Чтобы ваш сайт хорошо ранжировался в поисковых системах и привлекал целевых посетителей, крайне важно понимать, как видят и воспринимают его поисковые роботы.
Дело в том, что Google и Яндекс используют специальные программы — поисковых роботов, для индексации и анализа сайтов. Эти роботы «сканируют» контент и структуру страниц, чтобы понять, о чем сайт и насколько он полезен для пользователей.
Но мы часто видим, что вебмастера оптимизируют сайт только для людей, не учитывая особенности восприятия поисковыми роботами. Это может навредить продвижению.
Поэтому важно научиться «видеть» свой сайт глазами поисковика — понимать, какой контент и структура страниц индексируются и учитываются при ранжировании. Это поможет грамотно оптимизировать ресурс для поисковиков и занять лидирующие позиции в выдаче по целевым запросам.
- Зачем смотреть на сайт глазами поискового робота
- Действительно ли можно увидеть сайт в точности как поисковый робот
- Почему стоит использовать отдельный браузер для анализа сайта
- Простые способы проверки сайта
- Продвинутые способы проверки сайта
- Коротко о главном
Зачем смотреть на сайт глазами поискового робота
Раньше сайты состояли только из HTML и CSS кода. Сервер отправлял браузеру готовые страницы. Сейчас многие сайты строятся с помощью JavaScript прямо в браузере пользователя.
Но поисковые роботы плохо справляются с JavaScript. Им тяжело выполнять такой код и полностью отображать такие сайты.
Поэтому, например, Google может долго индексировать JS-сайты. Или вообще не сможет проиндексировать часть страниц.
Чтобы решить эту проблему, некоторые сайты делают две версии страниц:
- Для роботов — готовый HTML, который легко индексируется.
- Для пользователей — JavaScript-версия сайта.
Но такие решения усложняют сайт и создают проблемы для SEO.
Лучше делать сайт максимально дружелюбным для поисковиков. Чтобы они хорошо его видели и индексировали нужные страницы и текст. В будущем придется настраивать JavaScript так, чтобы он корректно индексировался.
Если посмотреть на сайт глазами поискового бота, можно увидеть разницу в том, как видят его бот и человек.
Кроме того, так можно обнаружить попытки скрытого продвижения, в том числе клоакинг или черное SEO. Поисковый бот способен заметить элементы, скрытые от обычного пользователя с помощью CSS-правил.
Например, фон и цвет текста могут быть одинаковыми (белый на белом, черный на черном), что сделает его невидимым для пользователей, но доступным для индексации поисковиками.
Поисковый бот не обязан видеть сайт точно так же, как обычный посетитель. Но ключевой контент и навигация должны быть идентичны в обеих версиях.
Если для поискового робота будет подготовлена сильно отличающаяся версия страниц без основного контента или меню сайта — это однозначно негативно скажется на индексации и ранжировании.
В таком случае сайт либо вообще не будет проиндексирован, либо будет показываться на задворках поисковой выдачи из-за несоответствия контента запросам пользователей.
Читайте по теме: Почему не индексируется сайт: 5 основных причин невидимости вашего сайта для Google и Яндекса
Действительно ли можно увидеть сайт в точности как поисковый робот
Нет, увидеть сайт 100% идентично тому, как его видит поисковый робот, нельзя.
По нескольким причинам:
- У поисковых роботов свои специальные версии браузеров и настройки для индексации сайтов. У обычных пользователей нет доступа к тем же самым инструментам.
- Даже используя специальные программы и расширения, которые имитируют параметры поисковых роботов, нельзя полностью повторить их работу. Например, обработка JavaScript может отличаться.
- Сами поисковики не раскрывают всех деталей о работе своих роботов, чтобы оптимизаторы не могли этим злоупотреблять.
- Поисковые роботы могут видеть специальные версии страниц сайта, предназначенные только для них. Обычный пользователь к ним доступа не имеет.
Например, некоторые сайты используют технологию пререндеринга (pre-rendering). Суть в том, что для поисковых роботов генерируется статическая HTML версия страниц, оптимизированная под индексацию (с мета-тегами, заголовками, структурой).
А обычным пользователям отдается динамическая JavaScript версия тех же страниц, предназначенная для комфортного просмотра на разных устройствах. При этом поисковики видят только специально подготовленную для них HTML-версию с оптимизацией под индексацию.
Так что максимум, что можно сделать — это максимально приблизиться к тому, как видят сайт поисковые роботы, используя доступные инструменты. Но в точности имитировать их работу не получится. Главное — научиться находить и исправлять ошибки восприятия сайта поисковиками.
Почему стоит использовать отдельный браузер для анализа сайта
При аудите сайта лучше использовать отдельный браузер, настроенный под параметры поисковых роботов.
Так проще и быстрее переключаться между обычным режимом и имитацией запросов ботов. Не придется постоянно менять настройки в расширениях.
Некоторые параметры браузера, нужные для имитации ботов, не сохраняются между вкладками и сессиями. Например, отключение JavaScript в одной вкладке может сломать работу сайтов в других открытых вкладках.
Также легко забыть выключить режим имитации бота после проверки. Из-за этого обычные сайты могут работать некорректно.
Использование отдельного браузера позволяет избежать этих проблем. Настройки в нем не влияют на работу основного браузера. Это экономит время и повышает эффективность анализа сайта.
Простые способы проверки сайта
Существует несколько способов, которые позволят увидеть сайт глазами поисковика и понять, как он индексируется. Разберем их, начиная от простых к более сложным.
Сервисы для вебмастеров
Первым делом стоит подключить инструменты для вебмастеров от основных поисковых систем — Google Search Console и Яндекс.Вебмастер. В них можно:
- Посмотреть скорость индексации новых или обновленных страниц, чтобы оценить, насколько быстро роботы обрабатывают сайт.
- Проанализировать ошибки индексации отдельных URLs, чтобы выявить, какие страницы плохо воспринимаются ботами.
- Найти в отчетах запросы, по которым попадают страницы сайта, что позволяет определить релевантность контента для поисковиков.
То есть на основе этих данных можно косвенно оценить восприятие и обработку сайта со стороны поисковых роботов.
Из минусов:
- Данные могут обновляться с задержкой.
- Нет детальной информации о контенте и коде страниц.
- Ограниченные возможности для глубокого анализа отдельных страниц.
Поэтому эти инструменты хороши для общего мониторинга индексации. Но для комплексной проверки сайта требуются дополнительные методы анализа.
Читайте по теме: Что такое краулинговый бюджет в SEO и как его увеличить
Просмотр кэша в поисковиках
Когда поисковый робот сканирует страницу, он сохраняет копию ее HTML-кода у себя на сервере в специальном хранилище — кэше.
При последующих запросах к этой странице из поиска поисковик может отдавать пользователю именно эту закэшированную версию, не обращаясь к живому сайту.
Такой кэш нужен поисковикам для:
- Экономии ресурсов на повторных сканированиях страниц.
- Ускорения выдачи результатов поиска.
- Предоставления контента, если живой сайт временно недоступен.
Обычно кэшированные страницы хранятся ограниченное время, после чего поисковик снова сканирует живую версию, чтобы обновить кэш.
К тому же Вебмастер сам устанавливает время, в рамках которого кэш является актуальным. Для статичных элементов это может быть и 30 дней, а для динамических — в разы меньше. Хотя Google рекомендует использовать кэш повсеместно. Подробнее — в Документации.
Чтобы попасть на кэшировнную версию сайта через Google, нужно:
- Открыть поиск Google и использовать оператор cache:. Для этого введите в поисковую строку запрос, например: «cache:seo.ru».
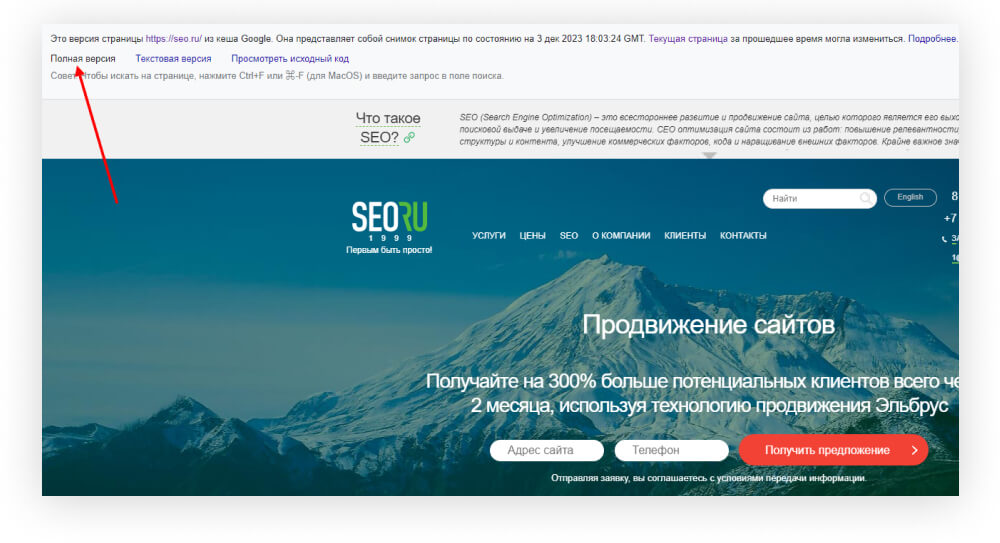
- Откроется страница, сохраненная в кэше.

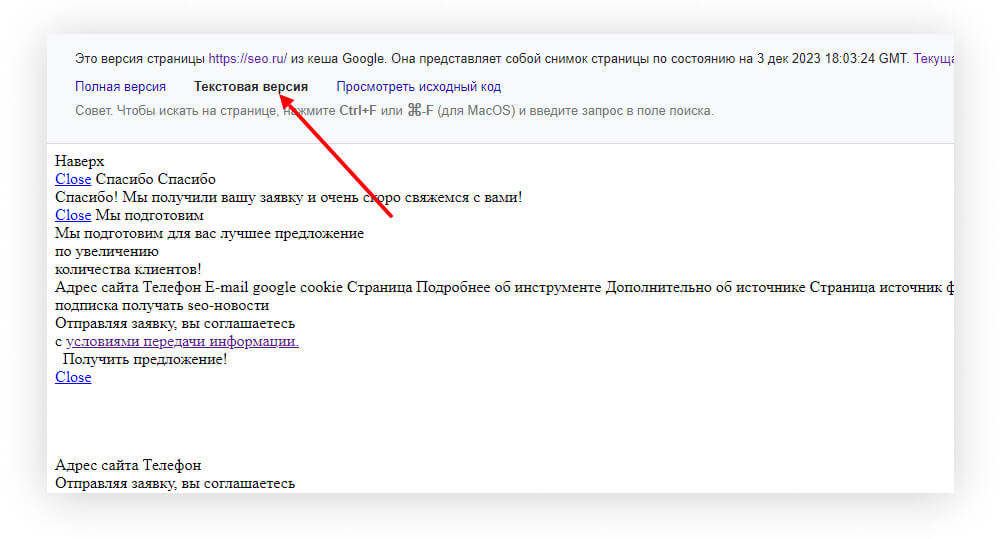
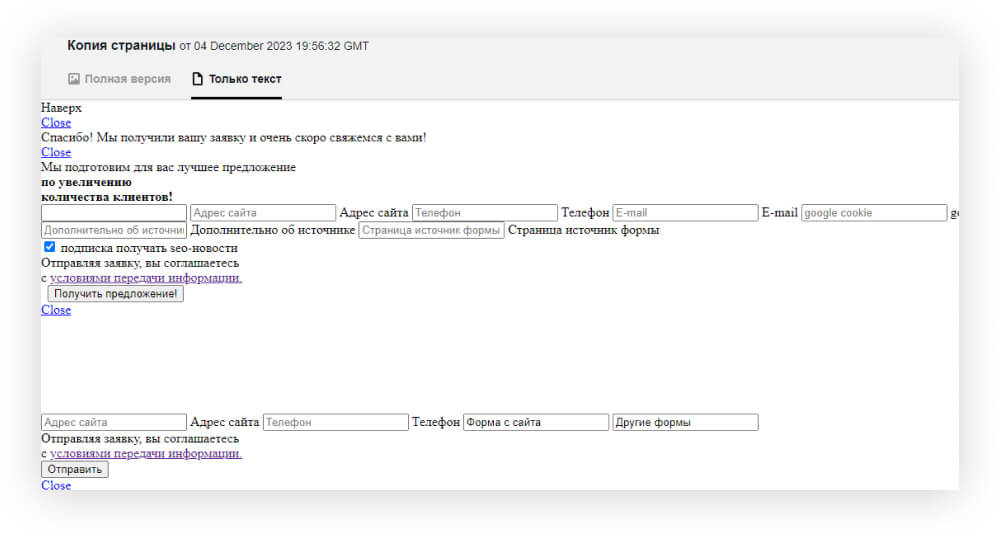
Тут же можно быстро переключиться на текстовую версию:

Именно текстовая версия должна совпадать по содержанию с обычной версией.
Важно: Для непроиндексированных страниц это не сработает — вернется ошибка или просто откроется живая версия сайта.
Подробнее о просмотре кэшированных страниц в результатах поиска — в Google Cправке.
Ранее Google удалил ссылку на кэшированную версию страницы из выдачи.
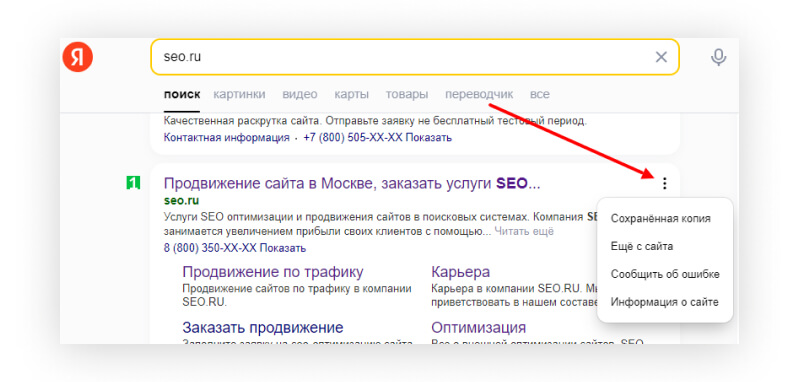
Чтобы попасть на кэшировнную версию сайта через Яндекс, нужно:
- Зайти в выдачу Яндекса, найти нужную страницу и нажать на три точки рядом с URL → Выбрать «Сохраненная версия».

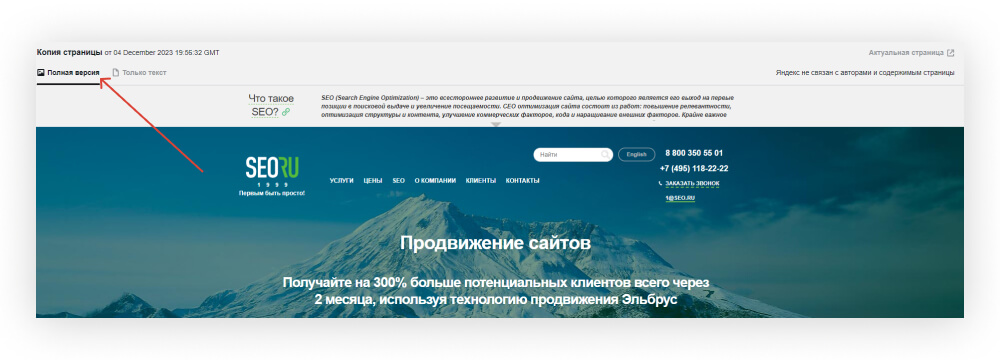
- В новой вкладке откроется версия страницы из кэша поисковика. Здесь можно посмотреть полную версию страницы:

И только текст:

Рядом с кэшированной текстовой версией сайта нужно открыть обычную версию, которую видят пользователи — и приступить к анализу сайта.
Вот что можно выявить в сравнении этих версий:
- Различия в контенте для пользователя и в кэше поисковика.
- Некорректно проиндексированные данные.
- Скрытый от пользователей текст.
- Неиндексируемые или заблокированные элементы страницы.
Но есть и минусы этого подхода:
- Ограниченное количество запросов к кэшу, которые разрешает поисковик.
- Кэш может быть устаревшим, не отражать последние изменения на сайте.
- Не все страницы могут быть закэшированы поисковиком.
Поэтому просмотр кэша хорош для быстрой диагностики отдельных страниц, но не заменяет более глубокий аудит с имитацией запросов поисковых роботов.
Анализ заголовков и мета-тегов
При сканировании страницы поисковый робот в первую очередь анализирует ее заголовки и мета-данные. По ним определяется тематика и релевантность для запросов.
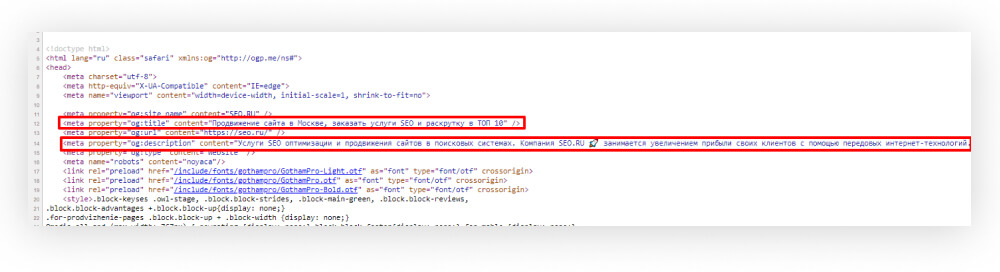
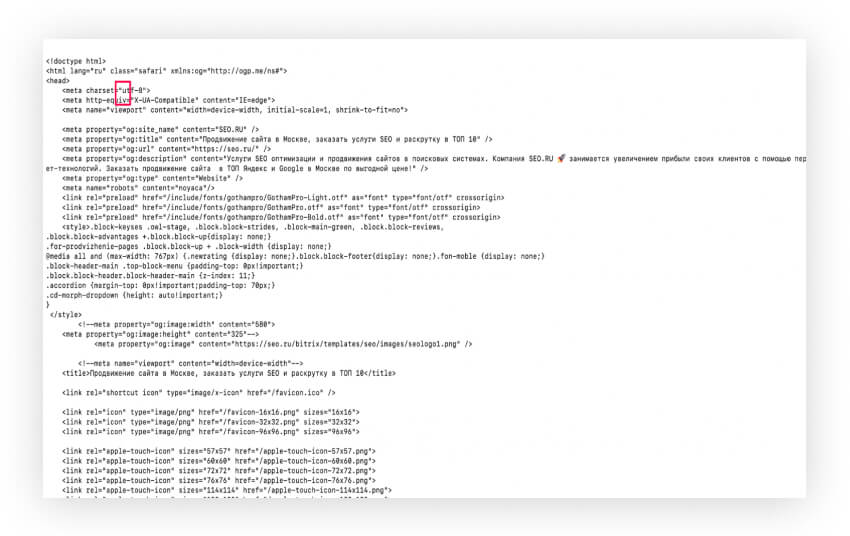
Посмотреть заголовки и мета-теги можно в исходном коде страницы. Чтобы открыть исходный код страницы в браузере, нажмите сочетание Ctrl+U (Command +Option+U на Mac OS).

На что обращать внимание:
- Title — этот тег содержит основное название страницы. Важно, чтобы в нем использовались ключевые слова темы страницы. И чтобы Title был уникальный, не дублировался на других страницах сайта.
- Description — это мета-описание страницы. Оно должно кратко и максимально точно отражать ее содержание, и включать в себя ключевые слова.
- Заголовки H1, H2 — они выделяют в тексте важные части. H1 — самый главный заголовок, его должна содержать каждая страница. Заголовки помогают поисковику понять структуру страницы.
Такой аудит поможет понять, насколько страница оптимизирована для индексации и ранжирования поисковиком. А значит — частично увидеть ее глазами робота.
Как это помогает?
- Поисковики при индексации анализируют именно эти данные на странице.
- Оптимизация мета-тегов под ключевые слова улучшает индексацию страницы.
- Некорректные данные могут привести к неправильному пониманию тематики поисковиком.
- Сравнение мета-данных и контента показывает их релевантность для поисковика.
- Можно выявить дублирование, вредящее индексации.
Минусы этого способа:
- Требует базовых технических знаний HTML и SEO для корректной оценки кода страницы.
- Ручной анализ занимает много времени, не масштабируется на большое количество страниц.
- Смотрится только статический код страницы, динамический JavaScript-контент может отличаться.
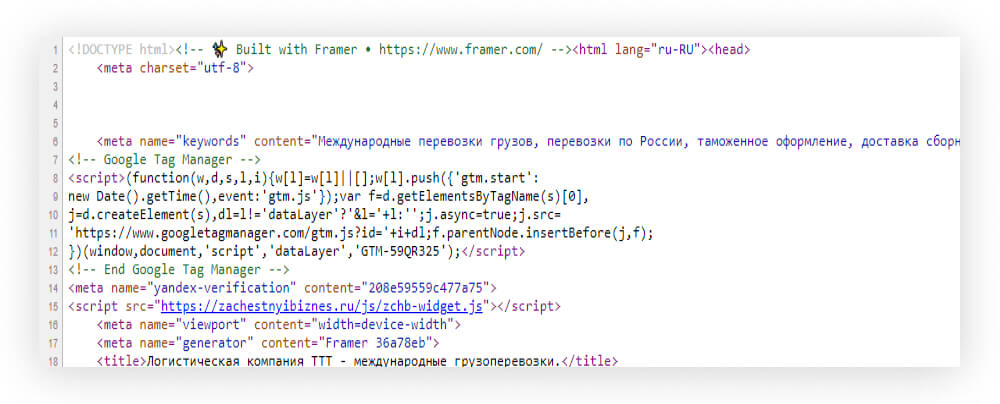
Пример сайта, сделанного на JS-скриптах:

- Не видно технические особенности индексации — кэширование, обработка скриптов.
Поэтому анализ заголовков и мета-тегов лучше использовать в совокупности с другими способами оценки страницы поисковиком.
Продвинутые способы проверки сайта
Чтобы максимально приблизиться к тому, как видит сайт поисковик, нужно проверить специальные версии страниц для роботов.
Дело в том, у каждого поискового робота есть свой уникальный идентификатор браузера — user-agent. По нему сайт определяет, что пришел именно этот робот. И может отдать ему особый вариант страницы.
Подробнее о user-agent в Яндекс.Справке и в документации Google Поиска.
Например, чтобы увидеть, какую версию сайта получает робот Google, надо в настройках браузера поменять обычный user-agent на уникальный код Googlebot. После этого мы сможем притвориться роботом поисковика и увидеть ту самую HTML-разметку, которую видит этот робот.
Есть несколько способов имитировать запросы от ботов:
- Расширения для браузеров вроде JS Switcher и SEO All Stars
- Утилита cURL для отправки HTTP-запросов
- Специальные программы, такие как Postman.
- Изменение user-agent в инструментах разработчика браузера.
Далее все эти способы рассмотрим подробнее.
JavaScript switcher for SEO and development
Это браузерное расширение, которое позволяет отключать JavaScript на страницах. Помогает увидеть контент так, как его видят поисковые роботы.
Дело в том, что поисковые алгоритмы не исполняют JavaScript при индексации страниц. Они анализируют код и контент с помощью специальных user agent. Отключая JavaScript через расширение, можно приблизительно смоделировать эту ситуацию.
Это дает представление о том, какой контент и функционал доступны без выполнения скриптов. Помогает найти проблемные места, которые необходимо оптимизировать для улучшения индексации.
Установить расширение легко — достаточно зайти в магазин плагинов Chrome и добавить его в браузер.
После установки, чтобы отключить javascript на текущей странице, нужно просто нажать на иконку расширения. Цвет иконки меняется, показывая текущий статус:
- Цветная иконка — javascript включен.
- Серая иконка — javascript отключен.
Несмотря на удобство использования, есть некоторые ограничения:
- Невозможно 100% точно определить контент, доступный поисковым роботам. Могут быть скрытые данные, недоступные пользователю, но индексируемые ботами.
- Расширение отключает javascript со стороны браузера, а не имитирует работу самих поисковых алгоритмов.
Таким образом, JS Switcher ускоряет анализ страниц за счет быстрого переключения javascript. Но полностью заменить проверку глазами роботов оно не может.
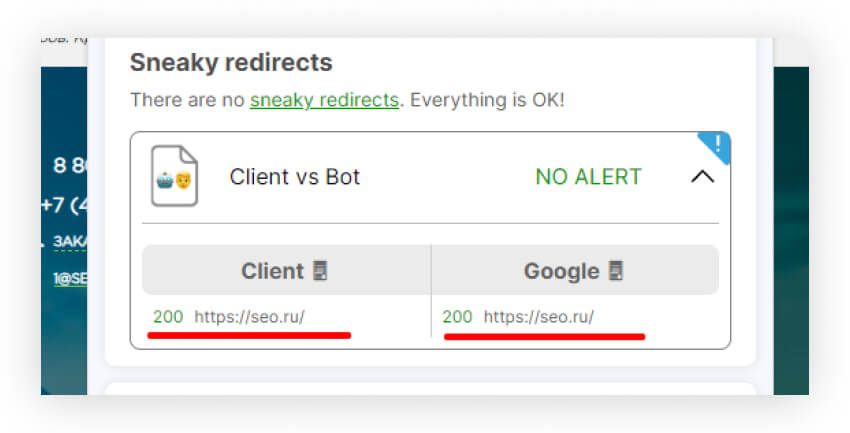
SEO ALL STARS
SEO All Stars — это расширение для Chrome, предназначенное для комплексного SEO-анализа и оптимизации сайтов.
Ключевая фишка этого инструмента — сравнение данных со стороны клиента и ботов, показ различий между ними. Кроме того, можно понять, какие ссылки проиндексированы, а какие пропущены ботами.
Вы можете проверить сайты по нескольким SEO-параметрам:
- Перенаправления сервера и JavaScript
- Заголовки HTTP.
- Мета-теги.
- Заголовки H1.
- Различия в тексте и HTML.
- Ссылки.
Как пользоваться SEO All Stars:
- Устанавливаем расширение в Chrome или другой браузер.
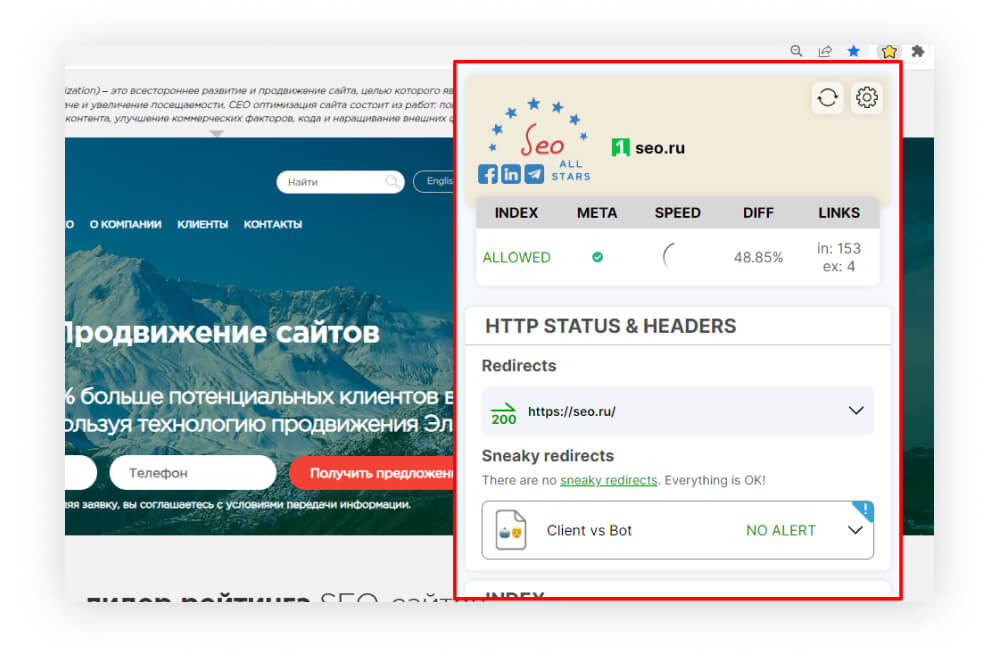
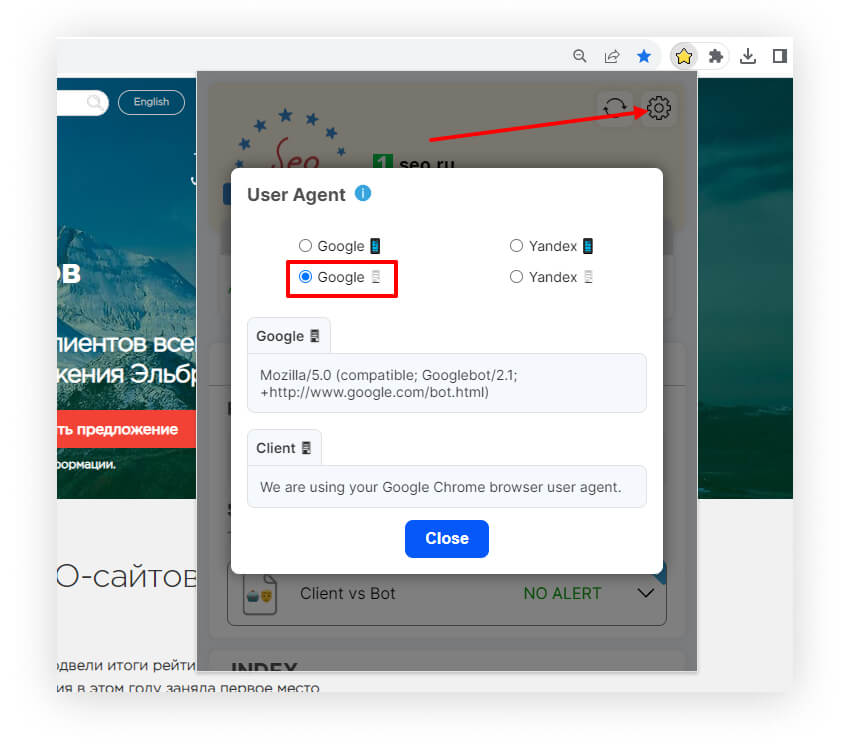
- Переходим на нужный сайт и нажимаем иконку SEO All Stars. Должно открыться вот такое меню:

- Идем в настройки и выбираем User Agent Google или Яндекс из списка. Мы для примера возьмем Google десктоп. Есть также мобильные версии.

Плагин отправит запросы к страницам от имени выбранного поискового робота и покажет отличия версий для пользователя и для бота.
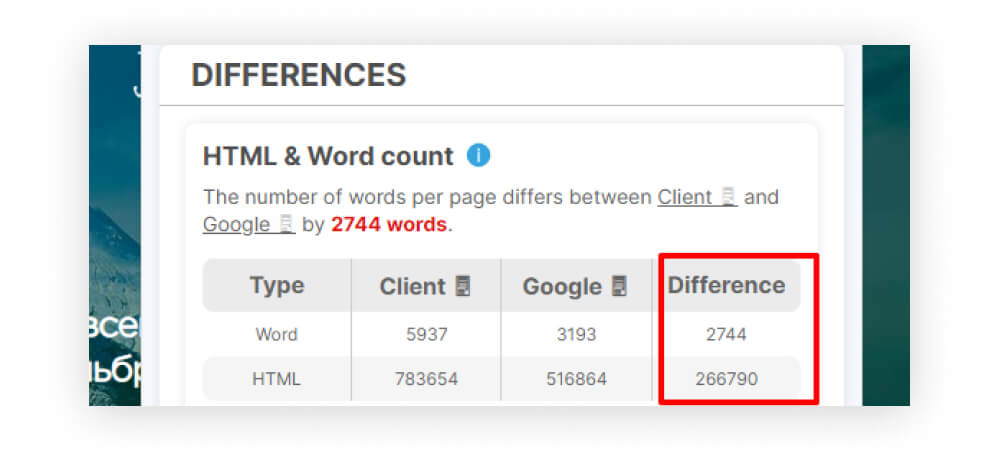
- Скроллим меню плагина вниз до раздела Differences Там можно увидеть:
- Различия в контенте между тем, что видит пользователь в браузере, и тем, что индексируют поисковые роботы. Здесь мы наблюдаем существенную разницу в количестве текста и HTML-кода.

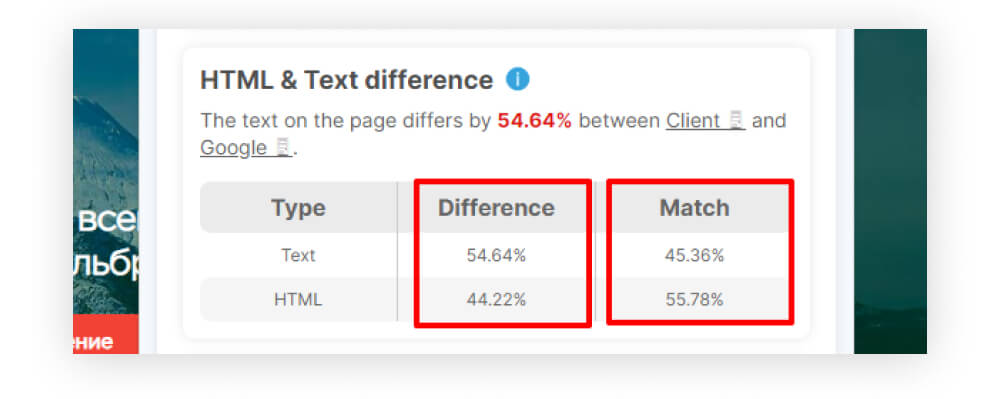
- В следующем блоке отображаются конкретные отличия в содержимом страницы — на сколько % совпадают и различаются текст и HTML для роботов.

- Особенно обратите внимание на показатель неиндексируемого контента. Он может указывать на проблемы с отображением элементов, клоакинг или использование техник скрытого продвижения.
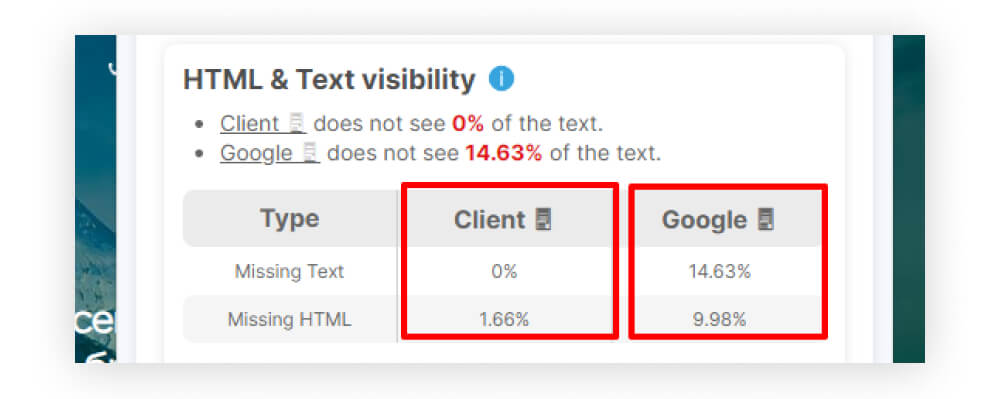
В столбце Client показано, сколько % текста и HTML не видите вы. А в столбце Google — сколько % текста и HTML не видит робот.

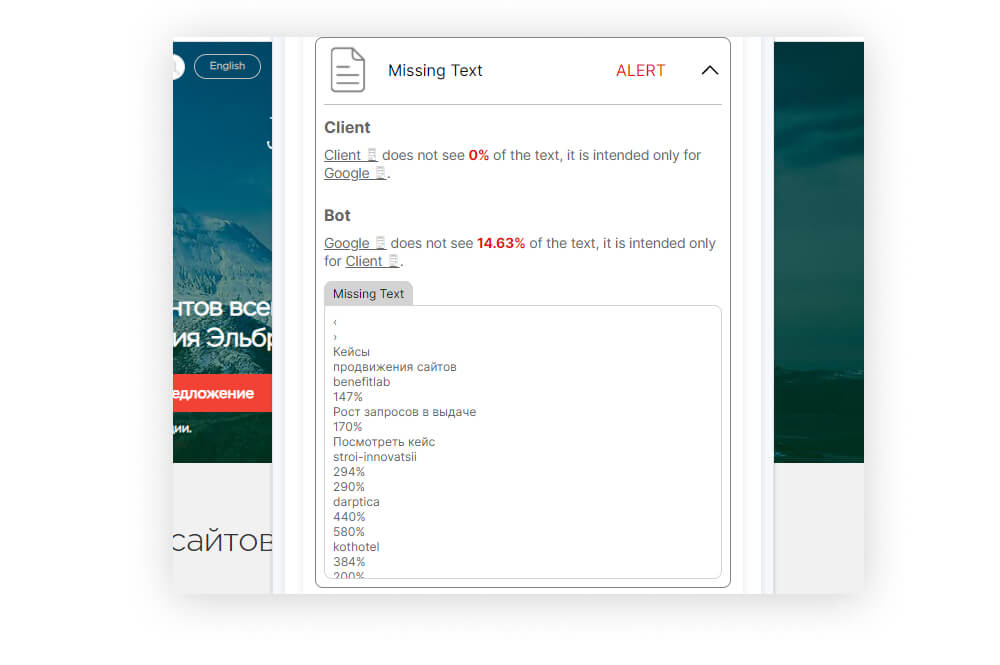
- Чтобы проанализировать невидимые для поисковиков текстовые фрагменты, открываем блок Missing Text.
В разделе Client инструмент показывает, что на нашем сайте нет текста, который не видят пользователи. Но есть 14,63 % текста, которые не видны боту Google.

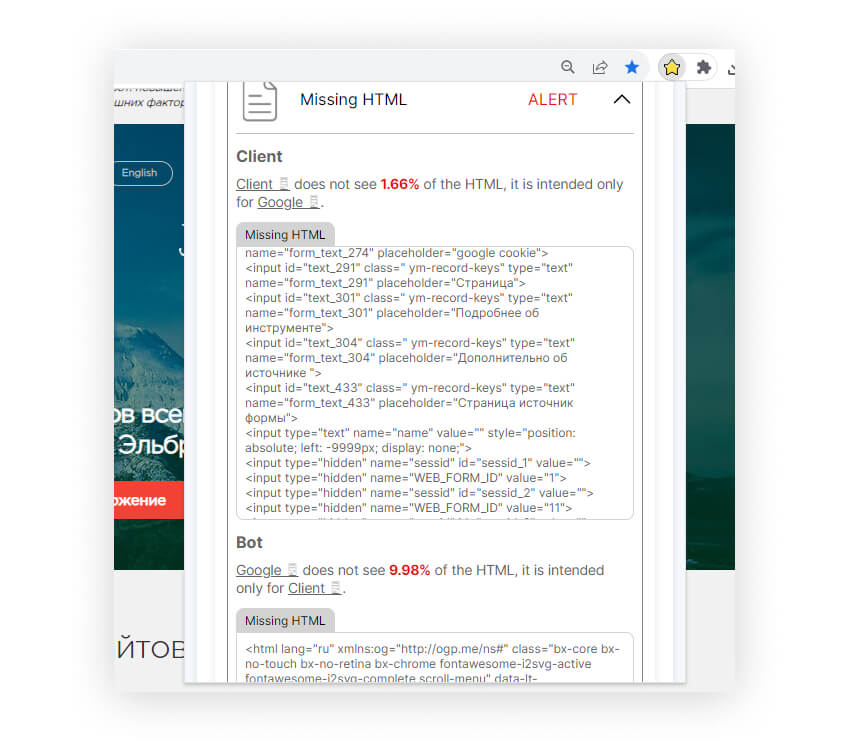
- Для просмотра неиндексируемого HTML открываем Missing HTML.
Видим, что 1,66% HTML не видят пользователи, и 9,98% HTML не видит бот Google.

- Различия в контенте между тем, что видит пользователь в браузере, и тем, что индексируют поисковые роботы. Здесь мы наблюдаем существенную разницу в количестве текста и HTML-кода.
Что еще можно найти с помощью SEO All Stars
- Скрытые URL-адреса страниц — как внешние, так и внутренние ссылки, не индексируемые ботами.
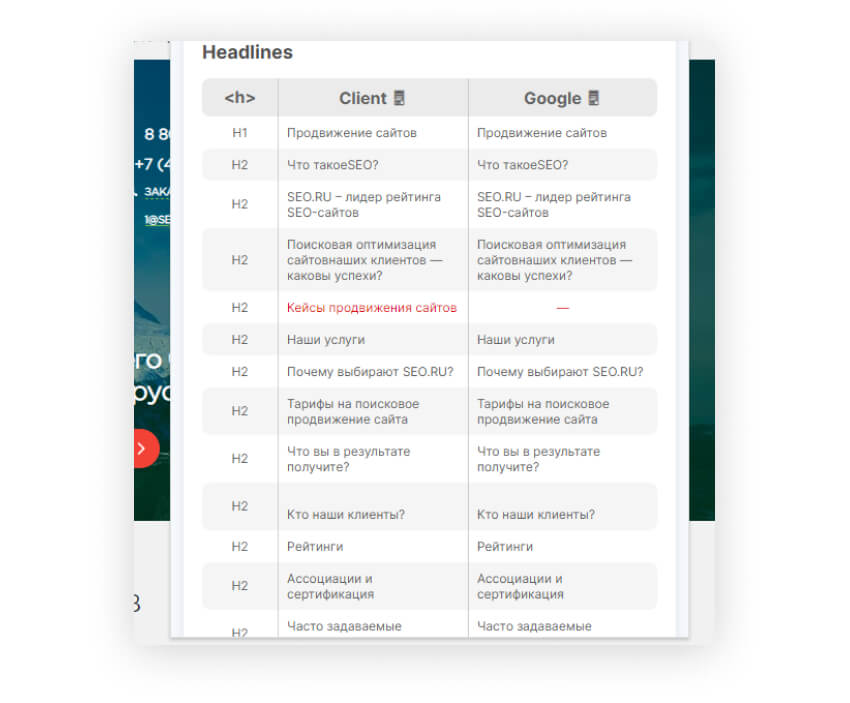
- Невидимые для поисковиков заголовки H1, H2 и т.д.

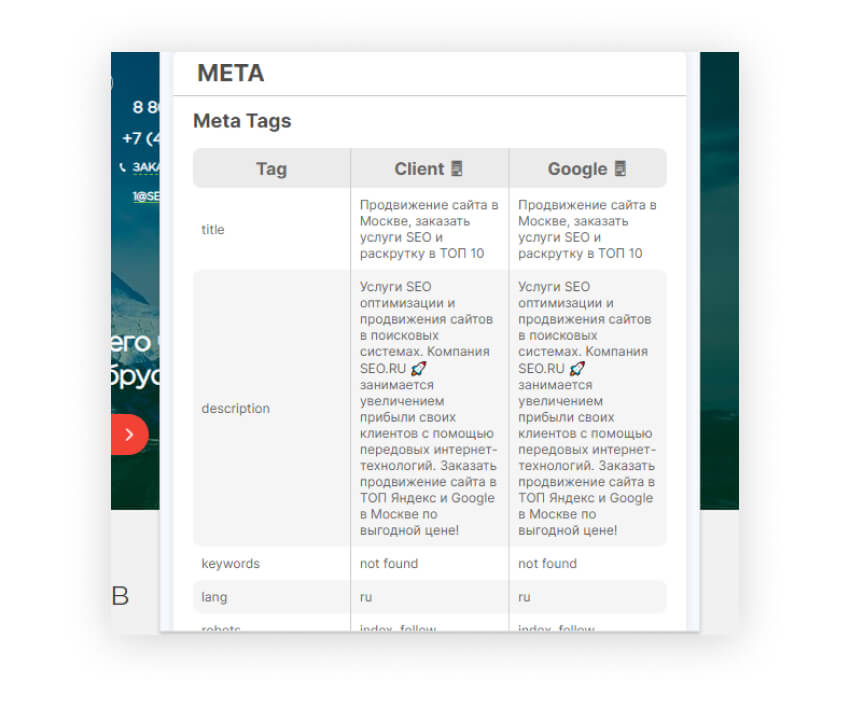
- Различия мета-тегов у пользователя и у роботов, например, при генерации мета-данных через JavaScript.

- Редиректы, недоступные для индексации ботов, когда страница отдает пользователю один код ответа, а поисковому роботу — другой.

Ограничения расширения: SEO All Stars может не полностью имитировать работу поисковых роботов. Для более точного анализа восприятия сайта нужно комбинировать это расширение с другими инструментами.
Читайте также: 16 расширений браузера для маркетолога и SEO-специалиста
cURL
cURL (Client URL) — это утилита командной строки, позволяющая отправлять HTTP-запросы к серверам из терминала.
Одно из главных преимуществ cURL — можно настраивать любые параметры запроса, в том числе user-agent. Это позволяет использовать cURL для имитации запросов от поисковых роботов.
Как использовать cURL:
- Запускаем терминал на компьютере. Для этого в ОС Windows нужно воспользоваться командной строкой. Ее можно запустить через строку поиска, введя запрос «cmd». В системе Mac OS этот инструмент называется Terminal.
В Windows это выглядит так:

А так на Mac OS:

- Вводим команду такого вида:
curl -A "Googlebot" http://вашсайт.ру
Где в параметре -A указываем Googlebot или другого нужного нам робота. Получается так:

- В ответ cURL вернет HTML-код и заголовки, которые видит этот поисковый робот на сайте.
- Далее анализируем полученные данные: статус ответа сервера, наличие ошибок, скрытый текст — сравниваем различия с версией для пользователя.
- Делаем выводы о восприятии сайта поисковиком и возможных проблемах оптимизации.
Так, используя cURL с разными user-agent, можно сравнить, как сайт отдает контент для пользователей и поисковиков. Минус этого метода — нет эмуляции JavaScript, сложный терминальный интерфейс, требует технических навыков.
Postman
Postman — это приложение для отладки и тестирования API. Его можно также использовать для имитации запросов от поисковых роботов к сайтам.
Загрузить Postman можно по ссылке: postman.com

Чтобы настроить Postman для таких запросов, нужно:
- Создать новый запрос и указать URL страницы сайта.
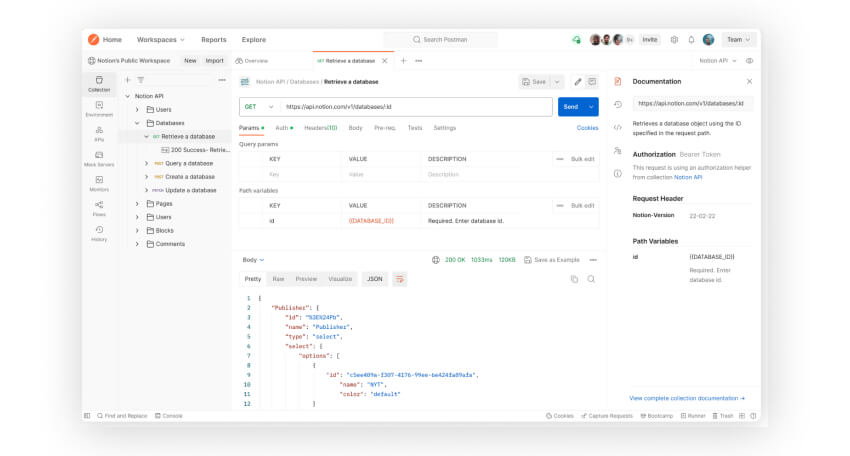
- Перейти на вкладку «Headers» и добавить параметр User-Agent, указав строку идентификатора нужного поискового робота Например, для Google будет так:
User-Agent: Googlebot/2.1
Можно добавить и другие HTTP-заголовки, если нужно точнее имитировать запрос поисковика.
- Нажать «Send» и проанализировать результат — HTML код страницы, какую видит робот.
- Повторить запрос с обычным user-agent браузера и сравнить версии.
Используя Postman, можно имитировать запросы для разных роботов и разных страниц сайта, чтобы выявить:
- Скрытый текст и контент.
- Закрытые от индексации разделы.
- Дублирование контента.
- Ошибки в мета-данных и заголовках.
Этот инструмент подойдет для комплексного аудита восприятия сайта поисковыми роботами.
Ограничения: Postman не выполняет JavaScript, поэтому результат не полностью идентичен работе реальных ботов.
Chrome DevTools
Chrome DevTools — это встроенные в Chrome инструменты для веб-разработки и отладки сайтов. С их помощью можно изменить user-agent и имитировать запрос от имени поискового робота.
Настройка пользователя-робота (user-agent):
- Откройте в Chrome страницу сайта, которую хотите увидеть глазами поисковика.
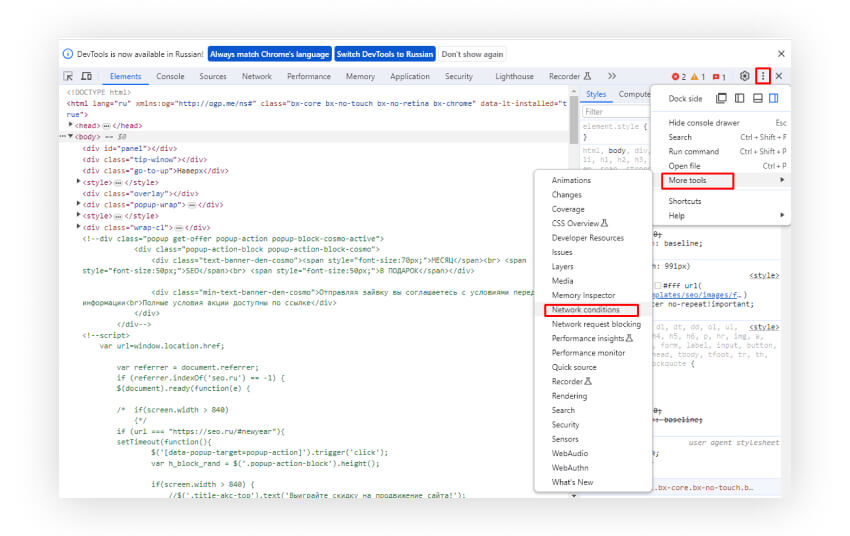
- Нажмите F12 или кликните правой кнопкой мыши и выберите «Посмотреть код».
- Нажмите на три вертикальные точки → More tools → Network Conditions.

- Внизу, в колонке с параметрами запроса вы увидите текущий user-agent.
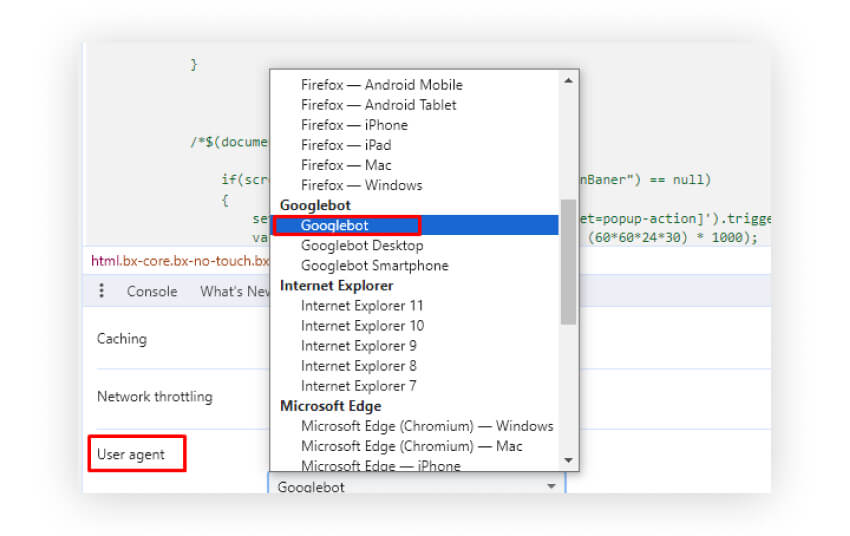
- Уберите галочку с опции «Использовать user-agent браузера по умолчанию».
- Выберите user-agent поискового бота, нужного поисковика, например: Googlebot.

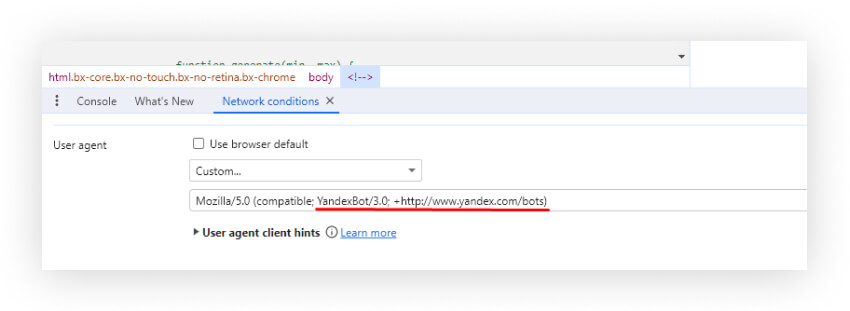
Для Яндекс бота нужно в поле user-agent выбрать «Custom» и ввести в поле ниже YandexBot/3.0; +http://www.yandex.com/bots. Вот так:

Затем нужно обновить страницу в том же окне.
Просмотр ответа от сервера:
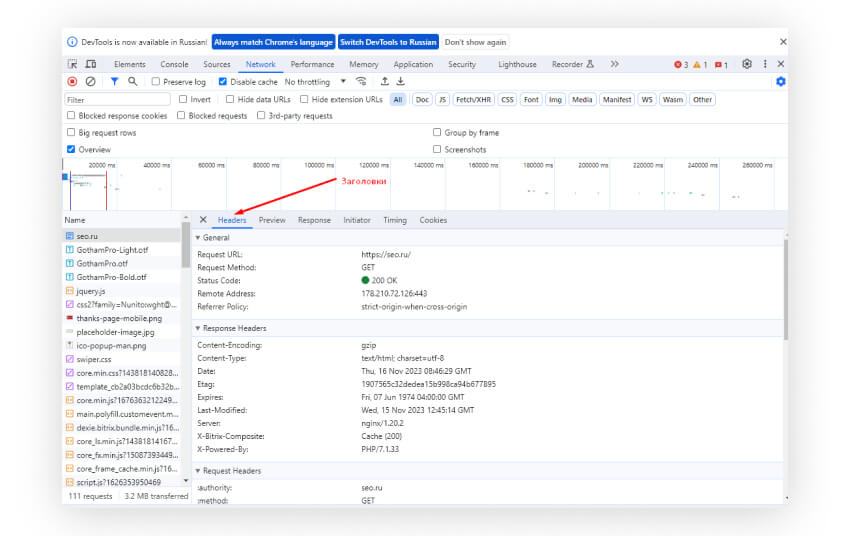
- Перейдите на вкладку Network.
- Проcкролльте вверх и выберите вашу страницу.
- В разделе Headers вы увидите HTTP-заголовки.

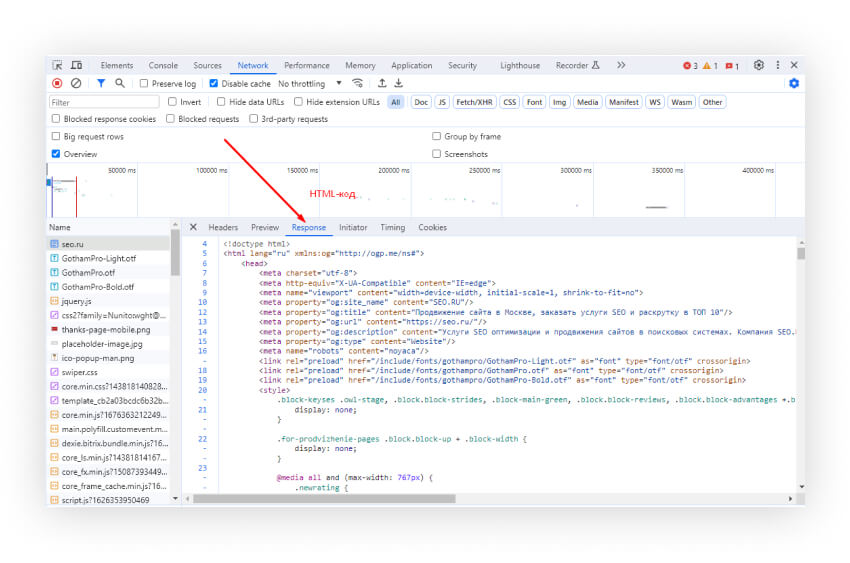
- В разделе Response увидите HTML-код, который получил бы поисковый бот Google.

Проанализируйте ответ — HTML код страницы для поисковика. Затем верните обычный user-agent и сравните версии.
В целом, используя инструменты разработчика Chrome, можно быстро имитировать запросы от разных поисковых роботов и сравнивать ответы сайта. Это поможет найти проблемы с оптимизацией и индексацией.
Но у этого способа есть свои неудобства: нужно переключаться между различными вкладками и настройками и перезагружать страницу после каждого изменения настроек, что занимает время. Также нужно хотя бы базово разбираться HTML и HTTP-заголовках.
Коротко о главном
- Чтобы сайт хорошо продвигался, нужно понимать, как его воспринимают поисковые роботы. Их видение может отличаться от того, что видят люди.
- Существуют специальные инструменты, которые помогают увидеть сайт глазами поисковиков. Это позволяет найти ошибки оптимизации.
- Начать можно с простых сервисов для вебмастеров от Google и Яндекса. Они дадут общую картину о проблемах индексации.
- Полезно также посмотреть кэшированные версии страниц в поисковиках и сравнить их с живым сайтом. Это поможет найти скрытый текст или ошибки.
- Для более глубокого анализа стоит использовать:
Браузерные расширения JS Switcher, SEO All Stars.
Плюсы: простота, наглядность, быстрота.
Минусы: ограниченный функционал, не полная имитация ботов.Имитация запросов через cURL и Postman.
Плюсы: максимальная точность, гибкая настройка
Минусы: сложность, требует технических навыковИзменение user-agent в Chrome DevTools.
Плюсы: простота, использование привычных инструментов.
Минусы: каждый раз нужно менять настройки вручную.
- Для большей эффективности лучше сочетать разные инструменты и выбирать их в зависимости от текущих задач по анализу и оптимизации сайта под поисковые роботы. Это поможет улучшить восприятие и индексацию страниц, что положительно повлияет на продвижение сайта.
Хотите оптимизировать сайт с учетом восприятия поисковиками, но не знаете как? Закажите SEO-продвижение в SEO.RU
Подписывайтесь на наш Телеграм-канал. Там мы публикуем оперативные SEO-новости, апдейты поисковиков, статьи про продвижение сайтов.










