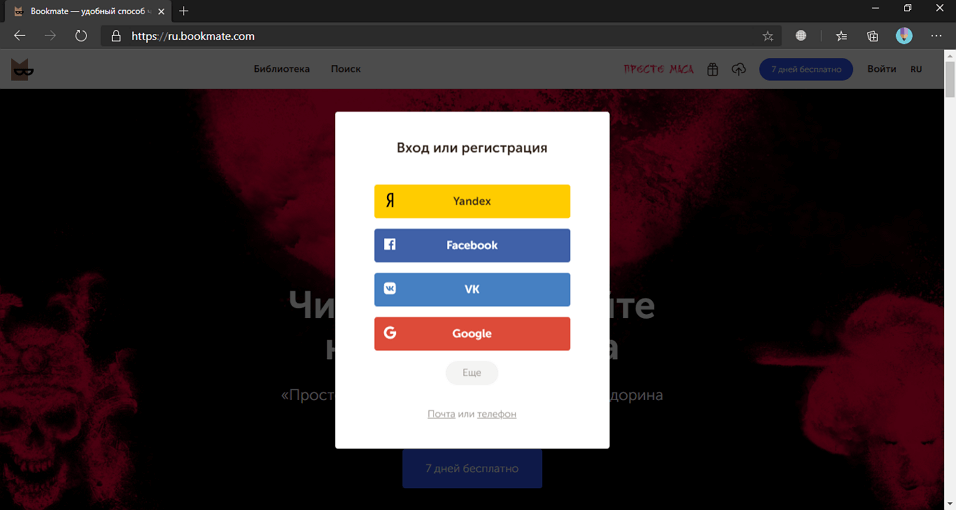
Пример основных соцсетей, через которые пользователям удобнее всего регистрироваться
При заполнении профиля нужно требовать минимум самой важной для вас как для ритейлера информации. Если форма все равно получается объемной, разбивайте ее на несколько подразделов.
-
Добавьте раздел об оплате. Всю информацию с инструкциями и FAQ об оплате нужно размещать на одной странице. Способов оплаты должно быть несколько.

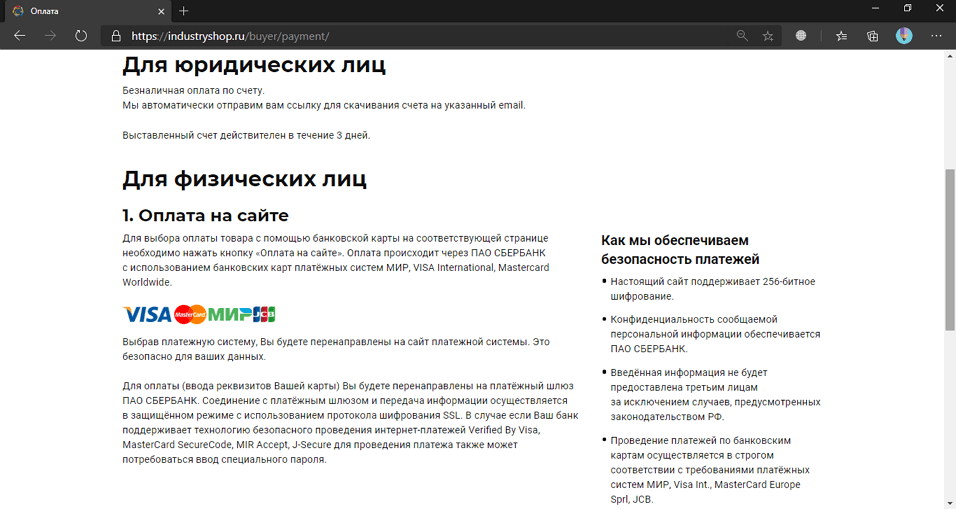
Важный для покупателей фактор — безопасность платежей, и здесь рассказано, как интернет-магазин ее обеспечивает
Сам процесс оплаты нужно сократить, насколько это возможно. И от покупателя здесь должно требоваться минимум информации: например, при оплате картой не обязательно указывать имя и фамилию, достаточно номера карты, срока действия и CVV/CVC кода.
-
Обеспечьте безопасность. У безопасного интернет-магазина есть SSL-сертификат.

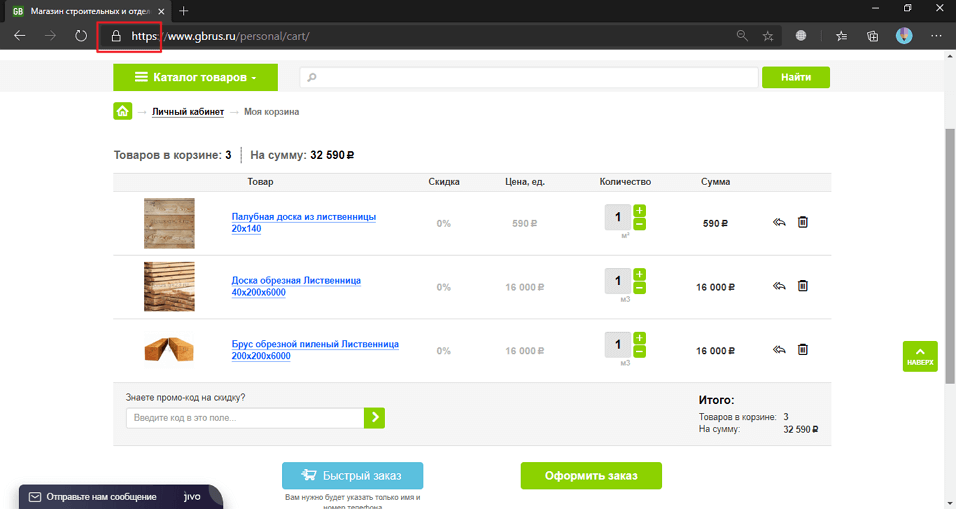
HTTPS в начале URL-адреса говорит о том, что на сайте установлен SSL-сертификат, а значит, данные покупателей шифруются
Укажите логотипы всех платежных систем, с которыми вы работаете, а также информацию о публичной оферте и условиях возврата.

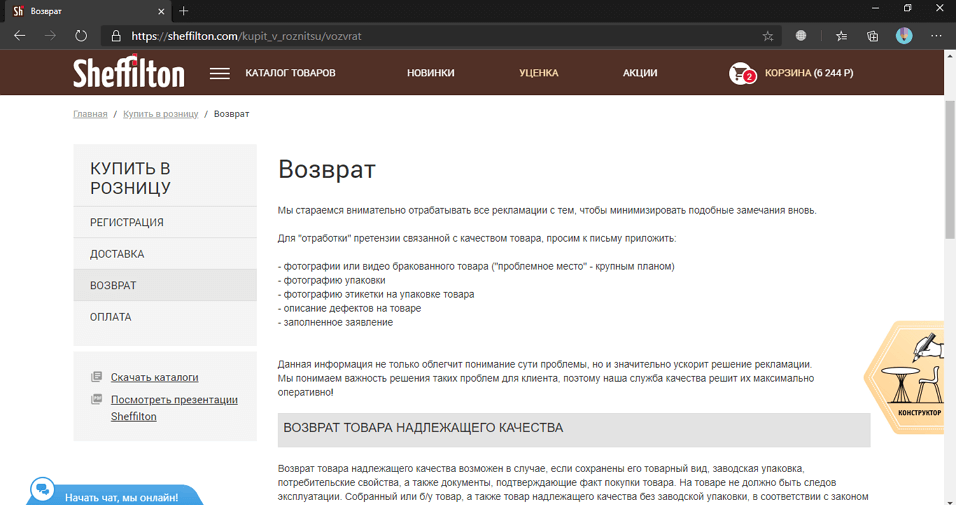
Пример страницы с информацией о возврате товаров в интернет-магазине мебели
Отдельно уделите внимание ошибкам при оплате: от них никто не застрахован, но если они случаются, описывайте их, информативно сообщайте о том, что произошло и как это можно исправить.
-
Дополнительно: дублируйте информацию о заказе на электронную почту покупателя.
Повышение лояльности и продаж
-
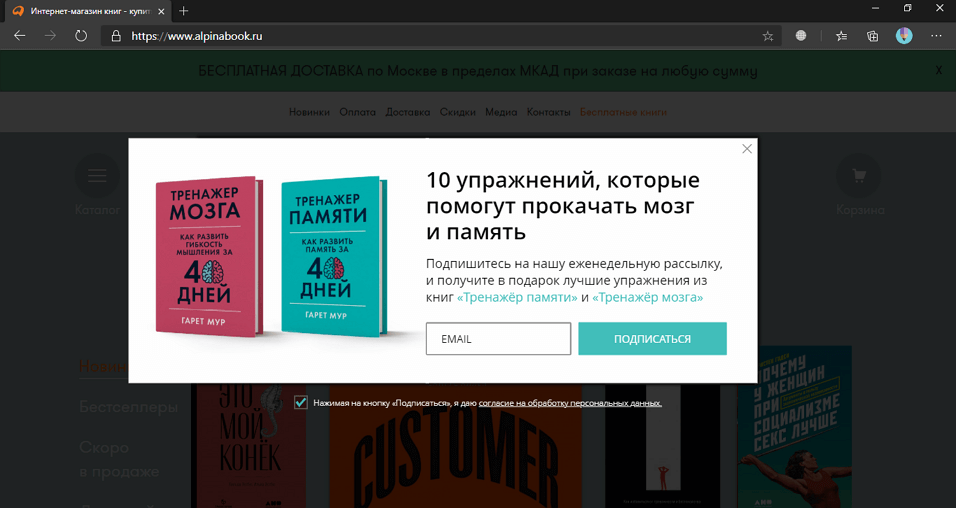
Добавьте всплывающие виджеты, pop-ups. Только без фанатизма и с самыми лучшими предложениями.

Пример эффективного всплывающего виджета: книжный интернет-магазин предлагает выжимку из своих книг в обмен на подписку
-
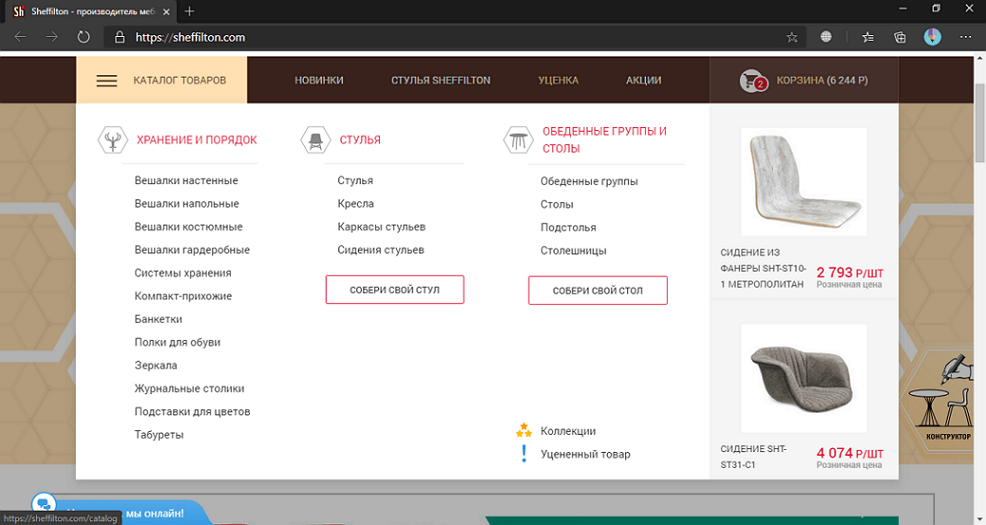
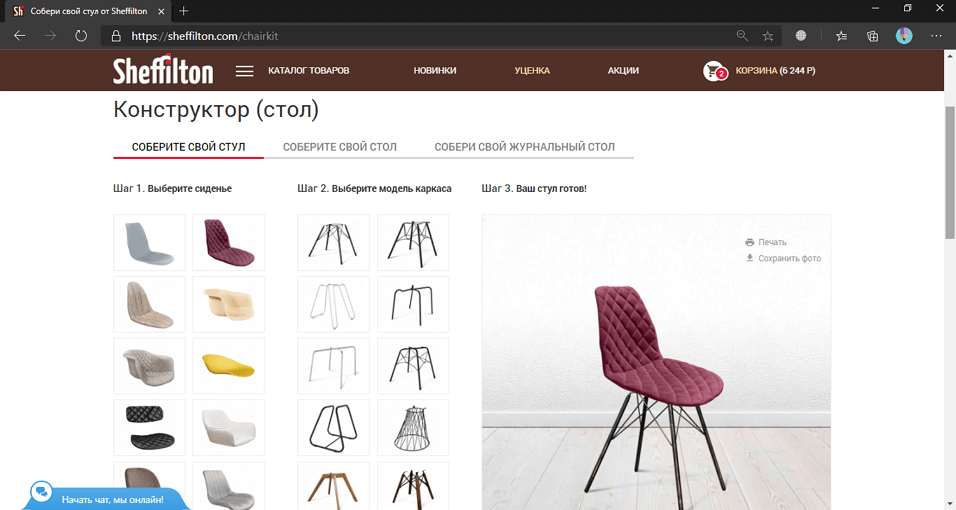
Разработайте интерактивные подборщики. Это алгоритм, который по сути работает как фильтр, но проще и веселее, в формате игры. А игра — это вовлечение, эмоции, лояльность. Или можно разработать конструктор, с помощью которого пользователь создаст модель товара самостоятельно.

Конструктор в интернет-магазине мебели — покупатели могут собрать стол или стул по своим предпочтениям и заказать его
-
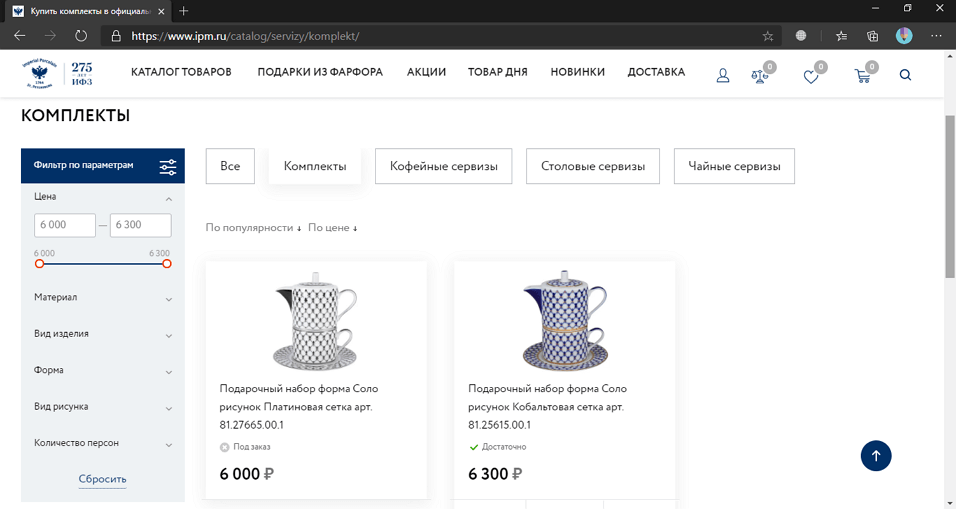
Продавайте товары комплектами. Позиции из блока сопутствующих товаров можно продавать комплектом вместе с основным, разумеется, со скидкой за большой заказ.

В интернет-магазине фарфоровых изделий комплекты выделены отдельным фильтром — это удобно для пользователей
-
Ведите блог, соцсети. Это площадки для коммуникации — так коммуницируйте, общайтесь, отвечайте на вопросы и инициируйте дискуссии. И, конечно, генерируйте полезный контент: рассказывайте, как и в каких реальных ситуациях пригодятся товары из вашего интернет-магазина.
Итоговый чек-лист
- Внешний вид, юзабилити, техническая сторона:
- Сделайте удобную верстку и дизайн.
- Адаптируйте сайт под мобильные устройства с помощью мобильной версии, адаптивного дизайна, приложения или PWA.
- Используйте умный поиск по сайту (по названиям, артикулам и так далее).
- Сделайте элементы контрастными и заметными.
- Разработайте систему фильтров, ориентированную на потребности покупателя.
- Создайте простую и понятную навигацию.
- Представление товара:
- Усовершенствуйте название, описание и характеристики товара — расскажите о нем в деталях и подробностях.
- Добавьте качественный фото-, видеоконтент, 3D-анимацию.
- Добавьте раздел с отзывами.
- Сделайте важные кнопки заметными.
- Добавьте больше сведений о товаре.
- Добавьте информацию о заказе в корзине.
- Взаимодействие:
- Установите сервис онлайн-консультирования.
- Добавьте форму заказа обратного звонка.
- Подробно укажите контакты.
- Разместите документацию.
- Оптимизируйте регистрацию на сайте.
- Добавьте раздел об оплате.
- Обеспечьте безопасность — установите SSL-сертификат.
- Дублируйте информацию о заказе на электронную почту покупателя.
- Повышение лояльности и продаж:
- Добавьте всплывающие виджеты, pop-ups.
- Разработайте интерактивные подборщики.
- Продавайте товары комплектами.
- Ведите блог, соцсети.
Тут, конечно, как в рекламе шампуня для волос — лучше всего работает комплексный «уход». Для продвижения интернет-магазина комплекс перечисленных выше работ создает ту самую безопасную, быструю и комфортную среду онлайн-покупок. А эта среда, в свою очередь, формирует покупательскую активность, благодаря которой растет конверсия интернет-магазина.










