Скорость загрузки сайта важна и для пользователей, и для поисковых систем. Но большие картинки на странице часто замедляют сайт. Это раздражает людей и понижает место в выдаче.
Есть решение — формат WebP. Он уменьшает размер изображений в разы без падения качества. Поэтому страницы грузятся быстрее.
В этой статье рассказываем, что такое WebP, как его использовать и какие преимущества он дает владельцам сайтов.
- Что такое WebP
- Как работает WebP
- Чем WebP отличается от других форматов
- Недостатки формата WebP
- Какими браузерами и устройствами поддерживается
- Как открыть файл в формате WebP
- Как преобразовать изображения в формат WebP
- Как конвертировать изображения из WebP в JPEG или PNG
- Как включить поддержку WebP на сайте
- Коротко о главном
Что такое WebP
WebP — это веб-ориентированный графический формат, разработанный Google в 2010 году. Он был специально создан как альтернатива неоптимальным форматам JPEG и PNG.
Главное назначение WebP — значительно уменьшить уменьшать вес графических файлов в несколько раз без потери детализации и четкости изображения. Это дает выигрыш в скорости загрузки контента для пользователей.
Читайте также: Как увеличить скорость загрузки сайта. Рекомендации по улучшению показателя INP
Как работает WebP
В WebP реализованы два метода сжатия:
С потерями (аналог JPEG) — для полноцветных фотографий. WebP уменьшает размер картинок, убирая лишнюю информацию. Он анализирует соседние пиксели и предсказывает значения следующих пикселей. Затем кодирует только разницу между реальным и предсказанным значением.
При значительном уменьшении размера могут теряться некоторые детали картинки.
Без потерь (аналог PNG) — для изображений с прозрачностью. При сжатии без потерь WebP использует уже закодированные фрагменты картинки, чтобы в точности восстановить новые пиксели.
Файлы WebP состоят из данных изображения по алгоритму VP8 или VP8L и специального контейнера RIFF. Для работы с WebP есть библиотека libwebp с открытым кодом. Она реализует все функции этого формата программно.
Подробнее о методах сжатия — в Справке Google.
Чем WebP отличается от других форматов
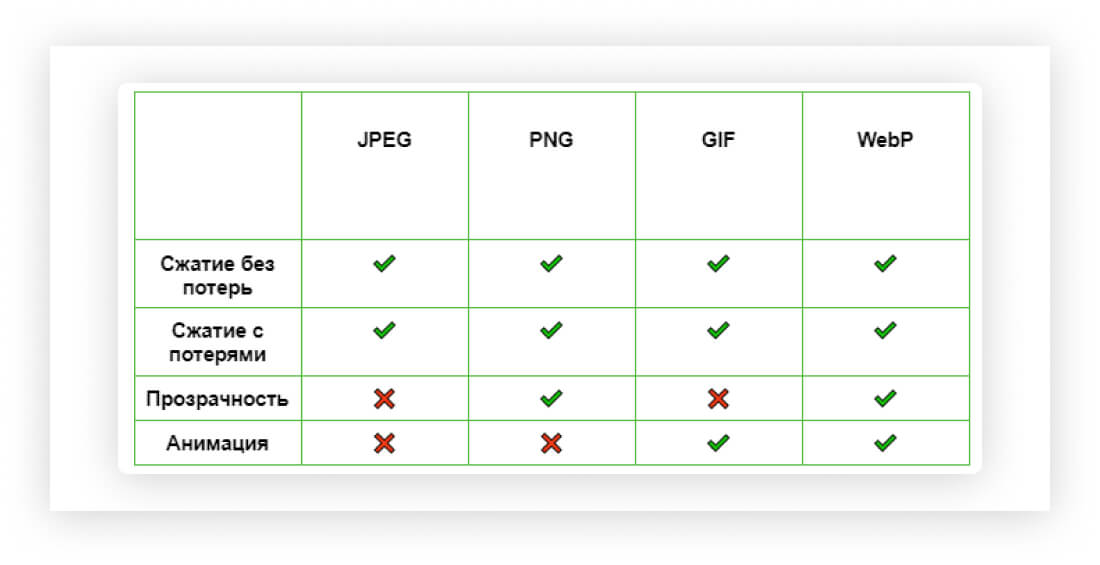
Теперь подробнее разберемся в особенностях форматов JPEG, PNG, GIF и преимуществах WebP:
JPEG
Этот формат долгое время считался оптимальным для фотографий и других полноцветных изображений. Но у него есть существенный недостаток: при сжатии заметно портится качество и детализация картинки.
Исследование. В 2019 году Google представил результаты масштабного сравнительного теста эффективности сжатия изображений в форматах JPEG и WebP.
Взяли сотни фотографий, которые конвертировали в два формата одинакового качества. Затем анализировали и сравнивали размер полученных файлов с изображениями.
В итоге было подтверждено, что WebP в среднем уменьшает размер изображений на 25-34% по сравнению с JPEG при полном сохранении качества.
В сравнении с JPEG, WebP обеспечивает:
- Уменьшение размера файла на 25-34% без видимой потери качества изображения. Например, картинка 700 Кб в JPEG будет 450 Кб в WebP.
- Поддержку прозрачного фона и анимации, чего нет в JPEG.
- Более высокое качество при том же размере файла. Изображение выглядит более четким и детализированным.
PNG
Этот формат оптимален для изображений с прозрачностью и векторной графики. Он обеспечивает высокую детализацию, но из-за этого размер файлов больше, чем у формата JPEG.
В сравнении с PNG, WebP дает:
- Уменьшение размера в 1,5-2 раза при той же цветовой палитре и глубине цвета.
- Меньшие потери качества при сжатии фотографий и других полноцветных картинок.
GIF
GIF-формат используется на сайтах для небольших анимированных изображений — картинок, иконок, эмодзи. Но у него есть технические ограничения: поддержка только 256 цветов в палитре; не поддерживается прозрачность; файл много «весит».
В сравнении с GIF, WebP дает:
- Значительно меньший размер файла при той же длительности и качестве анимации. Экономия может составлять 70-80%.
- Поддержка 24-битной глубины цвета вместо 256 цветов в GIF. Это дает намного более качественную цветопередачу.
- Поддержка прозрачности в отличие от GIF.
- Возможность построения анимации на основе фотографий и других полноцветных изображений помимо векторных.
Визуально различие разных форматов изображений можно представить так:

Таким образом, WebP уверенно конкурирует с традиционными форматами. WebP дает высокую оптимизацию графики без потерь для качества. Это делает его идеально подходящим форматом для веба. Но и минусы у него тоже есть.
Недостатки формата WebP
- Неполная поддержка старых браузеров. Формат пока не поддерживается в Internet Explorer и в Safari старых версий. Пользователи этих браузеров попросту не увидят картинки WebP на сайте. Хотя доля среди пользователей этих браузеров со временем сокращается.
- Не все инструменты для работы с изображениями поддерживают формат WebP. Некоторые программы для редактирования графики могут не поддерживать этот формат без дополнительных плагинов или обновлений.
- Плохое качество при сильном сжатии. Картинки становятся нечеткими и появляются ошибки, если очень сильно уменьшить размер.
В целом, для оптимизации именно веб-графики и ускорения сайтов выгоды от внедрения WebP перекрывают перечисленные ограничения. Поэтому этот формат используют все чаще.
Какими браузерами и устройствами поддерживается
WebP поддерживается всеми современными браузерами, кроме Internet Explorer.
Вот список поддержки на десктопных браузерах:
- Google Chrome — полная поддержка начиная с версии 23.0.
- Mozilla Firefox — полная поддержка начиная с версии 65.0.
- Opera - полная поддержка начиная с версии 12.0.
- Safari — частичная поддержка с версии 14.0, полная с версии 15.0.
- Microsoft Edge — полная поддержка начиная с Chrome-движка версии 79.0.
На мобильных устройствах:
- Браузеры на движке Google Chrome для Android - полная поддержка.
- Safari на iOS — полная поддержка начиная с iOS 14.0.
Для старых версий десктопных браузеров, которые не поддерживают WebP, можно включить отдачу изображений в 2 форматах — WebP и обычном JPEG/PNG. Это позволит обеспечить корректное отображение графики на всех устройствах.
Для мобильных устройств на iOS 13 и более ранних — отсутствует возможность полифилов, поэтому им будут отдаваться JPEG/PNG изображения вместо WebP.
Как открыть файл в формате WebP
Формат WebP пока не поддерживается встроенными средствами большинства операционных систем для просмотра изображений. Но это легко обойти несколькими способами:
Использовать браузер
Современные браузеры (Chrome, Opera, Firefox, Edge, Яндекс.Браузер) умеют открывать и показывать файлы WebP. Для этого достаточно:
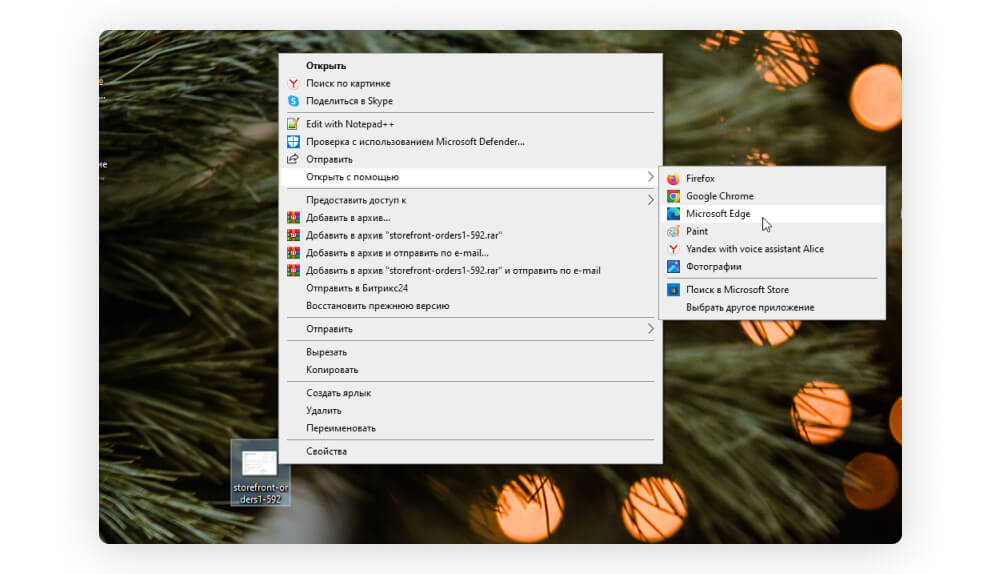
- Загрузить изображение с сайта или найти на компьютере.
- Кликнуть по нему правой кнопкой мыши.
- Выбрать пункт «Открыть с помощью» → выбрать название браузера.

- Изображение откроется в новой вкладке браузера.
Установить специальные программы
- Для Windows можно скачать приложения: XnView, IrfanView. Также открыть картинку WebP можно в стандартном Paint.
- На Mac можно воспользоваться приложениями: GraphicConverter, WebPViewer.
Как преобразовать изображения в формат WebP
Существует несколько способов конвертации графики в WebP:
Онлайн-сервисы
Это самый простой способ для разовой конвертации нескольких картинок. Достаточно загрузить файл и получить результат за пару минут. Бесплатно и без регистрации.
Вот популярные сервисы:
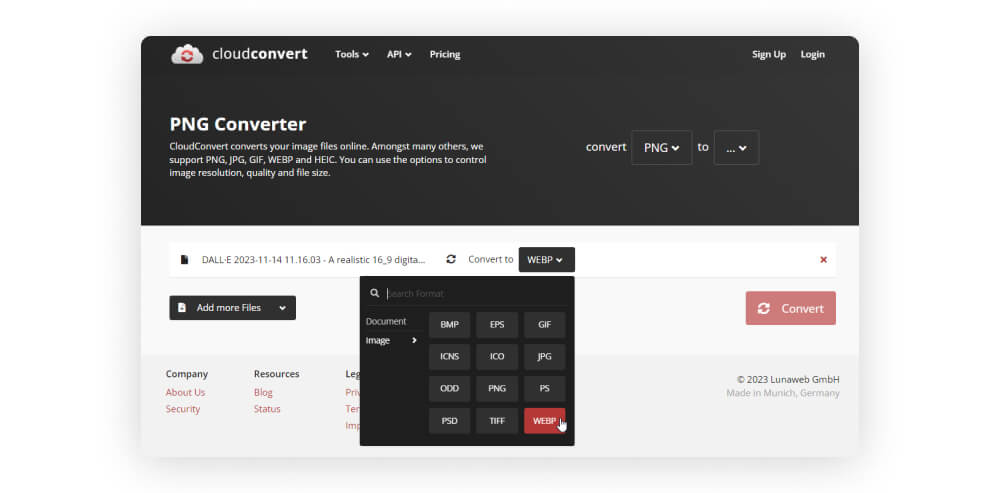
Облачный онлайн-конвертер. Поддерживает больше 200 различных форматов: изображения, документы, видео, аудио и архивы.
Кроме преобразования картинок в веб-формат доступны дополнительные настройки: обрезка изображения, изменение его размера, улучшение качества.

Для примера мы конвертировали файл PNG в WebP. Было: 2,66 Мб, стало: 233 Кб.
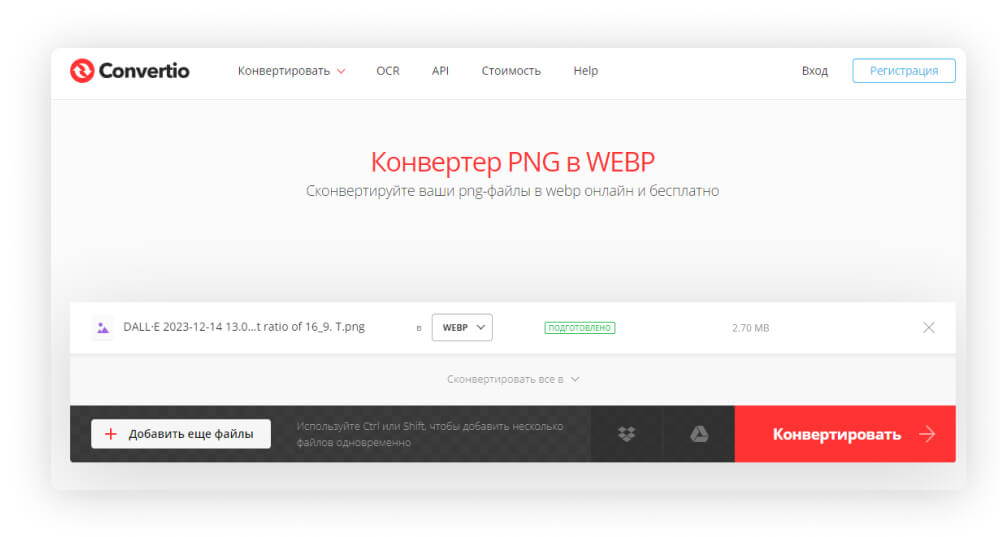
Позволяет преобразовывать файлы в 300+ разных форматов, в том числе в WebP. Конвертация файла занимает 1-2 минуты.

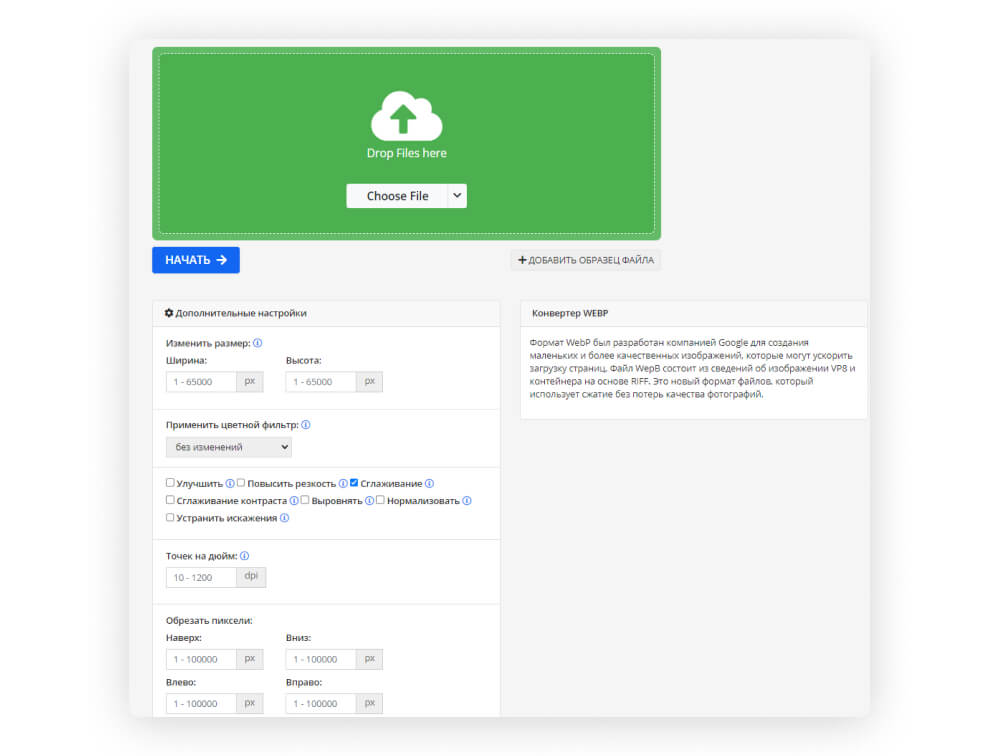
Еще один простой сервис-конвертер с дополнительными настройками, где можно менять размер изображения, улучшить качество, обрезать пиксели и др.
Преобразование файла занимает несколько секунд.

Софт для работы с графикой
Этот способ также подходит, если нужно преобразовать несколько картинок разом. Вот несколько популярных программ:
-
Программа для просмотра и конвертации изображений. Есть расширенные возможности для групповой конвертации фотографий. Подходит для обработки сразу нескольких картинок и пакетного преобразования в WebP.
-
Профессиональный инструмент для работы с растровыми изображениями. Позволяет сохранить картинки в любых форматах. Но сохранение файлов в WebP появилось относительно недавно, начиная с версии 23.2. В более старых версиях программы для полноценной работы WebP с нужно использовать дополнительные внешние модули.
Консольные утилиты
Для массовой обработки изображений удобно использовать консольные приложения. Самые распространенные — это:
- cWebP — входит в официальный пакет средств разработки WebP от Google.
- dwebp — выполняет декодирование (извлечение из WebP).
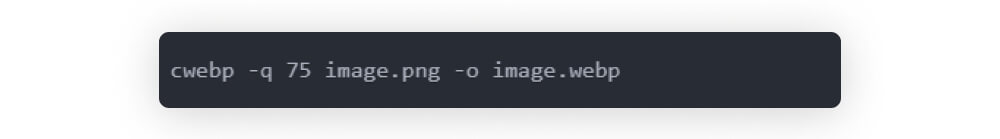
Вот пример использования cWebp для конвертации изображения image.png в WebP с качеством 75%:

Где параметры:
- -q 75 - качество сжатия в %
- image.png — исходный файл
- -o image.webp — результирующий WebP файл
Аналогичным образом выполняется конвертация сразу десятков/сотен файлов JPEG, PNG в WebP для оптимизации графики на сайте.
Такой подход позволяет легко и быстро конвертировать сотни файлов за один запуск.
С помощью плагинов для CMS
В популярных CMS есть готовые дополнения для автоматической конвертации картинок в WebP. Они преобразуют изображения в момент загрузки в CMS. Не нужно предварительно обрабатывать файлы вручную.
Достаточно установить плагин и включить его в настройках CMS. Дальше он будет сам преобразовывать графику в легкий WebP формат.
Популярные плагины для CMS:
- 1С-Битрикс — дополнение Ускорение загрузки сайта + оптимизация для Google PageSpeed автоматически переводит JPEG и PNG файлы в WebP для ускорения сайта. Улучшает показатели в PageSpeed Insights.
- WordPress — плагин Smush для оптимизации графики. Он уменьшает размер изображений, трансформирует их формат в WebP, улучшает качество для мобильных устройств.
- OpenCart — модуль WebP Images активирует использование нового формата из коробки. Все загружаемые далее изображения будут конвертироваться в более легкий WebP вариант.
Читайте также: Дружественные SEO CMS: лучшие движки с точки зрения поискового продвижения
Как конвертировать WebP в JPEG или PNG
Поскольку формат WebP пока не получил повсеместной поддержки, иногда нужно конвертировать картинки обратно из WebP в JPEG или PNG. Это можно сделать несколькими способами:
- Воспользоваться онлайн-конвертерами. Например: WebP Converter, Online-Convert, CloudConvert.
- Использовать программы. Например, Paint, Photoshop. Они также умеют экспортировать WebP в любые необходимые форматы.
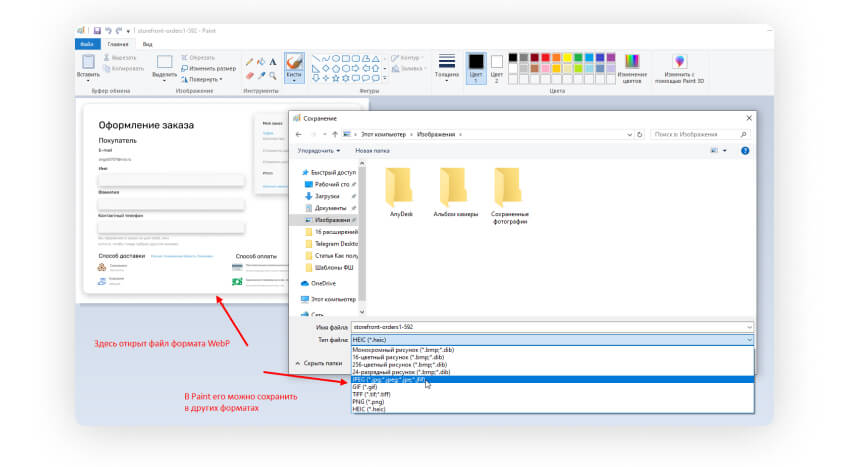
Например, через стандартное приложение Paint можно сохранять картинки WebP в формате PNG и JPEG после редактирования.

Как включить поддержку WebP на сайте
Есть 3 основных способа:
- HTML-тег Picture
Это рекомендуемый подход, позволяющий подставлять WebP или JPEG в зависимости от возможностей браузера.
Пример кода:
<picture>
<source type="image/webp" srcset="image.webp">
<img src="image.jpg" alt="Test">
</picture>
- JavaScript проверка и подстановка формата
Можно реализовать скрипт, который при загрузке страницы определяет поддержку WebP и динамически меняет расширение исходного файла изображения.
Реализация может выглядеть так:
- Добавляем скрипт, проверяющий поддержку WebP. Например, через функцию supportsWebp() из библиотеки Modernizr.
- Далее скрипт проходит по всем тегам img на странице.
- Если браузер поддерживает WebP, то добавляем к src атрибуту расширение .webp и подгружаем WebP-версию картинки.
- Если нет поддержки, оставляем стандартный src на файл в JPEG/PNG.
- Настройка сервера
Сервер можно настроить на автоматическую отдачу WebP, если браузер поддерживает этот формат. Делается это директивами в Apache и Nginx.
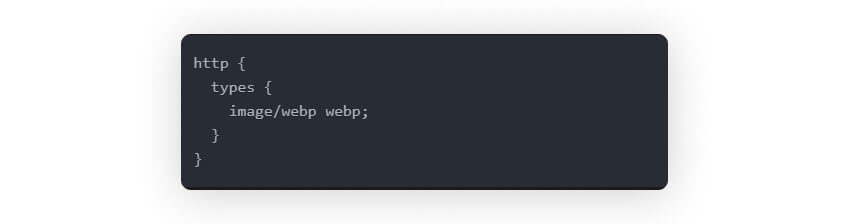
В Nginx:

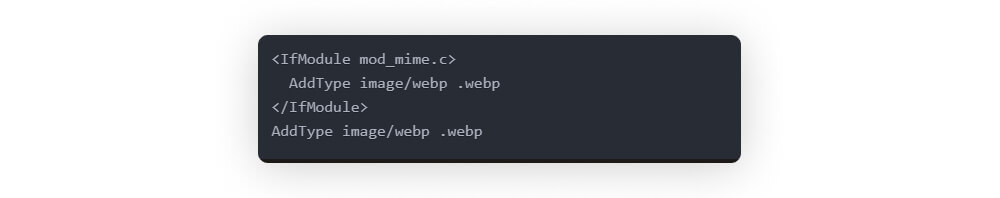
В Apache:

После этого сервер будет автоматически отдавать файлы с расширением .webp браузерам, которые поддерживают этот формат.
Коротко о главном
- WebP — это новый тип графических файлов от Google, оптимизированный для веба.
- Он уменьшает размер изображений в 2-3 раза без потери качества по сравнению с JPEG и PNG.
- WebP по умолчанию поддерживается во всех популярных браузерах, за исключением старых версий.
- Для просмотра и конвертации файлов существуют бесплатные онлайн-сервисы, программы, плагины для CMS.
- Чтобы добавить поддержку на сайте, нужно использовать HTML тег Picture или настроить сервер.
- Использование WebP позволяет ускорить загрузку страниц, сэкономить трафик, повысить конверсию.
Подписывайтесь на наш Телеграм-канал. Там мы постим новости SEO-сферы, апдейты Яндекса и Google, статьи про продвижение сайтов и дайджесты.










